【実践編】Facebookページの仕様変更で1ヶ月の間に対応すべき“7つ”のこと
2月29日、Facebookページの仕様変更が発表されました。完全な移行は3月30日ということで、猶予期間は1ヶ月。
弊社、ソーシャルの実行支援会社なので、実運用ですべきこと「7つ」を、緊急度が高い順にまとめておきました。
自社の売り出し中のFacebookページ、「1枚クイズ」を例に紹介します。
1.「メッセージ」の対応方針を決める
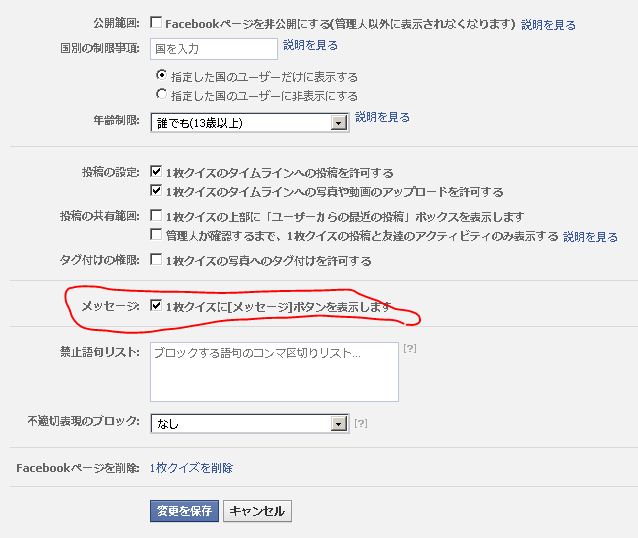
緊急度が高いのが、Facebookページで「メッセージ」機能が使えるようになったこと。
デフォルトの設定は、「メッセージボタンを表示する」になっているので、対応方針が決まっていない場合は、まず「管理」⇒「Facebookページを編集」から、「1枚クイズに[メッセージ]ボタンを表示します」の表示を削除しましょう。

マウスで○を描いたら、変な感じに。絵心の無さがでてますね。。
2.自社Webサイトからのリンク先URLをWelcomeページに変更する
自社Webサイトから、Facebookにリンクしている場合、そのURLをWelcomeページに変更しましょう。
これまでは、デフォルトで表示するページを指定できる機能があったので、FacebookのURLを貼っておけば自動的にWelcomeページに振り分けをしてくれたのですが、
ちなみに、「いいね!」を押していない人へ表示を出し分ける機能はそのまま使えるようです。
自社WebサイトへのバナーはFacebookの新規ファン獲得と割りきってWelcomeページに遷移させ、既存ユーザー向けには、Facebookのプラグインを埋め込むといいと思います。
3.Facebookページで投稿する画像サイズを検討する
これまでは、サイズ画像の大きい画像は自動的に表示を縮小してくれていましたが、新しい仕様では表示サイズはそのままで表示されます。
タイムラインに掲載してもおかしくないような画像サイズを検討する必要がりそうです。
例えば、
これはおかしいですよね。大きすぎず、小さすぎない画像のガイドラインを決めて、用意しましょう。
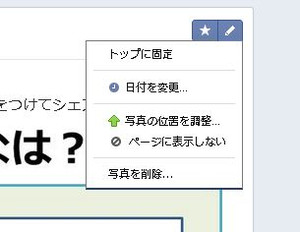
4.固定する最上位投稿、ハイライトの投稿のポシリーを考える
通常Facebookページのタイムラインでは、新しい投稿の順に上から表示されますが、一番上の投稿を固定できる機能が搭載されているようです。何を一番見てもらいたいのかを考えて、最上位に固定すべき投稿を検討しましょう。(私の環境ではなぜか確認できないので詳細はここは省略します)
また、投稿したものをハイライトという形で拡大表示させる機能もついています。投稿したもののどれをハイライトするか、それともしないのか、ということも考え方を検討する必要がありますね。
タイムラインはすべての投稿が表示されるのではなく、「ハイライト」表示がデフォルトになっていますので、投稿をハイライトさせることは、Facebookページを訪れたユーザーに表示させる投稿をコントロールすることにもつながります。
5.カバーの画像を追加する
多くの方が説明しているので、こちらは省略。
6.アプリの画像を工夫する
メニューがタブから、上部の画像で訴求するようになったので、せっかくタブで用意したアプリは埋もれてしまいかねません。画像がつかえるので、どうやって興味を持ってもらえるかを検討しましょう。
7.盛り上げを演出する
一番大事なのがここ。
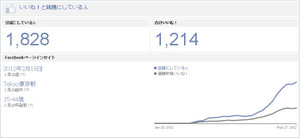
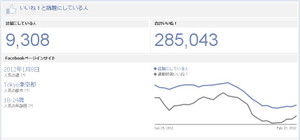
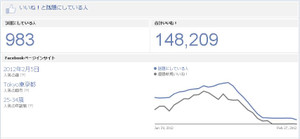
Facebookページの盛り上がり具合がユーザーにバレバレになってしまいました。
いくら、コンテンツが充実していて、カバー画像がすごく格好良くても、盛り上がっていないページは、ユーザーには一目瞭然。
ある意味、ブランディングにもっとも重要な項目ではないでしょうか。
緊急性は低いけど、この1ヶ月でなるべく盛り上がっているように見えるようにしておきましょう(言い方が変ですが)。
最近、反応が落ちているように見えるのは、また別の要因があるのですが、その辺は機会があれば解説します。
ということで、
本質的にユーザーとどうやってコミュニケーションを取るかという部分がこれから重要になるという当たり前の話は置いておいて、応急処置として、まずすべきこと7つ。参考にしてください。
-----------------------------------
≪株式会社トゥーンライン・コーポレーション≫
ソーシャルメディアの導入支援サービスを展開する株式会社トゥーンライン・コーポレーションの企業サイト
http://www.toonline.co.jp/
≪中小企業のオウンドメディア作成ツール Flips≫
Flipsのサービスサイト
http://www.flips.jp/
-----------------------------------