GoogleのAndroidアプリ開発ツール「App Inventor」で日本語は使える!?
以前のエントリーで、「日本語は化けてしまう」と書きました。
■素人でもレゴを組み立てるようにAndroidアプリが開発できるGoogle「App Inventor」、その実力は?(2010/10/14)
この時点では、確かに文字化けしてしまっていましたが、今年の1月のバージョンアップで、ちゃんと表示できるようになりました。
本当かどうか、ちょっと確かめてみましょう。
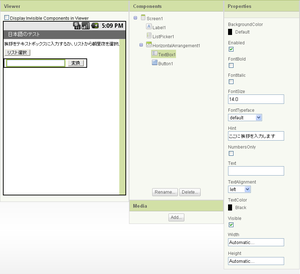
まずは、部品(コンポーネント)をレイアウトする「Designer」から。
Label(ラベル)とListPicker(リスト選択)、TextBox(テキストボックス)、Button(ボタン)、4つのコンポーネントを配置して、「Text」プロパティのところに、日本語を入力してみました。
おっ、ちゃんと、日本語が表示されていますね。タイトルもバッチリです。
テキストボックスは、「Text」ではなく、「Hint」のところに入れていますが、これは英語でも表示されません。実機では、薄い文字で表示されるはずです。
ラベルは画面から、はみ出した分が切れてしまっていますが、これは、英語のときもそうなので気にしないことにします。
(ちなみに、HorizontalArrangementは、コンポーネントを水平に並べるために使用しているだけなので、日本語のテストとは、関係ありません。)
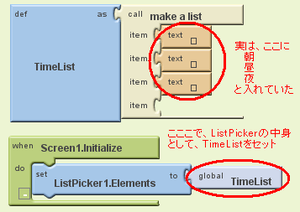
次は、振る舞いを定義する「Blocks Editor」。
日本語のテキストは、すべて「□」に文字化けしてしまっていますね。
まだ、Blocks Editorは、日本語表示に対応していないようです。
これで、果たして、ちゃんと動作するのでしょうか。
実機で確認してみます。
ちゃんと日本語が表示されました。
Designerでは、画面から、はみ出して切れてしまっていたラベルのテキストも、折り返して、表示されています。
テキストボックスのHintもちゃんと出てますね。
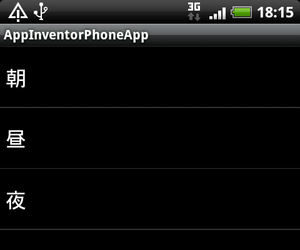
リスト選択をタップしてみましょう。
選択画面。ちゃんと日本語が表示されました。
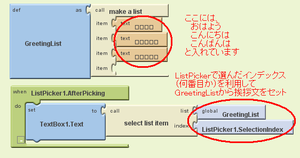
初期化のための処理[when Screen1.Initialize]ブロックでセットしたListPickerコンポーネントの中身、すなわち、リストの変数TimeListに入れたテキストが表示されているのです。
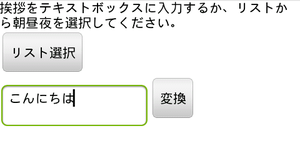
では、リストから、昼を選択してみます。
テキストボックスのところに、Hintに変わって「こんにちは」と表示されました。
ここに表示されているのは、リストの変数GreetingListの2番目の挨拶文です。
リスト選択後の処理[when ListPicker1.AfterPicking]ブロックで、選択されたリストのインデックス(2番目)を利用して、対応する挨拶文をテキストボックスのTextにセットしていたのです。
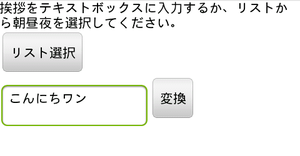
続いて、[変換]ボタンを押してみましょう。
テキストボックスの中のテキストが「こんにちワン」に変換されました
これは、ボタンが押されたときの処理[when Button1.Click]ブロックで、文字の入れ替えを行っているのです。
[call replace all]というブロックを利用して、「は」という文字を「ワン」に変えたのでした。
これも、うまく行きました。
そう、Blocks Editorの日本語表示は、文字化けしているものの、コンポーネントそのものは日本語にちゃんと対応しているのです。
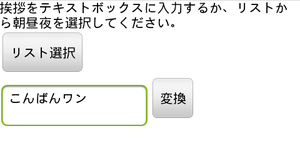
えっ、リスト選択で「夜」を選んで[変換]したら、「こんばんワニ」になるか?ですって??
うーん、「こんばんは」と表示されますが、[変換]しても、「は」を「ワン」に変えているだけですから、当然、
こうなります。
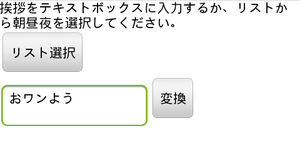
それどころか、「朝」を選んで[変換]したら、こうです。
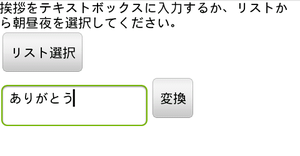
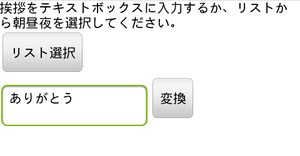
もちろん、「ありがとう」と直接テキストボックスに入力して、
[変換]しても、「ありがとウサギ」にはなりません。
「は」の文字が無いから、そのままです。
日本語のテストをしたかっただけなのですが、
何だか、ご期待を裏切ってしまったようで、すみません。
この続きは、ソースをダウンロードして、ぜひ、ご自分で作ってみてください。
ソース(Japanese.zip)をダウンロード
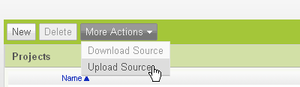
ソースは、Designerの画面の[My Projects]をクリック、プロジェクトの一覧から取り込めます。
[More Actions]から、[Upload Source]を選んで下さい。
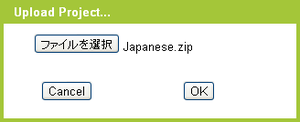
ダウンロードしたソース( .zip)ファイルをそのまま選択すれば、Designerの画面が開きます。
【ご注意】ソース(.zip)ファイルは、Javaのソースコードではないので、ロードできるのはApp Inventorだけです。