当たり前だが、「分かりやすさ」が売上に直結
今日は原宿のワーキングスペース THE TERMINAL からお届けします!
(今週 THE TERMINAL に訪れた際に書きました)
初めて訪れましたが、なかなか良い雰囲気です。
流行っているようですが朝一は定員さんのみで10:30までは貸切状態でした!
そしてバックグラウンドミュージックは、TomWaits の Rosie (アルバム「Closing Time
」に入っています)です。
落着きがあり、集中できます。
さて、今回は「分かりやすさ」について考えてみようと思います。
他人に「見てもらう」とか「伝える」には「分かりやすさ」が重要です。
伝えようと思っても分かってもらわないと意味がないですね。
例えば、会社のホームページを公開していても伝えたいことを理解してもらわないと、見ている人は他の会社のホームページに移ってしまう。
もったいない!
見てくれている人がいるのに、素通りです。
ホームページの場合は商店街を歩いているのとは違い、多少なりとも興味があるためそのページを開いています。
商店街の場合は興味がないお店でも目には入ります。しかし興味がない場合は素通りです。
興味があって見てくれているのに、伝えたいことが分からない(理解できない)ため素通りされる。
掴めていないんです。キャッチされていないのです。
ホームページの場合、分かりやすさがないとその後は見てもらえなくなります。
そこで、
分かりやすさの条件:
1.シンプルなデザイン
2.明確なキャッチコピー
3.強弱(伝えたい優先順位を明確にして強弱をつける)
例えば、新規会員登録をして欲しいのか、それともログインをして欲しいのか。
利用者にして欲しいことを一番目立たせる場所にスマートに配置することが重要です。
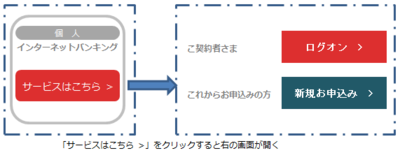
因みに、下図はとある地方銀行を例にログインと新規登録ボタンがある画面の一部です。(説明しやすく編集しています)
そして、
別の銀行のログインと新規登録ボタンがある画面の一部です。(説明しやすく編集しています)
どうでしょう!
上記の分かりやすさの条件を理解して考えられていると、このように「分かりやすく」そして「何度も見たくなる」ページに仕上がります。
また、このボタンを画面内のどこに配置するかも重要な要素をしめます。
後者の銀行は、ここしかない絶妙な位置にログインボタンを配置されています。
今回はホームページの一例を挙げましたが、「案内状」「チラシ」「POP」も同じことです。
分かりやすくないと伝わらないです。
そして、分かりやすくて伝わると反応があり、売上に繋がっていきます。
では、
何かの"気づき"に繋がれば幸いです。
次回は、いつも使いたくなるデザインに関して考えてみたいと思います。