【書評】インタフェースがないのは良いインターフェース"The Best Interface Is No Interface"
いや、ここまで分かりやすいタイトルの本も潔いですが。ずばり「インターフェースがないのが究極のインターフェースである」と断言し、その実現に向けて何をすべきかを考察した本"The Best Interface Is No Interface: The simple path to brilliant technology (Voices That Matter)"を読んでみました。
 | The Best Interface Is No Interface: The simple path to brilliant technology (Voices That Matter) Golden Krishna New Riders 2015-01-31 売り上げランキング : Amazonで詳しく見る by G-Tools |
著者はデザイナーのゴールデン・クリシュナ(!?)氏。AmazonのAbout the Author欄を読む限りでは、大企業とスタートアップの両方でデザイナー/技術者として働いた経験を持ち、現在はザッポスのラボでシニアUXデザイナーとして活躍しているようです。単に製品デザインに携わるだけでなく、消費者向けテクノロジーの未来といったテーマでも情報発信しているようですね。
そして本書ですが、あらゆるインターフェースを攻撃しているわけではなく、少し補足すると「現代の製品やサービスは画面に頼りすぎている、もっと画面操作をせずに、いっそのこと画面を使わずにニーズを解決できるようにすべきだ」というのが本書の中心となる主張。たとえば「スマホアプリで自動車のカギを開けられる」という、一見すると最新型で便利そうな仕組みについて、実際には次のようなステップが必要になると指摘します。
- 自動車に近づく <<<<< ユーザー
- スマートフォンを取り出す
- スマートフォンを起動する
- スマートフォンをアンロックする
- 最後に開いた(開かれたままになっている)アプリを閉じる
- 最後に開いた(開かれたままになっている)アプリのグループフォルダを閉じる
- アイコン一覧画面をスワイプしまくって、お目当てのアプリを探す
- アプリのアイコンをタップする
- アプリが起動されるのを待ち、「カギを開く」メニューを探す
- 「コントロール」メニューがそれっぽいのでタップする
- 「カギを開く」ボタンを見つけてタップする
- 表示されたスライダーをスライドしてカギを開く
- 自動車のカギが開く <<<<< ユーザーのゴール
このステップの1番(ユーザー)と13番(ユーザーのゴール)の間にある11のステップは、すべて画面というインターフェースに関連したもの。若干誇張して書かれていますし、また実際に似たアプリを用意しているカーメーカー(BMWなど)は、「カギをかけ忘れたかもしれない」と不安な時に遠隔でキーをロック/解除できる仕組みとして提供しているようですから、ちょっとフェアではないかもしれません。ただ改めて「そのインターフェース(画面)って必要なの?」と考えてみることで、取り除くことのできるインターフェースが山のようにあると本書は訴えます。
たとえばこの例で、いきなり1番から13番へとジャンプすることはできないのか。メルセデスベンツの「キーレスゴー」システムが、まさにそれを実現した仕組みのひとつです。
■ Mercedes-Benz TechCenter: キーレスゴー
洋服のポケットなどにキーを入れておけば、ドアハンドルを握るだけでドアのロックが解除され、スイッチを押すだけでエンジンが始動し、そしてドアハンドルに触れるだけでドアが自動的にロックされます。
なんと、11のステップすべてが削除できました。これは分かりやすい例ですが、「今まで画面で操作させていたから」という惰性や、「スマホで操作できれば便利に違いない」という思い込み、「センサーやアルゴリズムがここまで進化していると思わなかった」という技術に関する知識不足といった理由によって、不要なインターフェース=画面が放置されていることを、クリシュナ氏は指摘していきます。中には「ユーザーエクスペリエンス(UX)のデザインとはユーザーインターフェース(UI)のデザインと一緒だと誤解されていて、UIのデザイナーはインターフェースを増やすのが仕事だから」などという辛辣な意見も。
そういえば先日、Amazonが(物理的な)ボタン一押しで設定された商品を発注できるというガジェット「Dash Button」を正式リリースしたというニュースがありましたが、これにも「スマホで操作すればよくね?」といった反応が見られました。
■ Amazon、日用品をワンプッシュで補給できるハードウェア、Dash Buttonをリリース(TechCrunch)
AmazonはDash Buttonという新しいハードウェアを発表した。これは消費者が定期的に補充を必要とするような日用品を簡単に注文できるデバイスだ。Dash Buttonは横長の小さなデバイスで、それぞれ特定のブランドの商品に関連付けられており、多くの種類が用意されている。デバイスの裏に粘着テープがあり、対象となる商品を保管している場所に貼り付けられる。
Dash ButtonはAmazonのワンクリック注文の拡張といえるだろうが、専用のハードウェア化したところが独創的だ。たとえば洗濯機に日頃使っている洗剤用のダッシュボタンを貼り付けておけば、洗剤が残り少なくなったらワンプッシュするだけで補充がができるというわけだ。商品を実際に消費する場所にこのボタンが置かれていれば、たとえ近所の店に買いに行く方が配達を待つより便利な商品であっても、消費者はこのボタンを押して注文するだろうとAmazonは狙っているのだろう。
スマホでもできることを、あえて機能を限定した専用端末を用意して、そこから実行させる。似たような仕組みを、エビアンが「スマートドロップ」というガジェットで実験しています。
こちらは小さな画面がありますが、「エビアンの注文だけに使える」という限定的なデバイスである点は一緒。また注目すべき共通項目として、ニーズが発生するタイミングで「発注」という機能を提供できる(ユーザーは冷蔵庫を開いてエビアンが切れそうなのに気づき、冷蔵庫のフタを閉じたところで、そこにマグネットで貼られているスマートドロップを使って発注する)という点が挙げられます。確かにスマホでAmazonやエビアンのアプリを立ち上げても結果は一緒ですが、ニーズが発生した(あるいはそれを思い出した)その場で、しかも最小限のインターフェースでゴールを達成できるわけです。
ユーザーにサービスを提供するために、スマホのアプリをインストールしてもらい、その画面を開いてもらうという仕組みが本当に正しいのか。本当に必要なインターフェースだけを用意しているつもりで、思い込みや技術の最新動向に関する知識不足などから、削れるステップを放置していないか。「インターフェースが少ない方がいいなんて分かってるよ、この本を読むまでもない」と思いつつ、本当に自分は正しく状況を認識しているか、読んでいるうちに不安になってくる一冊かもしれません。
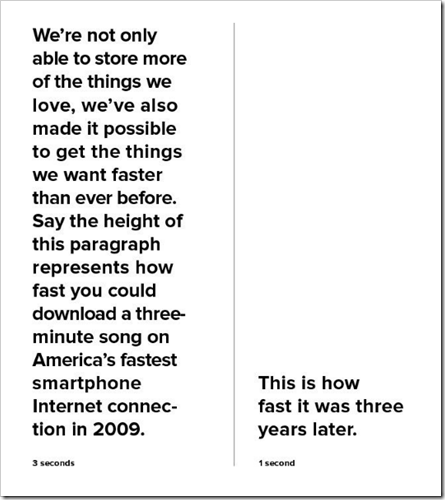
余談ですが、本書自体にユニークな「インターフェース設計」がほどこされていて、読んでいてなかなか楽しいです(ちょっとクドいところもありますが……)。たとえば技術進化の速さを訴える部分は、こんな感じ。
いまや好きなデータを大量に保存できるだけでなく、かつてない速さで手に入れられる。3分の音楽をスマホに落とすとして、2009年に米国内最速のネット接続環境でかかる時間を、この段落の高さだとする(3秒)。3年後にかかる時間は、この高さぐらいだ(1秒)。