「日本の旅侍」リリースとAMP対応について
久しぶりの投稿です。
先日弊社の新サービスサイト「日本の旅侍」をリリースしました。

▼日本の旅侍
https://www.tabi-samurai-japan.com
まずは簡単にサイトの概要を。「日本の旅侍」は城の情報を中心としたメディアです。サイトの目的は地方創生です。お城を中心として地方の魅力をお伝えすることで地域活性化を目指して運営しています。
この「日本の旅侍」ですが、AMP-HTMLのみで構成しています。フルAMPサイトということになります。
AMPとは?
AMPとは「Accelerated Mobile Pages」の略で、Googleが中心となって展開しているプロジェクトです。モバイル環境でのウェブサイト高速化を目的としています。AMP化するとGoogleのキャッシュサーバーに格納され、Google検索からはこのAMPキャッシュを閲覧します。
AMP化すると通常のHTMLの一部機能制限があります。JavaScriptの使用も制限があります。通常のWebサイトと比べてできることが限定的となります。仕様制限することで高速化を実現している訳です。その他AMPで主に注意すべきことは2点あります。
CSSの容量制限がある
AMP HTMLの仕様では2020年12月現在、CSSは75KBまでとなっています。これがどのくらいかというと「日本の旅侍」では全体のCSSの容量が73.1KBとなるのでギリギリですね。今後サイトが充実した際にはPCとスマホで読み込むCSSを分けるなど対応が必要となります。
JavaScriptは原則として使用できない
言い回しが難しいのですが、例えばjQueryのような一般的なJavaScriptライブラリは使用できません。一応amp-scriptという任意のJavaScriptが使用できるようにはなっているのですが、試したところ現実的ではありませんでした。現状は使えないという認識でいた方が良いかもしれません。
代わりにamp-bindというJavaScriptに似たものが提供されています。amp-bindを使用することで、特定の要素にCLASSを追加することはできます。「日本の旅侍」ではフッター部分のメニューでamp-bindを使用しています。
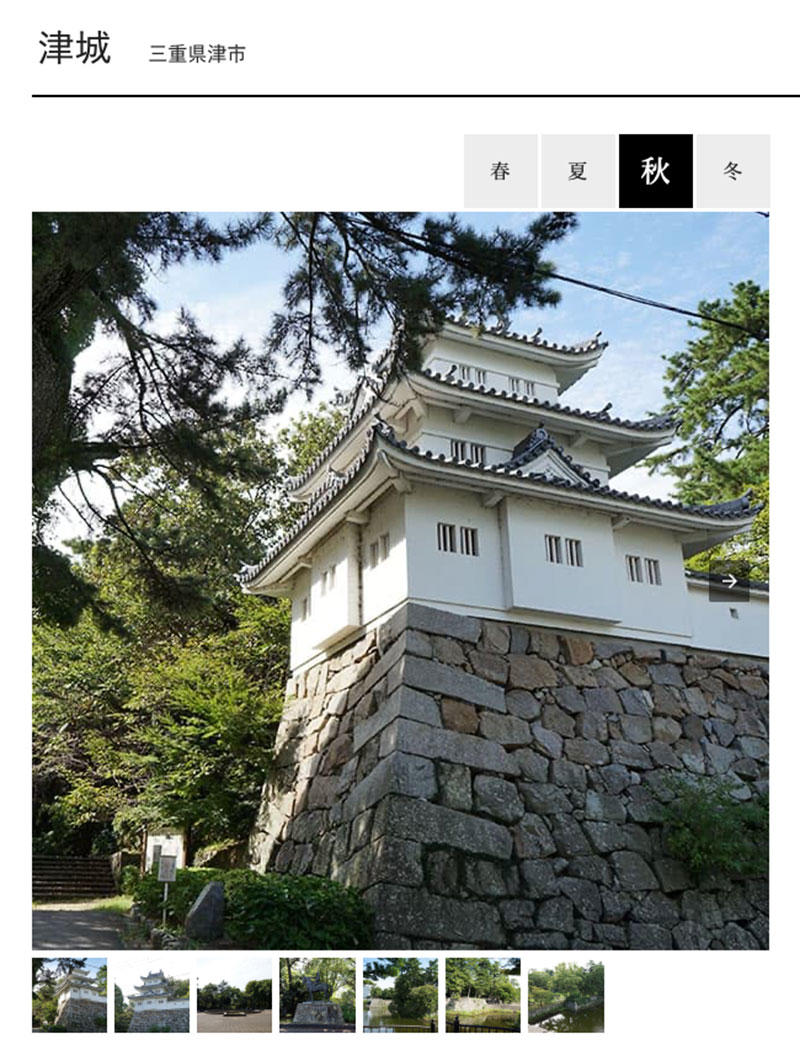
また、カルーセルという画像表示の仕組みもAMPでは用意されています。「日本の旅侍」ではこちらのページの画像部分で使用しています。サムネイル画像をクリックしたり、画像を左右にスワイプすると画像の表示が切り替わります。

▼日本の旅侍「津城」
https://www.tabi-samurai-japan.com/area/kinki/mie/tsu/
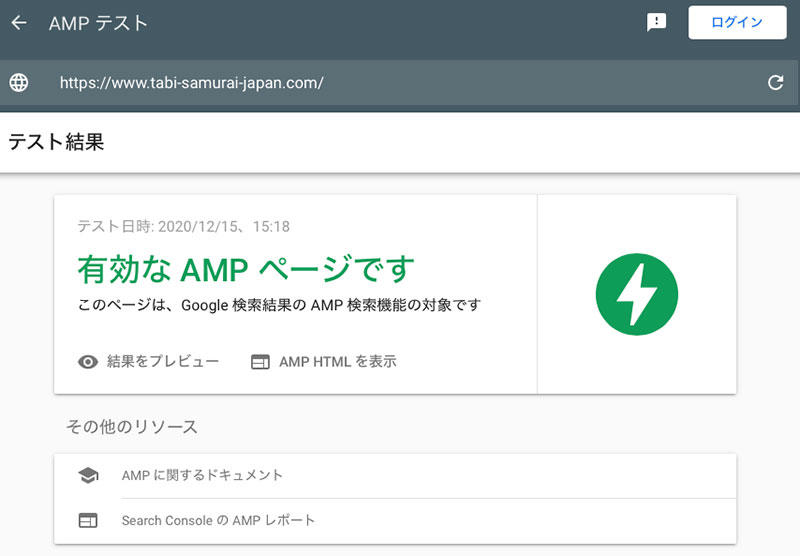
AMPテストツールで検証する
以上のようにAMP対応自体の難易度はさほど高くありません。ただし、AMPの仕様は厳密なため、AMP対応した場合は有効か否かをテストして確認しましょう。
▼AMPテスト
https://search.google.com/test/amp

有効なAMPページの場合、このようにOKマークが出ます。

また、検索結果でもAMPマークが付きAMP対応であることがわかります。