カッコいい系サイトがなんだか不安になる唯一の理由
»
この頃、時間を見つけて、html5やcss3の勉強をしています。もともと私はコーダーではないので毎回新しいバージョンに改定されるたびに超苦戦するわけなのですが、企画やディレクションをする上で「何ができるか」は最低限押さえておく必要があるし、ちょっとした修正くらいは自分で済ませられるとスピーディーなケースもあるので、長風呂しながらテキストを読んだりしています。

それにしても、最近のサイトはグラフィカルで超カッコいいものが本当に増えました。ニュースサイトなどでもトップ画像がタイル状に配置するようなものが主流になっていますし、コーポレートサイトでもデザインに凝ったものが出てきました。こういうサイトを見て「Web関係のお仕事をしたい!」と憧れる人が多くなるかもしれませんね。
でも、Parsley的には、そのようなカッコいい系のサイト、なんだか見ていてざわざわとするか、不安になるんです。
html5+css3を採用しているサイトの多くは、スクロールすることでコンテンツを次々と表示させる手法を採用しています。以前ならば、複数のページに分けて掲載していた情報を、一つのページにぜんぶ入れてしまった方がシンプルじゃん、という思想ですね。最上部にナビゲーションバーがあればUI的にも問題ないですし、とても理にかなっています。
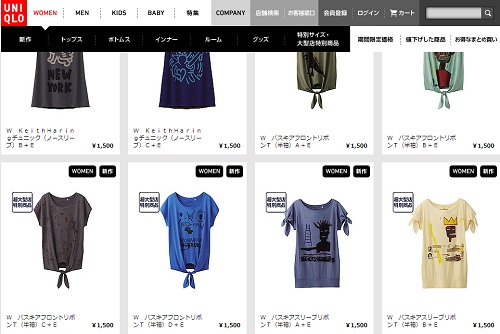
例えばユニクロの場合だと、「WOMAN」「MEN」「KIDS」といったカテゴリーに、「新作」「トップス」「ボトムス」などのジャンルをクリックすることで、該当する商品が自動的にソートされて表示されるという分かりやすくかつ美しい仕組みになっています。画面をスクロールしていくと、カテゴリー別に商品がどんどん表示されていくので、ボリューム感もあります。

しかし。このスクロールして新しいコンテンツが次々に現れるという形式、Parsley的には慣れないというか、好きになれません。
理由はただ一つ、スクロールバーをいくら下に進めていても、「底が見えない」からです。
これまでならば、ブラウザで最初にページを見る際に、その分量はスクロールバーの長さによって無意識にどれくらいなのかを把握することができます。それで、閲覧する時間や内容に関して理解するためのコストを測ることもできました。
しかし、スクロール表示型だと、バーを一番下まで持ってきても、次々と新しいコンテンツが出てきて、まったく終わりません。まるで底なし沼にはまったように、どんどん落ちていくような錯覚さえ感じます。「早く、早くフッダーが出てきてくれー」と心の中で叫びつつ、額に汗をかきながらバーを下げ続けていくのです。少なくとも私にとっては、見えないストレスを意識せざるを得ません。
ユニクロのように、タイル状のコンテンツのサイズが統一されていて、なおかつちゃんとフッダーがあるのならよいのですが、中には表示コンテンツのサイズがバラバラで、なおかつ最初からフッダーが存在しない、というほんとうにネバーエンディングなサイトもかなりあります。全部見ておかないと落ち着かないという私のような性分の人間にとっては、無限地獄に近い状態です。
もちろん、スマートフォンやタブレットでの閲覧する際にも最適だということで、スクロール表示型を採用しているというのは充分承知しているのですが。
とりあえずParsleyのセンス的にはユーザーに見えないストレスをかけているように感じるので、ディレクションしたりカンプを作ったりする際には必ずピリオドを用意するという意味でもフッダーを用意するようにしています。
ただまぁ、「ちょっと考えすぎじゃない?」とやんわりと諭されることもありますし、自分の感覚が古びてしまっている可能性も高いわけで...。実際のところどうなんでしょうねぇ。
SpecialPR