JavaScriptエディタとしてVisualStudioが意外にいけてた件
幸か不幸か、ここのところJavaScriptを書く機会が増えてきています。
私は普段、開発環境としてはVisualStudioを使うことが多いのですが、潜在意識の中に、
VisualStudioはJavaScriptエディタとしてはどうよ
という気持ちがありました。
なので、他の環境も調査することにしました。
調査対象としては、
- VisualStudio
- Coda
- Aptana
の3つ(他にもいろいろいじってはみましたが)。
私としては、WinとMac両方で使いたいので、Aptanaも候補。
で、結論から言えば、
意外にもVisualStudioが一番よかった
ということになりました。正確に言えば、VisaulStudio2011 developer previewが一番よかった。となります。
理由は、
私が多用するCanvas(を制御するJavaScript)のコード補完がもっとも優れていたから
です。
極めて個人依存な理由ではありますが、道具というものはそもそもそいういうものだと思うのでお許しを。
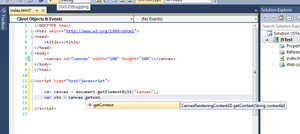
簡単に試した中でVS2011(VS2010はだめ)が唯一、getContext()やbeginPath()など、コンテキストの取得、制御に対応した(コード補完が効く)唯一の環境でした。
VS2011さんでは、getContext等も補完されます。
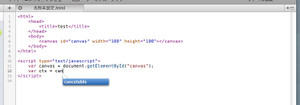
Codaさん。有償なので期待したのですが、今のところ駄目のようです。
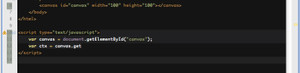
Aptanaさん。クールでかっこいいのですが、補完はだめのようです。ちなみに、昨日からダウンロード(Update)可能となった3.0.5でも駄目でした。
もしかすると、CodaやAptanaでも設定次第で、できるのかもしれませんが、私の調査内容では上記のような結果でした。
ただ、この辺の機能は主要機能なので、VS2011が正式リリースされるころにはCodaもAptanaも対応しているとは思います。
いずれにせVS2011もExpressが存在し、無料で利用できるので、Canvasフリークな人は利用されてみてはいかがでしょうか。
ものすごく限定的かもしれませんが、VisualStudioが意外にもいけてたという話でした。