iPhone比較表:ブラウザの操作性
人によりけりだとは思いますが、5インチ(いや10インチかも)以下のディスプレイでは、PC用に作られたWebサイトをまともに見るのにかなり苦痛を感じるのではないでしょうか。
モバイルデバイス用ブラウザではまず画面が小さすぎて、全画面表示をすると本文テキストが見えないし、「本文を中心に読んでいく」というのが非常にやりづらいからです。
だから、モバイル版Operaのように、携帯向けにレイアウトを「最適化」する機能が付けられていたりします。でも、これは必ずしもうまくいくとは限らないし、かえって目的のテキスト本文を見つけにくかったりします。
でも、iPhoneのSafariはこういった、「テキスト本文を追っていく」というごく普通のブラウジングがとても簡単なのです。その理由は……。

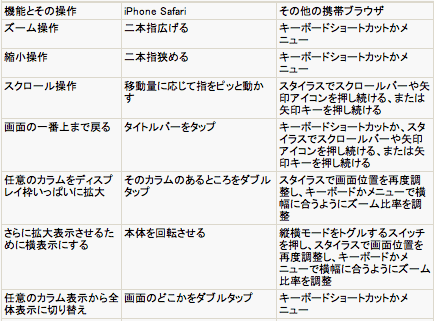
Webページの中の目的の部分をデバイスに合ったサイズに拡大して読みやすくし、読んだらまた全体に戻す。スクロールする、最初に戻る、といった、1つのページの中で非常によく使う動作が、iPhoneのSafariではとても簡単に一発でできるようになっているのです。上に挙げた機能は、その一連の動作で頻繁に使うものです。実際にはこれに、「スタイラスを取りだす」というのが含まれます(たまに「スタイラスをなくす」というのもあります)。
こういったユーザーインタフェースの利点は、機能比較ではなかなか表現できないのがつらいところです。他機種とのスペック的なところは、大野さんのエントリーが非常によくまとめられていると思います。併せてお読みください。
ちなみに上で挙げた「その他の携帯ブラウザ」の操作性は、Safariを含むPC用ブラウザにも大半が当てはまります。本文を読んでいく作業なら、MacのSafariよりもiPhoneのSafariのほうがはるかにすぐれている、というのがわたしの印象です。