Internet Explorer 9のパフォーマンス: IE9、Google ChromeとFirefoxとの比較
ITmediaの記事: MicrosoftがIE9披露 新JavaScriptエンジン搭載でHTML5をサポート
ITmediaの記事: Internet Explorer 9はGPUで武装する
Internet Explorer 9 Platform Previewを試してみました
Internet Explorer 9 Platform Previewが一般に公開されたので、さっそく試してみました。インストールは非常に簡単、あっという間にインストールが終わり、IE7, IE8などの既存のブラウザをアンインストールすることなしに、IE9 Platform Previewをインストール、起動することができます。IE9 Platform Previewは、IE9のブラウザエンジンを試す目的で公開されているということで、ツールバーも、アドレスバーも、ブックマークもないシンプルなUIです。ホームページがIE9のデモページになっています。

メニューのHelp - Aboutを選択すると、以下のバージョンが表示されます。
まずは、IE9ホームーページのSpeed DemosのFlying Images(http://ie.microsoft.com/testdrive/Performance/01FlyingImages/Default.html)を試してみました。
Flying
Imagesのページは、JavaScriptを使って、Imageタグのスタイルを変えて、イメージをくるくる回転させるアニメーション効果を作りだします。特にSVGは使っていません。

私のマシンは、AMD Athron 64 X2 Dual Core 5200+ 2.60GHz、Windows7をインストールしてあります。マシンは3年前くらい前に購入ししたものです。オンボードのNVIDIA GeForce 6150SE がついていて、スクリーンサイズは、1680 x 1050です。Winodws Experience Indexは、Processorが5.7, Memory (RAM)が5.5, Graphicsが3.4、Gaming Graphicsが3.3、基本スコアが3.3程度でした。
ということで、IE9 Platform Previewと、Firefox3.6、Google Chrome 4.1.249.1036 (41514) で、どのくらいパフォーマンスに差があるのか調べてみました。
Flying Imagesの結果は以下のようになりました。
- IE9 Platform Preview 16 fps
- Firefox3.6 16fps
- Chrome 4.1.249.1036 (41514) 3 fps
ということで、IE9 Platform Preview, Firefoxが同じくらいのパフォーマンスを出していました。Chromeは、かなり遅い結果となっています。
CPUの負荷
また、Flying ImagesをテストしたときのCPU使用率も見てみました。
IE9 Platform Previewで、Flying Imagesのページをロードしたとき、
iepreview.exe 40-50%
dwm.exe 30-40%
トータルだと、マシン全体で70-80%のCPU使用率でした。
Firefoxで、Flying Imagesのページをロードしたとき、
firefox.exe 50%
dwm.exe 5%
トータルだと、マシン全体で55%程度のCPU使用率でした。
Chromeで、Flying Imagesのページをロードしたとき、
chrome.exe 50%
dwm.exe 0-2%
トータルだと、マシン全体で50-52%程度のCPU使用率でした。
IE9 Platform Perviewでは、CPUの負荷が大きいです。
IE9 Platform Previewでは、dwm.exe (Desktop Window Manager)に依存していることがわかります。
SVGのパフォーマンス
SVGはグラフィックを描画するためのXML言語の1つで、HTMLの中でもSVGのグラフィックを表示することができます。IE9 Platform Previewのフォーカスの1つにSVGのサポートがありました。SVGの性能の比較もおこなってみました。 比較のために2つのSVGファイル(tiger2.svgとtiger3.svg)を作成してみました。これらのSVGファイルは、JavaScriptでアニメーションを作り出します。
tiger2.svg
をダウンロード
tiger3.svg
をダウンロード
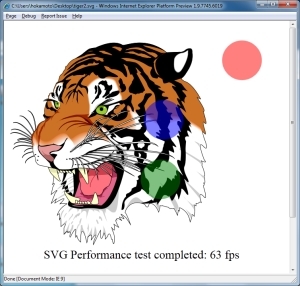
ベースの虎の絵のSVGファイルは、http://www.croczilla.com/bits_and_pieces/svg/samples/ ここのtiger.svgを使わせていただきました。tiger.svgでは、虎の絵はすべてSVGのPathでベクター画像として書かれています。 tiger2.svgでは、虎の絵の上で、3つの円をJavaScriptで動かして、最後には、パフォーマンスの結果として、FPS(フレーム レート、1秒に何フレーム描画できるか)を出力します。
tiger3.svgでは、JavaScriptで虎の絵を時計回りに2回転させます。最後には、パフォーマンスの結果として、FPSを出力します。

tiger2.svgの結果は以下のようになりました。、
- IE9 Platform Preview 63 fps
- Chrome 48 fps
- Firefox3.6 23 fps
tiger2.svgでは、IE9 Platform Previewが非常に高速でした。次に、Chrome、そしてその次にFirefoxでした。
ところが、tiger3.svgの結果は以下のようになりました。
- Chrome 35 fps
- Firefox3.6 16 fps
- IE9 Platform Preview 12 fps
ということで、IE9 Platform Previewが一番遅いという結果になりました。
なぜ他のブラウザはDirectXやOpenGLを使わなかったのか
Chromeは、Direct3DやOpenGLといったハードウェアアクセラレーションを使った技術を使っていません。ちょっと古い(2008年10月の記事)ですが、ChromeがDirectXやOpenGLを使わなかった理由がChromiumのブログに書かれています。
- Chromeは直接ウインドウをスクリーンに描画する構造ではなく、それぞれのイメージをメインブラウザプロセスに送り、メインブラウザプロセスがスクリーンに描画するという構造になっているので、DirectXやOpenGLを使ってもその恩恵が受けにくい。
- 全体のページをレンダリングするときに、グラフィック描画の占める割合は少ない。つまり3Dアクセラレーションはそれほど性能改善をもたらさない。
どうやらこれらがGoogleの考えらしいです。なるほど、上記のテスト結果を見ると、かならずしもハードウェアアクセラレーションを使ったIE8 Platform Previewが高速だとは言えない場合がありました。ハードウェアアクセラレーションによる描画に比べて、他の部分、例えば、DOMやCSSなどの処理などがヘビーというのもあるかもしれません。MSとGoogleそれぞれの考え方の違い、設計方針がおもしろいです。
Firefox3.7のnightlyのハードウェアアクセラレーションサポート
一方、FirefoxのnightlyビルドではすでにWindows版では、DirectWriteとDirect2Dを使って、ハードウェアアクセラレーションをサポートし始めました。こちらも期待したいところです。
Direct2D: Hardware Rendering a Browser
というわけで
IE6 Platform Previewはどの程度の性能が出ているか、3つのテスト(イメージの回転および、SVG)を試してみました。Flying Imagesの表示では、Firefox3.6と同じ程度の性能でした。tiger2.svgの表示では、IE6 Platform Previewが優れた性能を出していました。tiger3.svgでは、Google Chrome, Firefoxと比べて一番遅い結果となりました。どうやら、IE6 Platform Previewは得意分野と不得意分野があるようです。
ただし、上記の結果は、CPUの性能と、ディスプレイカードの性能によっても変わります。IE9 Platform Previewでのグラフィック表示はCPUを消費するので、もっと高性能なCPUを使うとより良い結果が得られるでしょう。私のマシンのグラフィックボードは、マシン付属のオンボードのものです。同様に、グラフィックボードもより良いものにすれば違った結果が得られるかもしれません。
ちゃんと評価するには、もっといろいろなケースでのベンチマークが必要です。そうすれば違った結果も出てくるかもしれません。ちなみに、SunSpider JavaScript Benchmarkを用いたJavaScriptのテスト結果としてはこのようになっているようです。
IE9はまだまだ、Platform Previewの初期の開発段階です。(例えば、今回のIE9 Platform Previewでは、Canvasは全くサポートされていませんでした) IEのチームによれば、今後は、8週間ごとのアップデートがあるようですから、今後どんどんパフォーマンスがアップしていく可能性が十分あります。IE9では、HTML5, CSS3, SVGサポートの予定です。今後を注目していきたいと思います。