【Facebook】Open Graph Protocol 説明
ブログ引っ越しました→「Looops 直人の備忘録」
◆関連記事
- 【Facebook】Social Plugin 説明 2010/04/23


- 【Facebook】Graph API の説明 2010/04/30

お世話になっております。
ループス岡村直人です。
翻訳というほど厳密でもない、でも解説というほど詳しくもない、どっちつかずの Facebook Open Graph 関連エントリも、今回で最終回とあいなりました。
対象はFacebook.com上のドキュメントのうち、Open Graph Protocol に関する部分です。
認識違いや不明点等、お気づきの点がありましたらご指摘いただけると幸いです。
◆Open Graph Protocol を5秒で説明すると
Open Graph という仕組みによって、FacebookのコンテンツはFacebook.comの外の世界にも広がっていきます。Open Graph Protocol は、Facebookの外にあるWEBページが、Facebook Social Graph に参加するための具体的なルールです。
蛇足ですが、FacebookのドキュメントではSocial Graphを一人称で語ります。
我々こそがインターネット社会であり、人々の繋がりを体現するものなのだという自負を感じます。
いいんですよ、ロマンです。感じさせてください。
◆Introduction
Open Graph Protocol に従うことでFacebook以外のどんなWEBページでも
Facebook Social Graphに統合することができるそうです。特徴としては単なるWEBページではなく、映画、スポーツチーム、有名人、レストランなどのような実在するモノを扱うWEBページ向けに仕様が特化していることが挙げられます。
これらのページが Facebook のオブジェクトとして管理されることによってユーザーをはじめとするその他のFacebookオブジェクトと連携することができるようになります。連携とは、例えば、ファンとしてそのWEBページを支持してもらったり、コメントを投稿してもらったり、同じ気持ちを持つ他のユーザー同士が交流できるようになる、ということのようです(as they do with Facebook Pages)。
WEBページ単体では、特別にシステム開発しない限りそのようなことはできませんから、開発費用を抑えてソーシャルメディア活用を展開していきたいと考えている人々にとっては素晴らしいことですよね。
これらは連携したWEBページ上でガジェットとして表示できる他、Facebook上でもユーザーのホーム(Wall)やニュースフィードに表示されますから、機能追加した上に広告(広報)経路まで得たのと同じことになります。
ただで広告出させてどうするんだ!サーバのアウトプットストリームは全て有料オレの庭だ!
なーんて、某他社だったら激怒しそうな方針ですが、Facebookは一体何がおいしいのか。
まあその辺は斉藤のブログでいつか書かれるかもしれないので、次項からは設定方法の説明をドキュメントに準じて紹介させていただきます。
◆Getting Started
Facebook Social Graph 内で、元々縁もゆかりもない御社のWEBページをSocial Graph の一部として認識してもらうためには Open Graph Protocol のメタタグ(<meta>)と「Like Button」を設置する必要があります。
メタタグによって御社のWEBページの内容を構造化された情報として扱うことができます。
御社が提供する情報が多ければ多いほど、Facebook のその他のデータと関連付ける方法が増えるためFacebookユーザーにより多く露出されることになります。
以下は映画のページに関するメタタグの記述例です。
<html xmlns:og="http://opengraphprotocol.org/schema/"
xmlns:fb="http://www.facebook.com/2008/fbml">
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock"/>
<meta property="og:type" content="movie"/>
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/"/>
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
...
</head>
...
</html>
メタタグの要素として、Open Graph Protocol では以下5つの属性を必須としています。
- og:title
オブジェクトのタイトルです。ソーシャルグラフの中で表示されます。 - og:type
オブジェクトのタイプ。サポートするタイプの一覧は以下URLを参照
http://developers.facebook.com/docs/opengraph#types - og:image
オブジェクトを表す画像のURL。画像は50*50px以上で、縦横比3:1以下。 - og:url
GraphのPermanet IDを含む、あなたのオブジェクトの正式なURL(canonical URL)。
※linkタグでの用法(<link rel="canonical" href="#">)とは関係ないと思いますが、関連性を否定できるような情報を見つけることができませんでした。どなたか情報をお持ちでしたらお知らせいただけると助かります。 - og:site_name
訪問者に見せるためのサイト名。
さらに、御社のページと関連付けるために拡張された属性があります。
fb:adminsorfb:app_id
このページを管理するFacebookユーザIDかFacebook PlatformアプリケーションIDのどちらかのリスト(カンマ区切り)
また、後述するLocation、Contact Information属性と同様に、以下の属性を設定することをおすすめします。と書いてあります。
og:description
御社のWEBページの概要を説明する短い文章。
以下は記述例です。
<meta property="fb:admins" content="USER_ID"/>
<meta property="og:site_name" content="IMDb"/>
<meta property="og:description"
content="A group of U.S. Marines, under command of
a renegade general, take over Alcatraz and
threaten San Francisco Bay with biological
weapons."/>
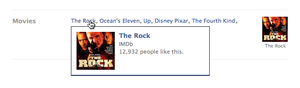
以下は(以下も)Facebookのドキュメントから無断で拝借したNews Feedの表示サンプルです。
タイトルには og:url の、サイト名にはドメインのリンクがそれぞれ自動で貼られます。

og:type は、御社のリンクがどのカテゴリで表示されるかを定義します。og:image
は画像のサムネイルです。
いくつかのオブジェクトに関しては、それはレストランのための位置などの追加メタデータを指定する意味になります。 あなたのウェブページの追加文脈を提供したがっているとき、あなたは、同じくらい多くの特性を加えることができます。 他の特性の分野に関してもう少し学んでください。
例えばレストランのようなサイトでは、追加のメタデータで位置情報を指定することができます。
他にも、接頭辞 "og:"で始まる属性によって多くの情報を提供することができます。
詳しくはこちらを参照してください。
◆"Like" ボタンの追加
※Facebookにおける「Like」とは、Twitterで気になる人や会社をフォローするような、気楽な支援行為
前述したようなルールに従ってメタタグを設定すれば、Likeボタンを追加できるようになります。
Likeボタンは<iframe>タグを使って簡単に設置できますし、
もしくはJavaScriptSDKを使って<fb:like>XFBMLタグで記述することもできます。
このブログの 4月23日のエントリ や、Social Pluginsのドキュメントにも情報があります。
<fb:like href="http://developers.facebook.com/" width="450" height="80"/>
他にも、数行のHTMLコードを記述すれば簡単に使えるSocial Plugins が用意されていますよ。
◆ページの管理
Facebookオブジェクトとしてのページ属性は、<meta>タグを更新することでアップデートできます。最初は og:tiltle と og:type が編集可能ですが、ページが10件の支持(Like)を得た後は、支持したユーザーが驚くことがないように属性は確定されます。あなたのサイトの変化がFacebookによって認識され、反映されるには10分から15分程度かかります。
御社のページが支持された場合、そのユーザー達に更新通知を発行できます。そして Facebook Pages で行うのと同じように統計を得ることができます。
ページを管理するためには、御社のFacebookアカウントにそれぞれのページを関連付ける必要があります。そのためには、あなたのページに属性 "fb:admins" を追加してください。ページオーナーのユーザーIDかアカウント名を、カンマ区切りのリストで複数指定できます。
<meta property="fb:admins" content="USER_ID1,USER_ID2"/>
記載されたユーザは、管理者として承認されるために設置したLikeボタンをクリックしなければなりません。 これは、本人の同意なく勝手に管理者に追加される状況を防ぎます。 また、IDリストの最初に記載されたユーザーは、先頭に記載されている限り削除することができません。
一度御社のアカウントに関連付けられたページは、管理画面(Pages You Admin)に表示されます。このページから、御社ページの更新通知を出すことができます。そして、あなたはだれがこのページを支持したのかについて詳細な分析を得ることができま す。
◆プログラムに基づいたページ管理
Open Graph protocolメタデータを持つページが数百~数千も存在するかもしれません。
たくさんのページをもつサイトを管理するために、Facebook Platform applicationにリンクすることができます。Facebook Platform
applicationは更新通知の発行を、プログラムに基づいて実行できるようにします。御社が管理するページと御社のFacebookアプリケーションIDを関連付けるためには、メタデータの "fb:appp_Id" 属性を使います。
<meta property="fb:app_id" content="1234567"/>
一度あなたのFacebookアプリケーションに登録されれば、あなたのページを支持するユーザーにGraph APIを通して更新通知を発行することができます。そのためには、まず最初に管理対象ページの重複しないURLを使ってFacebook IDを取得する必要があります。
curl 'https://graph.facebook.com/?ids=[管理対象ページのURL]'
例として、上記で取得したページのIDを'1234'だとします。
あなたは御社のページを支持する全てのユーザーに、stream.publish API 呼び出しを使って更新通知を発行します(Facebookは、Graph APIを通した発行のサポートを間もなく提供する予定です)。アプリケーションが Graph API を呼び出すために必要な OAuth のアクセストークンを取得する方法については authentication guide を参照してください。
◆おすすメタデータ
2つの共通する、たくさんのプロフィールページの情報は、ロケーションとコンテンツ情報です。
以下は例です、どうやってあなたが記述するかの、メタデータとして。
多くのプロフィールページに共通する情報に、位置情報と問い合わせ先情報があります。
以下は、それらの情報をどのようにメタデータとして記述するかの簡単な例です。
○位置情報
もし御社のページがビジネス上の所在地や、実際に存在する店舗などの位置情報を持っていれば Location は役に立つことでしょう。緯度・経度や住所、もしくはその両方を使って Location を指定することができます。
<html xmlns:og="http://opengraphprotocol.org/schema/">
<head>
...
<meta property="og:latitude" content="37.416343"/>
<meta property="og:longitude" content="-122.153013"/>
<meta property="og:street-address" content="1601 S California Ave"/>
<meta property="og:locality" content="Palo Alto"/>
<meta property="og:region" content="CA"/>
<meta property="og:postal-code" content="94304"/>
<meta property="og:country-name" content="USA"/>
...
</head>
○問い合わせ先
御社のページがコンタクト可能な何らかの実体を持っている場合、Contact Information の記述を検討することは価値のあることでしょう。
<html xmlns:og="http://opengraphprotocol.org/schema/">
<head>
...
<meta property="og:email" content="me@example.com"/>
<meta property="og:phone_number" content="650-123-4567"/>
<meta property="og:fax_number" content="+1-415-123-4567"/>
...
</head>
◆Object Types
Facebookは現在以下のオブジェクトタイプをサポートしています。
それらは og:type で指定します。例えば以下のようになります。
<meta property="og:type" content="athlete" />
前述の通り、Open Graph protocolは実在するオブジェクトを定義するために設計されています。
もし御社のページがニュース記事や写真や、動画のようなコンテンツである場合は "og:type" 属性を含めるべきではありません。
○og:typeの値一覧
Activities
activitysportBusinesses
barcompanycafehotelrestaurantGroups
causesports_leaguesports_teamOrganizations
bandgovernmentnon_profitschooluniversityPeople
actorathleteauthordirectormusicianpoliticianpublic_figurePlaces
citycountrylandmarkstate_provinceProducts and Entertainment
albumbookdrinkfoodgameproductsongmovietv_show
特にUPCコードかISBN番号を持っている製品に関しては、 og:upc と og:isbn プロパティを使って指定できます。これらの属性は製品を特定するのに役立ちます。
Websites
blogwebsitearticle
ニュース記事、ブログ投稿、写真、ビデオなどの一時的な内容を表すあらゆるURLには <meta property="og:type" content="article" /> を使用してください。 このようなページを表現するために<meta property="og:type" content="website" />を使用しないでください。"website" と "blog" は、サイト全体を表すように設計されています。通常、"og:type" の値として、"website"、"blog" を取る場合はそのサイトのドキュメントルートだけです。
◆Best Practices
- 御社サイトを訪れるユーザーが、あなたのサイトで「Like(おれこれ気に入った!)」しやすいように配慮してください。ユーザーが「Like」するモノの近くに「Likeボタン」を配置しましょう。
- [GW前に見たときはもうひとつあったと思うのですが、5月10日には消えていました]
- 情報を発信する際は、「発信する主体それ自身のこと」だけにしましょう。例えば、ユーザーがテレビ番組に出演した俳優に「Like」しているのであれば、その俳優は彼自身に関するストーリーを発信するべきであって、その番組に関して、またはテレビという媒体自身について語るべきではありません。
◆Building standards
Facebook Platform uses the Open Graph protocol to enable integrations of your web pages into the social graph. While a new technology, we've tried to build off of existing open standards to create a more semantically aware web.
◆終わり
もっぱらFacebookのドキュメントを読んで、訳して書くだけという企画でしたけど、英語の勉強にもなりましたし、なかなか楽しい作業でした。
途中色々と考えることもあったのですが、真夜中に書くブログは桁違いに恥ずかしい記事になることが多いので日を改めて、気が向いたら書いてみようと思います。今ひとつだけ言えることは、「Like」を「いいね!」と訳すことには私はやっぱり反対だ、ということです。
なんかださくないですか、「いいね!」って響きが。
「Like」のままにするか、日本語なら「いいねェ」がいいですねえ。
それでは、よろしくお願いいたします。