【フリーフォント】ソーシャルサービスのアイコンを収録したイラストフォント
ソーシャルサービスがらみの文書や図版などを作成していて、「ここでちょっと Twitter のアイコン(=小鳥アイコン)がほしいな」などと思うことがあります。そういうときは、ブラウザをキャプチャしたり、アイコン画像をダウンロードしたりすることになります。しかし、その画像はJPEGだったりPNGだったりして、拡大・縮小したときに輪郭がボケたり、画像拡大時に輪郭にジャギー(線がガタガタになること)が生じるなど、若干ですが不都合があります。
そこで皆さんにもおすすめしたいのが「イラストフォント」です。フォントですから拡大・縮小も簡単にできますし、なによりジャギーがありません。当然、色の変更も自由自在。文字をアウトライン化すれば、さまざまなグラフィック処理が可能になります。
今回は、2つのイラストフォントを紹介しますが、フリーで商用利用可能なので安心して使えます。
唯一残念なのは、日本のソーシャルメディア企業が含まれていないこと。誰か作ってくれないかなぁ…。
■Socialico [OpenTypeフォント]
http://fontfabric.com/social-media-icons-pack/
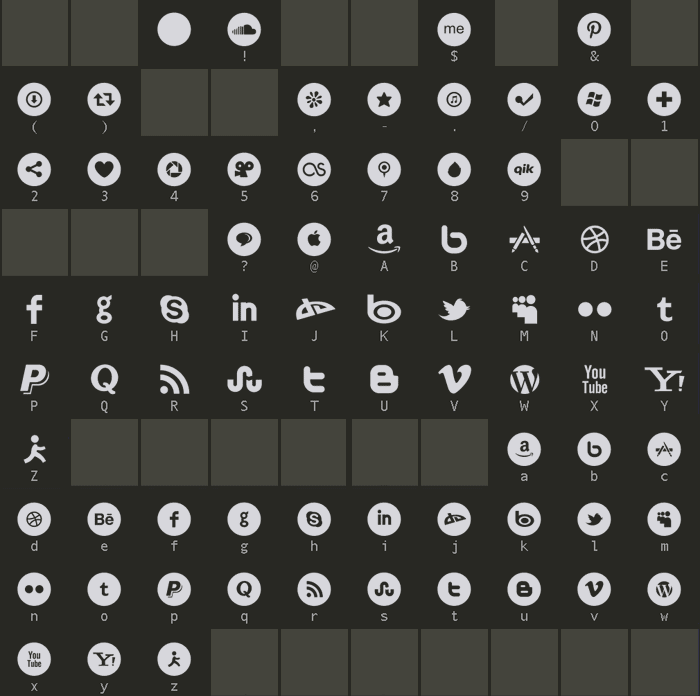
1つ目は「Socialico」(ソーシャルアイコンと読むらしい)で、次の図のように主だった企業・サービスが揃っています。白ヌキ用のアイコンもあるので、いろんな使い方ができそうです(実際の例については、フォントの配布サイトの画像をご参照)。

■Web Symbols [OpenTypeフォント、ウェブフォント]
http://www.justbenicestudio.com/studio/websymbols/
2つ目は「Web Symbols」(ウェブ シンボルズ)です。こちらは、Socialico と比べてソーシャルサービスがらみのアイコンは少ないのですが、Socialico にない Google+が収録されていて、Facebook や Tumblr は枠付きになっています。YouTube もこちらのほうが正確ですね。
また、ウェブフォント用のファイルも提供しており、ウェブサイト制作にも対応。ナビゲーション用の記号類も収録されています。
※ウェブフォントとは、サイトを閲覧している人のマシンにインストールされていないフォントを表示可能にする仕組みです。
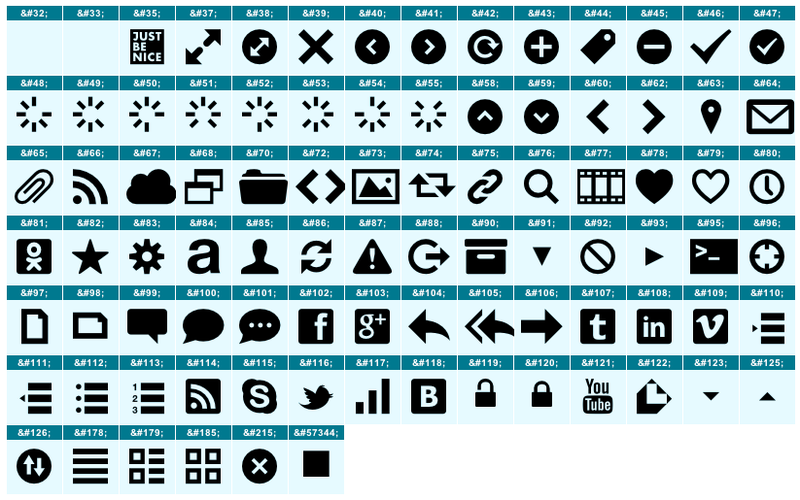
Web Symbols に収録されているアイコン類の一覧を次に挙げておきます。

[クリックすると別ウィンドウで拡大表示します]
※Google+君のふさぎの虫の原因のひとつはこれ → “Google+偏重”検索結果を緩和するブックマークレット「Focus on the User」
【おまけ情報】
以下のフリーフォントにもソーシャルアイコンがいくつか含まれてますが、記号類中心です。
■Modern Pictograms[OpenTypeフォント、ウェブフォント]
http://thedesignoffice.org/project/modern-pictograms/