【Facebook】Social Plugin 説明
ブログ引っ越しました→「Looops 直人の備忘録」
◆関連記事
- 【Facebook】Graph API の説明 2010/04/30

- 【Facebook】Open Graph Protocol 説明 2010/05/12

※この記事で紹介しているサンプルの一部はFacebookアプリにログインすると表示されます。
上の「Login」をクリック⇒別ウィンドウでID/PWを入力して「Login」⇒「Allow」
お世話になっております。
ループス岡村直人です。
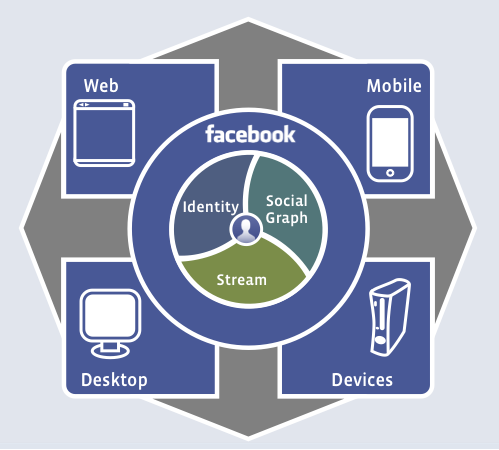
昨日、4月22日にFacebookが「ソーシャルグラフを結んでオープングラフにする」構想の下、新プラットフォームを発表したというニュースが流れました。ITMediaの記事によると同日紹介された新機能は「Social Plugin」「Open Graph Protocol」「Graph API」の3つだそうです。さっそく上記機能のうち「Social Plugin」について調べてみましたので、調査結果を本エントリに記載いたします。
内容はFacebookDevelopsersサイトのドキュメントの翻訳に若干の説明を加えたものになります。認識違いや誤訳等ございましたらお手数ですがご指摘いただけると助かります。
◆Social Pluginについて
先日紹介させていただいた、Twitterの@anywhereと同様に
簡単なタグの貼りつけでユーザーサイト(例えばあなたの会社のホームページ)を
Facebookと連携するソーシャルサイトにすることを目指して実装された機能群です。
プラグインという表記ですが、ガジェットとかヴィジェットと説明した方がしっくりくるかもしれません。
ブログパーツのソーシャル版という理解でもかなり近いかと思います。
◆機能概要
2010年4月23日現在で8種類のガジェット(公式サイトでは「Plugin」)が公開されています。
- Like Button
いわゆる「投票ボタン」です。Amazonのレビューにある「役に立った」とか、ニュース記事にある「Good」とか、記事やコンテンツに対する支持の意思表明をFacebookでは「Like」と表記するようです。 - Activity Feed
このガジェットが組み込まれたページ(変更可能)に関するFacebookユーザーのアクティビティを表示します。例えば、このブログエントリがFacebookユーザーのだれに支持(Like)されたとか、共有された、という情報が表示できます。 - Recommendation
このガジェットが組み込まれたページ(変更可能)に関するおすすめ記事が表示されます。おすすめのロジックは未調査ですが、Facebook内での共有情報を元に独自の重み付けがされているのではないかと思います。 - Like Box
また「Like」です。あるページがどれくらいFacebookユーザーに支持されているかなどの情報を表示するガジェットです。「Like」の送信やコメントの表示も可能です。 - Login with Faces
ログインボタンと、サインアップ済みの友達を表示します。「サインアップ」については後述します。 - Facepile
あなたのサイトにログインしている友達のプロフィール画像を表示します。ここでいう「ログイン」については後述します。 - Comments
ユーザーがあなたのサイトのコンテンツにコメントすることができるインターフェースを提供します。コメントの入力欄と送信ボタンが表示されるということです。 - Live Stream
ユーザーのアクティビティやコメントをインタラクティブかつリアルタイムに共有することができます。UstreamのTwitterやり取り窓みたいなものが出ます。
上記説明にあなたのサイトへの「サインアップ」、もしくはあなたのサイトへの「ログイン」という表現が出てきましたが、これはFacebookへのサインアップ・ログインとは別物です。
未調査の部分があるので明言することははばかられるのですが、Facebookが提供するSocial Plugin を実装したサイトは、Facebookのプラットフォーム戦略上Facebookアプリケーションという位置づけになるようです。
FacebookアプリケーションはFacebookの出張所や出先機関とうイメージで、Facebookにホストされるコンテンツやソーシャルグラフを利用できます。Facebookは前述のような出張所でのコンテンツ利用を自由に許可しているわけではなく、Facebook Connectという技術によってユーザーの許諾を取るようにしています。

図:Facebook Connectのイメージ
この「許諾」を取る行為やプロセスが、「あなたのサイト(Facebookアプリケーション)へのログイン」「あなたのサイトへのサインアップ」などと表現されているようです。
以降、それぞれのガジェット(Plugin)についてドキュメントに記載された内容を元に説明させていただきます。
ドキュメントには使いやすいサンプルコードジェネレータとプレビューがついており、これらを使ってできる限り動作を確認したのですが、全ての記述についてテストをしたわけではありません。実際の挙動と異なる部分を発見された場合はご指摘いただけると助かります。
Facebook Connectに関しては弊社斉藤が以前ブログを書いています。
◆XFBML
前述のプラグインのうち、「Login with Faces」と「Facepile」はXFBMLで記述します。
その他のプラグインはXFBMLでも記述できますが、<iframe>でも記述が可能です。
XFBMLを使うためには、Facebookへのアプリケーション登録が必要です。アプリケーション登録はここからできます。面倒な手続きは一切なく、URLさえあれば30秒で登録が完了します。
登録が完了すると App ID が取得できますので、以下のコードに埋め込んで初期化します。
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({appId: '[取得した App ID]', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
これでXFBMLが使えるようになります。
◆Like Button
ワンクリックで、Facebookのプロフィールページ内にあなたのページを共有させることができます。
コンテンツはFacebook内に保持されるので、ユーザーがあなたのサイトにログインしたかどうかに関わらず、出力されるボタンは入力されたURLに即したものになります。
ベーシックなボタンは<iframe>タグを利用して、あなたのページに簡単に設置することができます。
完全にカスタマイズされたボタンは<fb:like>XFBMLタグで利用できますが、その場合はJavaScriptSDKが必要です。XFBMLバージョンではFacebookへの投稿、コメントの追加などが可能です。
もし、あなたのサイトがリアルなプロフィールを使っているなら(例えば映画、スポーツチーム、有名人、レストランのような)、ついでにOpen Graph Protocolを使うことも可能です。これによってユーザーは永続的なコネクション(原文:lasting connections)を確立することが可能です。
※Open Graphe Protocolに関しては未調査です。
調査の結果内容に誤りがあった場合は訂正します。
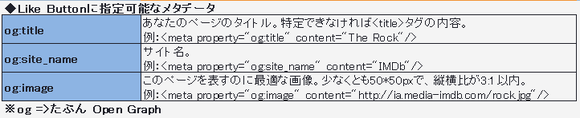
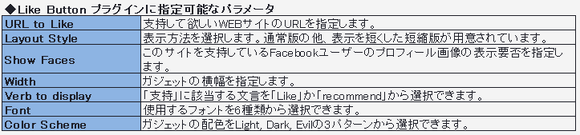
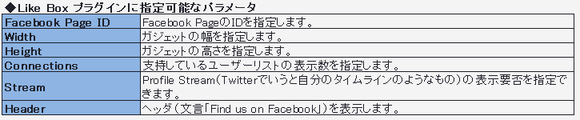
XFBMLを使ってLike Buttonを表示する際は、メタデータを使ってカスタマイズすることが可能です。
設定可能なパラメータは以下です。
◆利用イメージ
◆Activity Feed
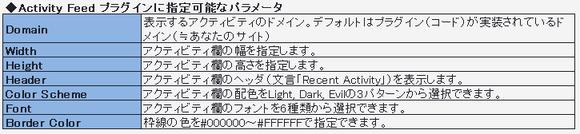
Activity Feedプラグインは、あなたのサイトに関して発生している、新しくて面白いアクティビティを表示します。
表示される情報は、入力されたドメインに即したものになります。現在は複数ドメイン指定によるデータ統合はサポートされていません。
ユーザーがあなたのサイトにログインした場合であれば、その友達の情報はハイライトされます。
また、「recommendations」パラメータを「true」に設定すると、アクティビティ欄は真ん中で分割され、上部には友人のアクティビティ、下部にはおすすめが表示されます。
※本Pluginには該当するパラメータ名がないが、分割表示は確認。詳細は不明。
表示欄のサイズは内容によって動的に変更され、例えば友人のアクティビティが少なければその分おすすめを表示するなどの最適化を行います。
◆利用イメージ
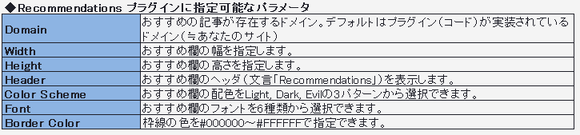
◆Recommendations
Recommendatoinsプラグインは、あなたのサイト内にあるページから、おすすめの情報をピックアップして表示します。
コンテンツはFacebook内に保持されているため、ユーザーがあなたのサイトにログインしたかどうかに関わらず、最適化した情報を表示することができます。
プラグインはおすすめのコンテンツを作成するために、Facebook内のあらゆるコンテンツを考慮します(原文:considers all the social interactions with URLs)。
Activity Feedと同様、複数ドメインを指定することはできないようです。
◆利用イメージ
◆Like Box
Like Boxは、あなたのWEBサイト上からあなたのFacebook Page(注:"Facebook Page" は個人や法人がFacebook上に作成できるパブリックプロフィールです。雰囲気としては、Facebook上の企業ポータルのようなイメージです。)に対する「Like」を直接送信したり、表示したりできます。
- どのくらいのユーザーとその友人が支持しているかを表示する。
- Facebook Pageに対する最新の投稿を表示する。
- Facebookを訪れることなく、ワンクリックでFacebook Pageに投票できる。
◆利用イメージ(NewYorkTimesのFacebookPageを利用)
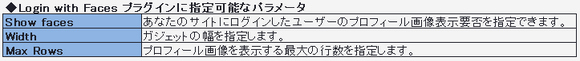
◆Login with Faces
※XFBMLでの記述となるため、JavaScriptSDKが必須です。
あなたのサイトへのログインボタンを表示します。また、既にあなたのサイトにサインアップした友人のプロフィール画像を表示します。
設置の際にはサインアップ済みユーザーの画像を表示する行数を設定できますが、設定した行数に満たない場合は自動的に行数が短縮されます。
◆利用イメージ
※サンプルはFacebookログインすると表示されます。
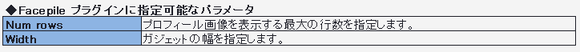
◆Facepile
あなたのサイトにサインアップしている友達のプロフィール画像を表示します。
Login with Facesプラグインと同様に表示するプロフィール画像の行数を指定できます。
(なぜかパラメータ名は違います)
◆利用イメージ
※サンプルはFacebookログインすると表示されます。画面上部の「Login」ボタンでログインしてください。
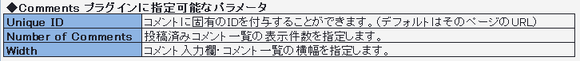
◆Comments
このプラグインを利用して、あなたのサイトのどんなコンテンツにでもコメントさせることができます。
◆利用イメージ
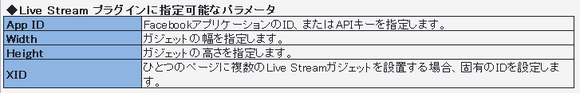
◆Live Stream
ユーザーのアクティビティやコメントをインタラクティブ且つリアルタイムに共有することができます。ちょうどUstreamのTwitter投稿窓のようなイメージです。
Live Streamは、あなたが例えばコンサートの生中継や、スピーチや、ライブチャット、Webinars(Webサイト上で実施するバーチャルセミナー)、Webcasts(Web上の生中継)、オンラインゲームなどのリアルタイムイベントを行っている場合に最もよく働きます。
◆Social Pluginの説明は以上です。感想です。
少し前までFacebookは巨大なコミュニティという認識だったのですが、
BigCommerceがFacebook上でASPを利用可能になったというニュースを聞いた時
いよいよソーシャルメディアが社会インフラ化してきたという実感を強めました。
そんなわけで久々に触ってみたFacebookですが、
プラットフォームとしての完成度を着実に上げてきている感じです。
個をつなぐメディアの最終兵器はやっぱりソーシャルグラフになるんでしょう。
文化的な側面はともかく、システムの側面から見ると、Facebookは
いつでも国産ソーシャルメディアの脅威になりうる存在だと感じました。
とにかくSocial Plugin、登録からなにからとても簡単です。
プログラミングの知識が全然なくても大丈夫ですので、ホームページ触れる方、ぜひ試してみてください。
◆残りの2つ
「Open Graph Protocol」「Graph API」も、時間のある時に調べて
私で理解できるような内容だったらブログに書いてみようかと思っています。
ちょっと内容が盛りだくさんな感じなので時期はわかりませんが、
その際はどうぞよろしくお願いいたします。