マネっぷりが気になる中国版Twitter
このブログでは、mixiと中国縁、ディズニーランドと石景山遊園地というように、 模倣というにはやり過ぎだと思われるものをしばしば取り上げてきましたが、やっぱりこんなサービスも思いっきりマネされていました。
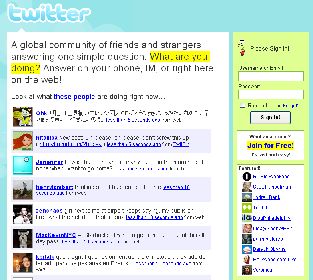
●本家:Twitter http://twitter.com/
●中国版:Komoo http://komoo.cn/
かつて、ライブドアがYahooのレイアウトを大胆に模倣した時期がありましたけれども、後発サービス組にとって、最も簡単なのは、 先行者がやっていることをそのままなぞることなのでしょう。それはビジネスの観点からも十分理解できます。
ですが、このKomooは少々困った感のあるサイトでして、以前取り上げたmixiのソースコードを大幅に流用 (なんと一部画像は直接mixiから呼び出し)していた中国縁と同様に、本家Twitterのソースコードをほぼ流用しています。
実際にソースコードを比較してみると分かりますが、タグの使い方やIDの名づけ方がまったく一緒であったり、 スタイルシートの中身も同じだったりと、ちょっと露骨過ぎる模倣です。
→Twitterのサイトソースコード抜粋
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<meta http-equiv="Content-Language" content="en-us"
/>
<title>Twitter: What are you
doing?</title>
<link href="http://assets1.twitter.com/stylesheets/screen.css?1179998025"
media="screen, projection" rel="Stylesheet" type="text/css"
/>
<link href="http://assets2.twitter.com/stylesheets/ie.css?1179998025"
media="screen, projection" rel="Stylesheet" type="text/css"
/>
<link rel="shortcut icon" href="http://assets0.twitter.com/images/favicon.ico?1179998025"
type="image/x-icon" />
</head>
<body class="account" id="front">
→Komooのサイトソースコード抜粋
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language"
content="en-us" />
<title>komoo: 你在做什么?</title>
<link href="/comm/style/screen.css"
media="screen, projection"
rel="Stylesheet"
type="text/css" />
<link href="/comm/style/ie.css"
media="screen, projection"
rel="Stylesheet"
type="text/css" />
<link rel="shortcut icon"
href="/comm/images/favicon.ico"
type="image/x-icon"
/>
</head>
<body class="account" id="front">
※中国国内サービスなのに、言語タイプがen-usのままだったり・・・
もちろん、そんなことを言うまでも無く、ブラウザから見たサイトデザインを見れば、その問題点は明らかなんですけどね。
キーワード記事*