レンダリング遅延とは?LCPを止める"最後の壁"と改善策
ページスピードインサイト(PageSpeed Insights)でLCP(最大コンテンツの描画)を確認すると、「TTFB」「読み込み遅延」「読み込み時間」「レンダリング遅延」の4つに分解されます。今回はその中でも最後に評価される「レンダリング遅延(Element Render Delay)」に注目し、発生の仕組みと改善方法を解説します。
レンダリング遅延とは?
「レンダリング遅延」とは、LCP要素(画像やテキストなど)がダウンロード完了した後、実際にユーザーの画面に表示されるまでの"描画処理の遅れ"を指します。
たとえば画像がすでに読み込まれていても、JavaScriptやCSSの影響で画面に表示されるまでに時間がかかると、この「レンダリング遅延」としてカウントされます。これはつまり、「素材は揃ってるのに、まだ表示されない」状態です。
PageSpeed Insightsでの確認方法
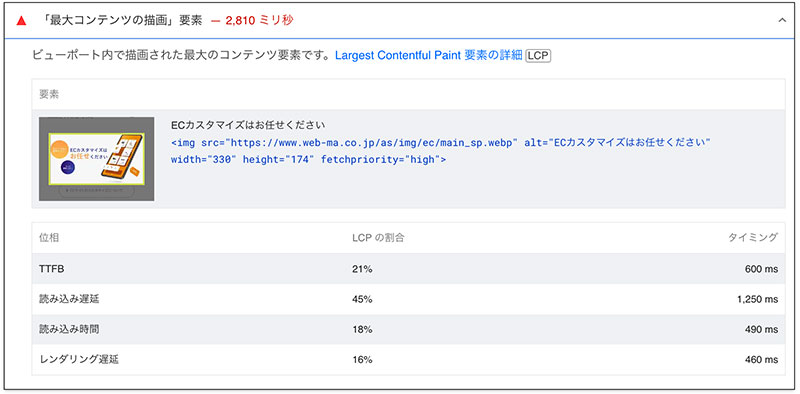
PageSpeed InsightsのLCP「最大コンテンツの描画」要素の診断結果を開くと以下4つの指標が表示されます。


- TTFB(最初のバイトまでの時間)
- 読み込み遅延(ファイル取得までの待機)
- 読み込み時間(実データ取得にかかる時間)
- レンダリング遅延(描画処理にかかる時間)
このうち「レンダリング遅延」が大きい場合は、LCP要素が読み込まれたにもかかわらず、描画処理に何らかのブロック要因があると考えられます。
レンダリング遅延が発生する主な原因
レンダリング遅延の原因は、HTML/CSS/JavaScriptの処理にあります。代表的な要因は以下の通りです。
- JavaScriptの解析・実行待ち(LCP要素に影響を与えるJSが重い)
- CSSの再計算や競合(スタイルシートが複雑・後読みされる)
- Webフォントの読み込みブロック(描画に必要なフォントが未読)
- DOM構造が複雑(LCP要素周辺に大量の入れ子構造がある)
- アニメーションや視差スクロールがLCP要素にかかっている
HTML・CSSの肥大化、JavaScriptによるものに起因します。改修する場合に意外と改修範囲が大きい部分となります。
レンダリング遅延の改善策
レンダリング遅延は以下の方法で改善が可能です。
- JavaScriptの非同期化
deferまたはasyncを使ってJSの実行を遅らせ、LCP要素の描画を妨げないようにする。 - JavaScriptの厳選
LCP要素に直接関係するJSは極力排除する。 - CSSのインライン化
特にLCP要素に必要なCSSはSTYLEタグでインライン化して先に読み込む。 - CSSネスト(入れ子)の使用
複雑なスタイルやネスト構造を減らすことで、再計算による描画負荷を軽減できます。 - Webフォントのプリロード
rel="preload" で使用フォントを事前読み込みして、描画ブロックを回避。
または font-display: swap を指定して即時描画を許可する。 - HTML構造の簡素化
LCP要素付近のDOMをシンプルに保ち、ブラウザの描画処理を軽くする。 - 不要なアニメーション・視差表現の削除
LCP対象にopacityやtransformを使ったアニメーションをかけると遅延要因になる。
HTML構造の簡素化は最近の傾向からは注意が必要です。弊社は可能な限りシンプルなHTMLを心がけていますが、一般的には命名規則にBEMを使用するケースが多いことでしょうか。CSSの命名規則でBEMを使用するとHTMLでCLASSが乱立しがちです。また、タグの入れ子が増えやすいことも注意点です。CSSも不要な記述が増えやすいので、弊社としてはPageSpeed Insightsとの相性が良くないと考えます。
SEO・UXへの影響
レンダリング遅延は、ユーザーの体感速度に直結します。画像はもう読み込まれているのに「なかなか表示されない」という状況は、UXを大きく損ないます。
またLCPはCore Web Vitals(コアウェブバイタル)の主要指標の一つであり、Googleのランキング要因にも直結しています。読み込みが完了しても、描画が遅れるだけでスコアが悪化するというケースも珍しくありません。
レンダリング遅延はLCPの"最後の壁"
レンダリング遅延は、LCPを構成する最後の処理です。これまでの記事で解説した「TTFB」「読み込み遅延」「読み込み時間」のすべてをクリアしていても、ここで詰まるとLCPスコアは伸びません。
以下の2点を見直すだけでも、レンダリング遅延に大きな改善が期待できます。
- JavaScriptとCSSの整理・遅延実行
- WebフォントとDOM構造の最適化
LCPの最終段階を整え、PageSpeed Insightsでのスコア向上をぜひ実現してください。これまでの3記事と合わせて、LCP全体の高速化にご活用いただければと思います。