「Google+ページへの誘導に関するスタイルガイド」公開される
めざとい開発者の方はすでにご存じかと思いますが、Google+ページへの誘導のしかたについて説明しているスタイルガイド「A Style Guide for Promoting your Google+ Page」が公開されていました。地味な話題のせいかニュースサイトでは取り上げられていないようなので、ここで紹介しておきます。
昨年6月以降、Googleは一連のサービスをシームレスで首尾一貫したものにし、ユーザー体験を改善するために画面構成やアイコンなど、インタフェースのデザインを断続的に変更してきています(ITmediaの関連記事1、関連記事2、関連記事3を参照)。しかし、このような変更は出版関係者には悩ましい問題です。たとえば、キャプチャしたウェブページが古いアイコンのままだと、読者に「古いページが使われている」と思われてしまいます。Googleのプライバシーポリシー更新問題より、こちらのほうが邪悪な問題に思えなくもありません(いや、もちろんプライバシーポリシーは重要です)。
Googleは2012年2月27日に、開発者向けブログ「Google+ Developers Blog」において、Google+プラグイン(+1ボタン、Google+バッジ)を改良したと発表し、ここで紹介するGoogle+ページへの誘導方法に関するスタイルガイドもあわせて公開しました。全文PDFは以下からダウンロードできます。
● A Style Guide for Promoting your Google+ Page
https://developers.google.com/+/downloads/follow-style-guide.pdf
http://plusfiledownloads.appspot.com/follow-style-guide.pdf
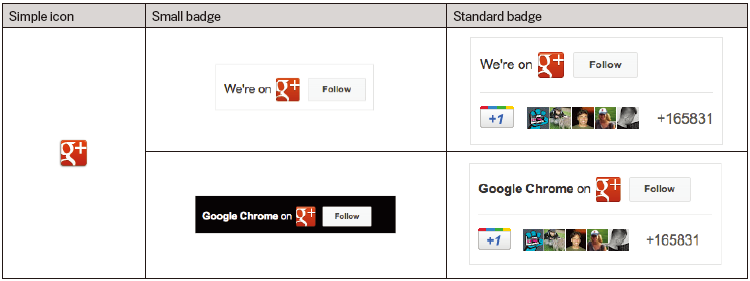
このスタイルガイドでは、Google+のアイコン類とバッジの使い方が説明されています。次の図は現在の(新しい)Google+のアイコンとバッジの例です。

日本語版のバッジを作ってみたところ、以下のようになりました。

印刷用途で使うEPSファイルもダウンロードできます。ただし、Adobe Illustrator CS5(Version 15)で作成されているので、古いバージョン(CS4以前)では開くことができないのでご注意を。
●【公式】Google+アイコン(EPS形式)
http://www.google.com/+/business/images/g+icon.zip
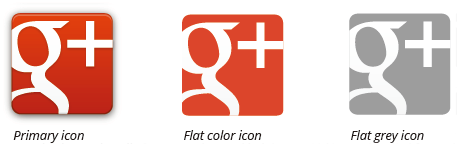
Google+アイコンは3種類用意されています。次の図を見てください。
左から影付きの「基本アイコン」(通常は影付きアイコンの使用を推奨)、影付きアイコンが使えないときは中央の「色付きアイコン」を使用します。モノクロ印刷の場合は、右の「グレーアイコン」を使います。

アイコンの使い方として、テキストの左にアイコンを置くことを推奨しています。ここで「推奨(recommend)」(左に置かないケースもある)となっているのは、右から左に文字を書く言語(アラビア語など)のことも考慮したためと思われます。

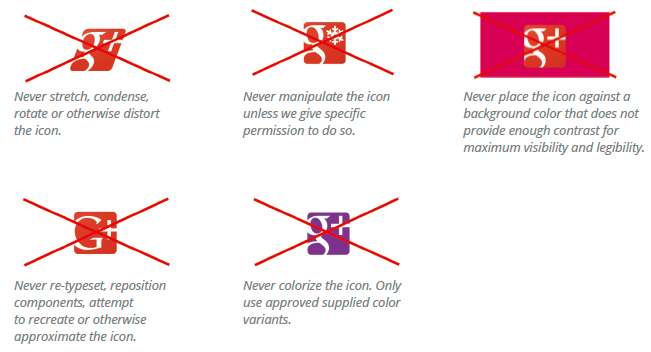
Google+アイコンの使い方の悪例見本は以下のとおりです。斜めにしたり、+を別のもの(雪の結晶など)にしたり、見づらい背景色を使ったり、大文字のGを使ったり、色を変えたりしてはいけません。

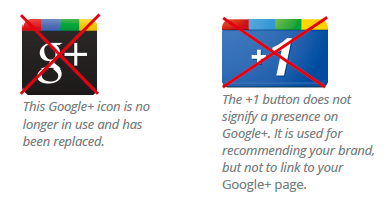
冒頭でも触れましたが、古いアイコンの使用も禁止です。ネット上では見かけなくなってきましたが、ちょっと前の雑誌や書籍には多数登場します。雑誌はともかく、書籍のほうは改訂時に総差し替えですね…。

[追記 2012-03-08]
Googleは2012年3月7日に、開発者向けブログ「Google+ Developers Blog」において +1ボタンのデザインを変更したと発表しました。以下の画像の左側が+1する前のボタンイメージで、右側が+1した後のものです。

● A New Look for the +1 Button |Google+ Developers Blog [2012-03-07 10:06 AM]
http://googleplusplatform.blogspot.com/2012/03/new-look-for-1-button.html?m=
この変更にあわせて、Google Developers の Googleバッジと +1ボタンのページも改定されています。
● Google+ Badge - Google+ Platform — Google Developers
https://developers.google.com/+/plugins/badge/
● +1 Button - Google+ Platform — Google Developers
https://developers.google.com/+/plugins/+1button/