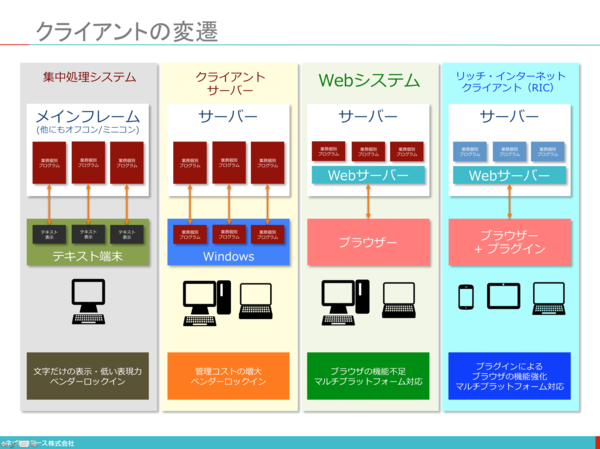
【図解】コレ1枚でわかるクライアントの歴史
1950年代、ビジネス・コンピューターの黎明期、ユーザーインターフェイスは、キーボードとプリンターが一体となったテレタイプ端末と言われるものが主流だった。その後、1970年代に入り、タイムシェアリングの普及と共にブラウン管式のディスプレイ端末が使われるようになる。しかし、表示できるのはモノクロの文字だけだった。その後、カラーで文字表示できる端末も登場したが、いずれも「文字(テキスト)」という限られた範囲での表現力しか持たなかった。
1980年代に入り、ビジネスの現場でパーソナル・コンピューターが使われるようになる。そこで、このPCを当時主流となっていた大型のメインフレーム、オフコンやミニコンと言われた小型コンピューターの端末として使うようになる。当初は、PC上に端末エミュレーターを動かし「テキスト端末」として使われるのが一般的だった。その後、ミニコンやオフコンに加え、PCサーバーが登場する頃になると、主要な業務処理や組織で共有すべきデータの保管は、上位のコンピューターに任せ、入力画面のレイアウトやデータの加工・編集といった比較的軽いアプリケーション処理やユーザーインターフェイスに関わる処理はPCに任せ、上位のコンピューターと役割分担するクライアント・サーバー方式が普及した。
当時、ネットワークの速度は遅く、コンピューターの処理能力も高くなかった。そのため、上位のサーバー・コンピューターで表現力豊かな画面データを生成し送るのは、現実的ではなかったためだ。そこで、ユーザーの手元にあるPCの処理能力を活かし、高い表現力を手に入れようとした。その代表的なソフトウェアのひとつが、1989年に登場したグループウェアLotus Notesだ。
クライアント・サーバー方式の登場により、ユーザーは高い表現力を手に入れることができたが、その一方で、サーバー・アプリケーション毎にクライアントPCに対応するアプリケーションを導入しなければならない。そのため、各アプリケーションについてバージョンアップやプログラム修正のたびに全てのクライアントPCをアップデートしなければならないため運用管理負担が増大することになる。このような多くのクライアント・アプリケーションを抱え込んだPCは、「Fat Client(でぶっちょクライアント)」とも言われている。
1995年、Windows95が、登場する。これには、WebブラウザーであるInternet Explorerが、無償で付いてきた。そこで、このブラウザーをクライアント機能として使おうというWebシステムという考え方が生まれてきた。
ブラウザーを使えば、テキスト端末より高い表現力が得られる。しかも、PCには、ブラウザーを導入するだけなので、クライアント・アプリケーションの運用管理負担から解放される。そんな理由から、Webシステムが、普及することになった。しかし、当時のブラウザーは、静的な文書の閲覧が主な用途であり、また、回線の速度も遅かったことからサーバー・コンピューターから大きな画面データを送ることは現実的ではなかった。そのため、レイアウトの自由度や画像を使うなどにより、テキスト端末より表現力は高まったもののクライアント・サーバーほどの表現力を持たせることはできなかった。そのため、クライアント・サーバーと併存することになる。なお、1996年、クライアント・サーバーで一世を風靡したLotus NotesもLotus Notes/Dominoという名称で、ブラウザーから使える機能をリリースしている。
回線速度の向上やインターネットの普及とともに、ブラウザーで高い表現力を実現しようという動きが始まる。それが、プラグイン・プログラムを使う方法だ。ブラウザーは、それ自体、静的な文書の閲覧のためのものだった。ただ、外部プログラムとのインタフェイスをオープンにしていたことから、これを使って高い表現力を実現しようという方法が生まれた。1996年に登場したFlash(当時の正式名称:Future Splash Animator [Macromedia Flash 1])は、その先駆けとなった。Flashの登場により、ブラウザーであってもPCネイティブと遜色のない表現力を実現できると言うことで、その後Flashは広く普及してゆく。Flash同様のプラグインとして、その後、SilverlightやCurlなどが登場する。
これらプラグイン・プログラムで動作するアプリケーション・プログラムをRIA(Rich Internet Application)、そのクライアントとなるプラグインが動作するブラウザーをRIC(Rich Internet Client)と呼ぶ。
このような方法で表現力を高めたブラウザーではあるが、その表現を規定するHTML(HyperText Markup Language)言語は、1997年に正式勧告されたHTML4.0、1999年に若干の修正が加えられたHTML4.01以降、大きな変更が加えられないままに使われてきた。それをプラグインで機能を補完してきたわけだが、回線の高速化やモバイル・デバイスの普及など当時の状況とは大きく変わってしまい、プラグインでの対応にも限界が見え始めた。そのため、2014年、プラグインを使わなくてもブラウザーの機能だけで高い表現力やモバイル・デバイスとの対応を可能にするHTML5.0が勧告されることとなった。
HTML5.0、その前身となったAjaxについては、後日「コレ1枚」で紹介する。
【最新版】最新のITトレンドとビジネス戦略【2015年4月版】
ITのトレンドとビジネス戦略について、集大成したプレゼンテーションの最新版をリリースしました。
*テクノロジー編(265ページ)
・「歴史から振り返るITのトレンド」のチャートと解説を追加しました。
・IoTとビッグデータについて、内容を見做し、ストーリーの変更とチャートの追加・変更を行いました。
- IoTとビジネスとの関係について、新しいチャートを追加しました。
- コレ1枚で分かるIoTとビッグデータを新しいチャートに差し替えました。
- 「産業構造審議会商務流通情報分科会 情報経済小委員会 中間取りまとめ ~CPSによるデータ駆動型社会の到来を見据えた変革~」の発表内容を追加しました。
- インダストリー4.0のセクションを追加し、「コレ1枚で分かるインダストリー4.0」のチャートと解説を追加しました。
・スマートマシンについて、内容を見做し、ストーリーの変更とチャートの追加・変更を行いました。
- 「人工知能とは」の資料を新しく書き換えました。
- 「人工知能研究の歴史」を新規に作りました。
- 統計的アプローチとディープラーニングの比較について、新しくチャートを追加しました。
- ディプラーニングの事例を追加しました。
- 事例動画へのリンクを追加しました。
*ビジネス戦略編(55ページ)
・「工数喪失:人月積算の歴史」について、新しいチャートを追加しました。
・「ポストSIビジネスの選択」と「ポストSIの戦略」についての書き直すと共に、解説文をノートに追加しました。
・「新たなビジネス領域へのチャレンジ」について、新しいチャートと解説を追加しました。
新入社員研修でご採用頂いています
「情報と処理の基礎は教えているが、クラウドやIoT、
ビッグデータは教えていません。」
そんなことで新人達が現場で戸惑いませんか?
平易な解説文と講義に使えるパワーポイントをセットにしてご利用
「【図解】コレ1枚で分かる最新ITトレンド」に掲載されている100枚を越える図表は、ロイヤリティ・フリーのパワーポイントでダウンロードできます。自分の勉強のため、提案書や勉強会の素材として、ご使用下さい。
目次
- 第0章 最新ITトレンドの全体像を把握する
- 第1章 クラウドコンピューティング
- 第2章 モバイルとウェアラブル
- 第3章 ITインフラ
- 第4章 IoTとビッグデータ
- 第5章 スマートマシン