Google PageSpeed Insightsで合格点100点獲得方法(最新版ページスピードインサイト対策)
以前「PageSpeed Insightsで100点を取る方法」という記事を掲載しました。この記事は2016年に公開したもので当時のPageSpeed Insights(ページスピードインサイト)で100点を獲得できるやり方でした。2023年現在、PageSpeed Insightsはさらに機能追加があり、検証ポイントが増えております。今回、記事をさらにアップデートし最新版のPageSpeed Insights対策を公開いたします。なお、過去記事へのリンクも記載しておきます。現在でもそのまま活用できるポイントもありますので参考までにご覧ください。
▼PageSpeed Insightsで100点を取る方法
https://www.web-ma.co.jp/column/crawlability/98/
▼Speed Update後のページスピードインサイト/PageSpeed Insights スコア(点数)最適化ポイント
https://www.web-ma.co.jp/column/seo/1286/
PageSpeed Insights点数状況
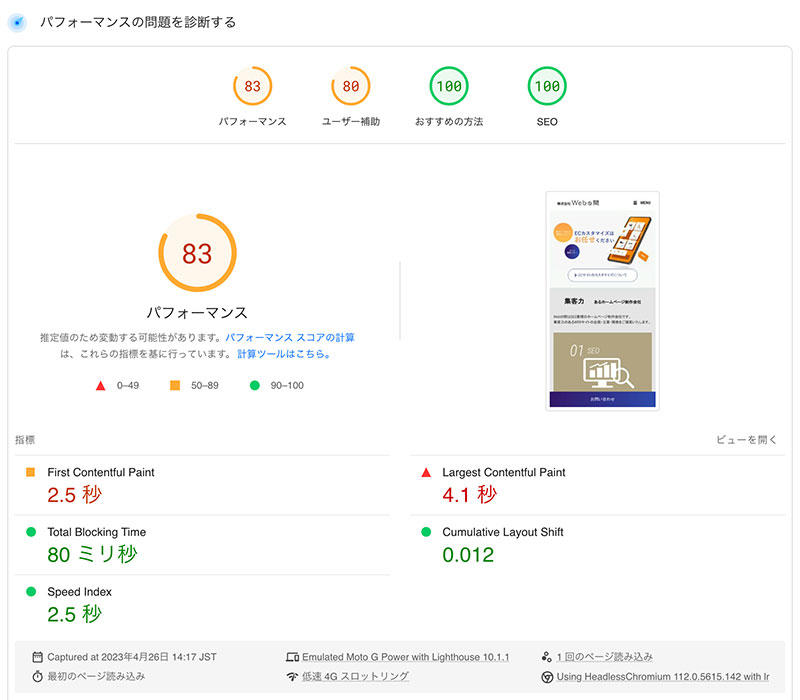
今回、実例を元に解説します。他社サイトは何なので、当コーポレートサイトを例とします。まず、2023/04/26 14:17:50現在のトップページのPageSpeed Insightsの点数はこちらです。

パフォーマンスは83点、ユーザー補助が80点、おすすめの方法とSEOは100点です。このままでも高得点の部類ではありますが、100点獲得が記事の趣旨なので、更なる得点増を狙います。
「パフォーマンス」改善方法
パフォーマンスの項目は従来からあるPageSpeed Insightsの検証項目です。PageSpeed Insights対策というと主にパフォーマンスの改善をイメージしやすいかなと思います。
使用していないJavaScriptの削減
外部サーバーのJavaScriptを使用していることへの指摘です。該当箇所はGoogle Analyticsの計測タグです。Googleのサービスを使用するとPageSpeed Insightsで減点となるというのは皮肉なものです。

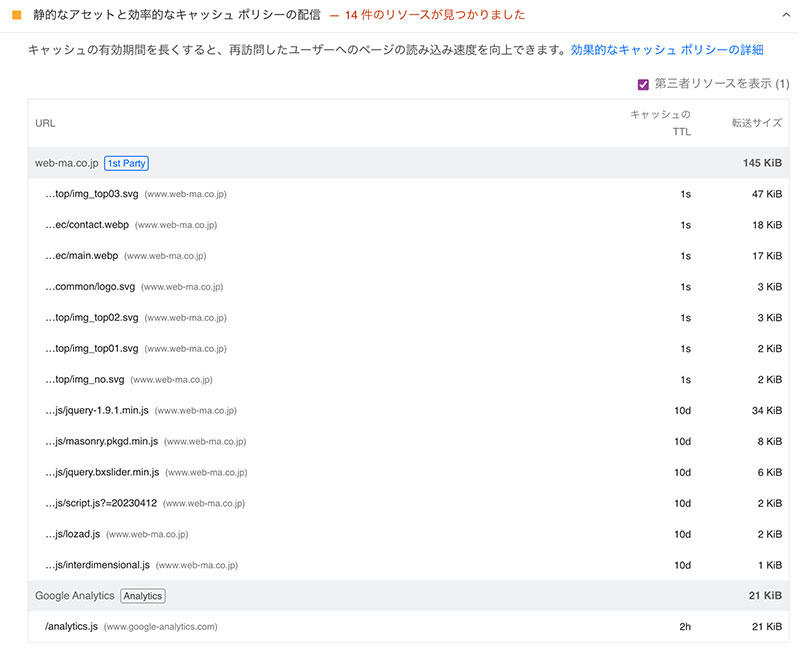
静的なアセットと効率的なキャッシュ ポリシーの配信
各ファイルのキャッシュ期間に対してのチェックです。当サイトの場合、.htaccessの設定内容を変更しました。

クリティカル リクエスト チェーンを回避してください
GoogleのWebフォント使用に対する指摘です。GoogleのWebフォントを使用するとかなり点数が減点されます。PageSpeed Insightsを重視する場合は使用を控えた方が良いです。

ユーザー補助」改善方法
ユーザーの使いやすさ、アクセシビリティに対する検証です。Webページは見た目だけではなく、PC・モバイル・音声デバイスなど全てのユーザーに対して考慮すべきといえます。
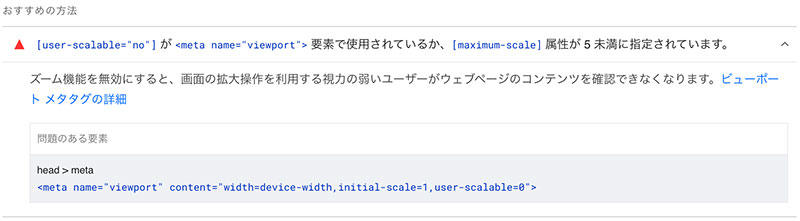
[user-scalable="no"] が 要素で使用されているか、[maximum-scale] 属性が 5 未満に指定されています。
METAタグのviewport指定に対する指摘なので修正しました。

要素に [lang] 属性が指定されていません
HTML要素にlang属性を指定していなかったので「lang="ja"」を追加しました。
![要素に [lang] 属性が指定されていません](http://blogs.itmedia.co.jp/webnoma/6.jpg)
「おすすめの方法」改善方法
HTTPSを使用しているか、適切な画像を使用しているか、などWeb環境の推奨事項に対する検証です。今回は既に100点だったのでスルーしました。
「SEO」改善方法
GoogleによるSEOの推奨事項に対する検証です。今回は既に100点だったのでこちらも未対応です。
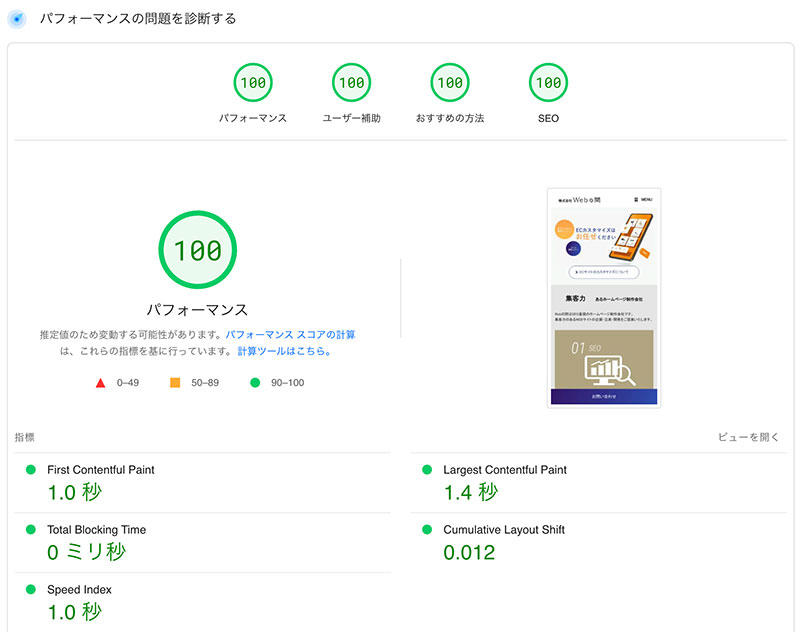
PageSpeed Insights対策後の点数状況
ご覧の通り全ての項目で100点となりました。

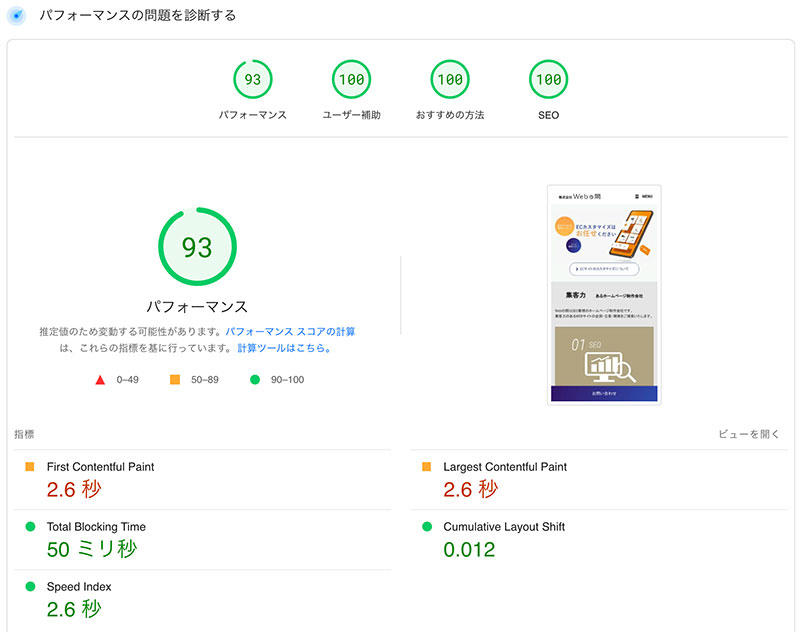
ただし、WebフォントとGoogle Analyticsは引き続き使用したいので上記キャプチャーを取得後に元に戻しました。なので実際の点数はこちらの通りパフォーマンスが93点、残りは全て100点です。

弊社のコーポレートサイトは見た目も重視しているのでWebフォントの使用を選択しましたが、もちろん使用しないという選択もあり得ます。使用の判断は状況によって変わります。皆さんも適宜ご判断ください。
この記事は株式会社Webの間のコラムの転載です。オリジナル記事はこちら。
https://www.web-ma.co.jp/column/seo/1525/