ディスプレイの解像度の推移に関する考察(Chrome拡張でデータ取得)
NetApplicationsは、ディスプレイの解像度等のシェアも公開してます。以前にブラウザ及びブラウザバージョンシェアを取得するChrome拡張を作りましたが、それをOS、サーチエンジン、解像度も取得できるように修正しました。
ファイルはソース置き場のsharedata.crxです。これをダウンロードして、Chromeにドラッグアンドドロップしてください。
ダウンロードっぽいアイコンができるのでクリックすると以下の様な画像が出ます。
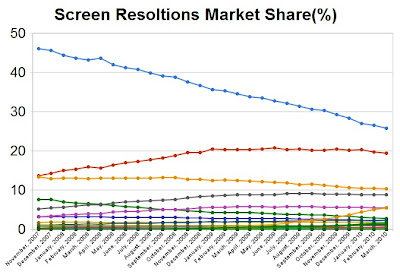
欲しいデータをクリックしてください。表、グラフ、textareaにデータが出ます。Screen Resolutionのボタンを押すと以下のようなグラフが出ます(Screen Resolutionsだけ遅いです)。
と、ここまでChrome拡張の紹介ですが以下からディスプレイの解像度に関して考察しみてます。
解像度のデータはいろいろな見方ができます。データ的には以下になります(細かいデータは上記の方法で取得してみてください)。
・主な解像度のシェア
・解像度の平均の推移(解像度xシェアの合計)
・Mar'09→Mar'10で最も伸びた/落ちた解像度
| 順位 | 解像度 | Mar'09 | Mar'10 | 差(%) | 縦横比 |
| Top 1 | 1366 x 768 | 0.71 | 5.47 | 4.76 | 16:9 |
| Top 2 | 1920 x 1080 | 0.22 | 1.64 | 1.42 | 16:9 |
| Top 3 | 1600 x 900 | 0.19 | 1.45 | 1.26 | 16:9 |
| : | : | : | : | : | : |
| Worst 3 | 800 x 600 | 4.25 | 2.80 | -1.45 | 4:3 |
| Worst 2 | 1280 x 1024 | 12.41 | 10.37 | -2.04 | 5:4 |
| Worst 1 | 1024 x 768 | 34.56 | 25.73 | -8.83 | 4:3 |
・縦横比の推移
ディスプレイの解像度の平均の伸びが鈍っています。2008年台は解像度の平均は前月から5kpx以上増えた月が8回にあったにも関わらず2009年はたった2回です。また、前月からマイナス成長が2008年は2回だったのが、2009年は3回に増えています。
解像度の平均の年間の伸びはDec'07→Dec'08は65kpxでしたが、Dec'08→Dec'09は22kpxしか増えていません。解像度の平均の伸びの鈍化は2009年から始まっています。
解像度の平均の伸びの鈍化理由は以下があると考えています。
・2009年の不況で低価格製品(ネットブック等の低解像度製品)にシフトしたことで解像度の増加の成長が鈍った(経済的要因)
・PCが高解像度のデスクトップPCよりも低解像度のノートブックPCのシェアが増加したため(GartnerのデータからノートPCのシェアが55%に到達)
・解像度がPCよりも圧倒的に低いスマートフォンの増加したため(Mar'09→Mar'10でOSシェアが1.2%up)
・縦横比が16:10から16:9にシフトして解像度の低下(注:ここでは同じサイズに変更した場合等を想定...)
これらが進み解像度の平均の伸びが低下し始めたのではないかと推測しています。また、ディスプレイメーカーは今後高解像度化よりも3D/LED等の付加価値化に進むと思われます。このため、PCよりも圧倒的に解像度が低いデバイス(スマートフォンやタブレット等)の普及が進むと2011年からは解像度の平均の伸びは減少の方向に進むのではないかと推測しています。
WEB ページは、XGAを前提に作成すると聞いたことがありますが、2年後にはXGAがトップにいることはないでしょう。そうなると横幅と縦幅の関係を変えていく必要があるのかも知れません。また、スマートフォンやiPad等のタブレットタイプが普及するとWEBページの構成も変えないといけなくなるのかも知れません(デバイス毎の専用ページの準備=サイト運営のコストアップ?)。
このようにデータからいろいろと考えられますが、前提のデータがない事には考察はできません。また、データを加工して使用するには手で行うのは非効率です (今回はデータの加工はGoogleドキュメントのスプレッドシートとGoogle App Scriptで行いました)。
データ取得からデータ解析まである種のコンピューター言語で行うのが良いと思います。今回は全てJavascriptで行いましたが(全てブラウザ上で!)、速度的に他の言語のほうが効率的でしょう。ただし、データの公開を前提にした場合は、ブラウザ上で操作できるJavascriptも悪い選択ではないと思います (データ量が少なければの前提がありますが)。
ただし、Googleドキュメントのスプレッドシートで大きなデータと多くのセルに関数を入れる場合は、忍耐力を試させられることになるため注意が必要です。
【Chrome拡張関連】
・Amazon のおすすめをただただ眺める~今度はリバースもするよ~
・いつまでもWEBページを読むのをやめられない人に贈る
・Amazon のおすすめをただただ眺める