ソーシャル系サービスのUIの、世界的なトレンドに合わせてみた(パクってみたw)。
2月に入って、音楽・エンターテイメント領域での幅広い事業展開を行なうフェイス・グループとの資本・業務提携や、yappliで有名な庵原さんのファストメディアとの業務提携など、コラボワークに勤しんできたリボルバーなんですが、やはり僕らの本道はソーシャルテクノロジーベースのサービス開発と提供にあるわけです。
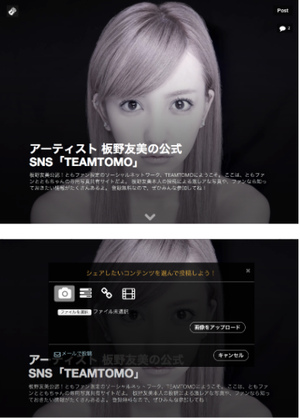
だから、もちろんその事業の軸になるところは同時並行で進めてきていましたよ、それが今日発表した新しいUIなんです。
ちょっと前だと、スマートフォンでの閲覧を最優先したWebアプリ開発は、Twitterが公開しているTwitter BootstrapというCSSフレームークを使うことが多く、どのサイトを見ても黒いヘッダーにメニューが並ぶデザインばかりでした。(そう、RevolverもTwitter Boostrapを使っていることが一目で分かるデザインなのでした)
ところが最近では、レスポンシブWebデザインで、全面に画像を配置してビジュアルに訴えるデザインが台頭してきていて(Twitter共同創業者の一人であるエヴァン・ウィリアムズが作ったMediumというスタートアップなんかもその一つ)、黒ヘッダーはなんとなくもはや古いという感が強くなってきてました。
そこで、機を見るに敏というかw、昨今では良いものは遠慮なくパクり、自分たちの世界観に取り入れていくことに躊躇のないリボルバーとしても、その路線に転換することにしたわけです。そもそもRevolverって、画像中心のSNSプラットフォームだということもあって、やってみたらこれが実にいい感じ。Revolverを使えば、世界で一番クールなデザインのコミュニティサイトを、誰でも簡単にモノにできちゃうような良さなんです。
ただ、レスポンシブだけに、大きさを変えたときに背景画像の見え方が変わるという小さな欠点が存在していて、PCからタブレット、スマホのサイズに切り替えていくうえで、どのビューで最適にみえるか、みせたいかを考えながら画像を選ぶ必要はどうしてもでてきます。だいたいスクエアな画像を選び、天地左右に多少のスペースがあるようなモノを選ぶといいようですが。
ともあれ、是非この新しいRevolverを使ってみてください。思っているよりずっと簡単に、想像しているよりずっとかっこいいサイトをあっという間に作れますよ。