HTML5 の Web ページで、CSS 2D Transforms を用いて画像を変換する~MSDN「コードレシピ」サンプル追加のお知らせ(12) ~
»
MSDN 「コードレシピ」で公開されたサンプルの案内です。
[HTML5/JavaScript] HTML5 の Web ページで、CSS 2D Transforms を用いて画像を変換する
サンプルと記事は、こちら。
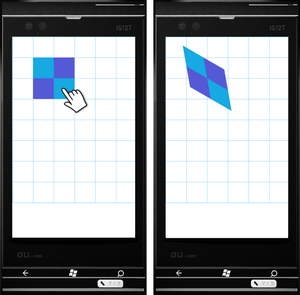
Windows Phone 対応の HTML5 の Web ページで、CSS 2D Transforms により、2 次元空間の中で画像を変換するサンプルです。(Code Recipe | 逆引きサンプル コード)
CSS 2D Transforms を用いると、2次元空間の中で要素を変換することができます。
translate 関数、scale 関数、rotate 関数、skew 関数、matrix 関数の基本的な使い方のサンプルです。
W3C 仕様書を読めばそれでいいようなものですが、ソースと表示結果を見る方がわかりやすいと思うので、サンプルを作ってみました。
また、Windows Phone で表示可能なサイズにしています。
3月24日、松山市で開催されるカンファレンスで、Windows Phone アプリ開発の手順を解説します。都会のセミナーに参加する機会を作れない方、この機会にPhoneアプリ開発を始めてみませんか!
SpecialPR