オルタナブロガーに捧ぐ MarsEdit の設定方法
オルタナブロガーには Mac ユーザーが多いのですが、投稿ツール「MarsEdit」の設定がよくわからない方が多いようです。ということで、設定方法を解説しようと思います。
MarsEdit のインストール
MarsEdit は、App Store で購入 (3450円 2/1 現在) できます。若干高いと思うかもしれませんが、1回飲んだと思って忘れてください (笑)。App Store で購入すれば、インストールも勝手にやってくれますね。

MarsEdit の設定 (1): ブログの登録
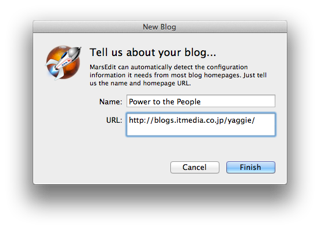
最初にブログを登録しましょう。[File] - [New Blog…] を実行すると、ブログ名とブログ URL の入力画面が表示されます。正しく入力した後に [Finish] ボタンをクリックします。

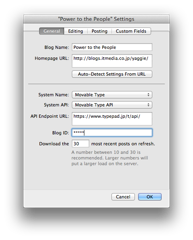
クリックすると、自動設定が可能か確認します。オルタナブログの場合、自動設定できないので、[Edit Settings] ボタンをクリックしましょう。さて、この設定画面がポイントです。以下のように設定していき、最後に [OK] ボタンをクリックします。
- [System Name] は、[Movable Type] を指定します。
- [System API] は、[Movable Type API] を指定します。
- [API Endpoint URL] には、「https://app.blogs.itmedia.co.jp/t/api/」と入力します。
- [Blog ID] は、管理画面を表示し、ブログを投稿する際に URL に表示される blog_id の値を入力します。

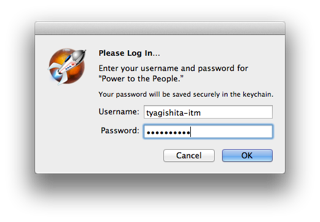
[Refresh] ボタンをクリックすると、アカウント情報の入力画面が表示されます。管理画面にはいるためのアカウント情報を入力した後に、[OK] ボタンをクリックします。

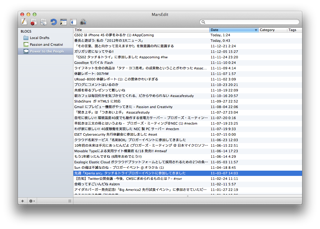
認証が成功すると、指定された件数のブログ記事をダウンロードします。これで、接続ができましたね。

MarsEdit の設定 (2): 投稿オプションの指定
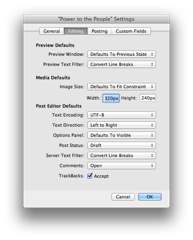
投稿ツールを使っての投稿で注意しなければならない点は、編集の途中で公開されないようにすることです。安心のためにも [Blog] - [Edit Settings...] を実行して、初期値を変更しておきます。コマンドを実行したら、[Editing] タブに移動します。
- [Options Panel] を [Defaults To Visible] にします。これで、ブログ記事の編集画面でカテゴリや各種オプションを常時指定できます。ここで公開ステータスを変更することで、ダイレクトに公開することもできます。
- [Post Status] を、[Draft] にします。
- [Server Text Filter] について、好きなものに変更します。HTML タグを直接書く方は none を、通常は Convert Line Breaks でよいでしょう。
- [Comments] と [Trackbacks] についても同様に設定しておきます。

この設定の場合、MarsEdit からアップしても、そのまま公開されないので、管理画面でプレビュー確認・微調整の後に公開することになります。
もちろんですが、この投稿は MarsEdit 経由ですよ。はい。
追記:
2012-07-10 から Endpoint URL が変わったみたいですね。