ユースケース重要!(not 図、but 記述)
ユースケースは、やはり重要なのである。とはいっても、「ユースケース図」ではなく、「ユースケース記述」の方だ。
ユースケース図は、機能名を楕円で囲っただけだ!
と喝破したのは、「ユーザ中心設計(UCD)」のひがさんだが、ユースケースは、図ではなくて、シナリオにこそ、真価がある。図を書くと、ついつい構造化したくなり、include や extend を使ってどんどんどんどん深くなってしまう。そっちの方に行ってはいけない。
ユースケース記述を、充実すべきだ。その粒度、フォーマット、項目を最新の注意で設計しよう。細かな画面仕様やフィールド仕様でなく、まずは、「意図」が伝わるように。
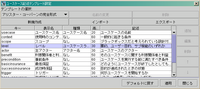
最近のJUDEは、「ユースケース記述」をすっごい充実している。とくに、記述のフォーマットをカスタマイズできる。これで、独自の記述様式ができると共に、あらかじめフォーマットとして、RUP形式、アリスタコバーン形式が用意してある。ぼくのお気に入りは、「アリスタコバーン形式」で、これには、「レベル」が入力できる。要約レベル、ユーザ目的レベル、ユーザ機能レベル、サブ機能レベルだ。そして、JUDEでは、このレベルのアイコン(アリスタの定義した、凧、海、魚)がかわいく表示される(^_^)。
まずは、「目的レベル」まで出すことが重要。このレベルかどうかのチェックとしては、「ボスチェック」と呼ばれる方法がある。上司に、今何仕事してるのか、と聞かれて、「ほにゃららしてました」と答えられるレベルだ。例えば、「ログインする」という(よくある)ユースケースは、目的レベルではない。上記の「ほにゃらら」に当てはまらない。(今日は、ログインしてました、と答えたらすごい部下だと思う)。そうではなく、「本の貸し出しをしていました」という答えなら、まずはいいだろう。このレベルをユーザ目的レベル、という。このレベルが出る前に、画面に行ったり、必要なビジネスロジックを出したり、入力フィールドの制限を決めたりしてはだめだ。このレベルで全体のボリューム感と統一感、そして、ユーザが本来やりたかったことができているか、をチェックする。
ときどき、目的レベルの話のすぐ横に、おそろしく具体的で詳細なレベルの絵があったりする。このような、不連続な詳細化、はとても危険な例だ。
参加者が「なぜこのユースケースが存在するのか」という問いに答えられる状態で合意を形成していく。「段階的詳細化」を行うことで、意図を失わずに仕様を落としていくことができる。
※ユースケース記述フォーマットのユーザ定義画面と、アリスタのユースケースレベル。ユースケースのレベルアイコン(右図の左側、ツリーについてる)に注目!