ちょこっとSVG作図体験。10年前の簡易SVG体験ツールを、応急処置で動かしてみた。(2)
......というわけで、前回記事の続きです。必ず前回記事からお読みください。
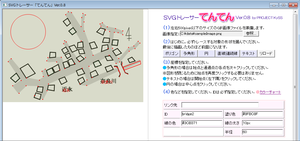
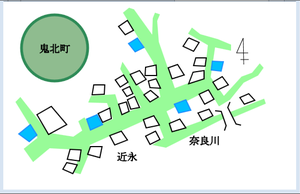
簡易SVG体験ツール、SVGトレーサー「てんてん」Ver.0.8 (IE9 対応応急処置版)の操作手順の続きです。「ヘルパーさん覚え書き地図」を例に、これを作成する操作手順を説明しているところです。
※インストール不要の、プログラムファイルが21KBという簡易ツールです。サポートやプログラムの見直し予定はありませんので、自己責任でご利用ください。
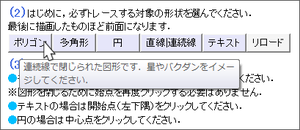
形状の選択
はじめに、必ずトレース(作図)する対象の形状をクリックして選択します。最後に描画したものほど前面になるので、順番を考えてトレースしてください。
ポリゴンでは、角が切れ込んだ図形を作図できます。
多角形では、5角形や6角形のような形状のものを作図できます。多角形の作図においては、図中の青の部分を作図する必要はありません。1個の図形を作図する度に、終点が閉じられます。
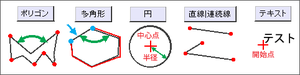
作図
画像の端点となる箇所をクリックします。
ポリゴン、多角形、直線/連続線 の場合は始点と通過点の各点を次々クリックしてください。
テキストの場合は開始点(左下隅)をクリックしてください。
円の場合は中心点をクリックしてください。
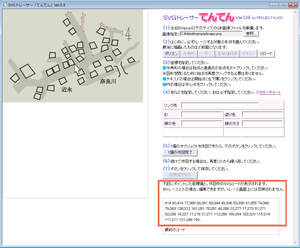
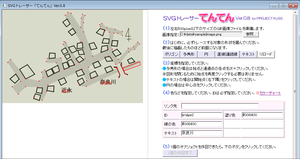
クリックした位置の座標は、画面右下のウィンドウ内に表示されます(図中、枠カコミ部分)。
属性値の設定
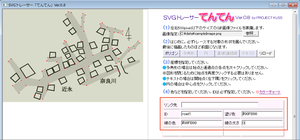
リンク先、ID、塗り色、線の色、線の太さ、テキスト、半径などの値を設定します。
表示されている項目のうち、リンク先以外は、すべて入力してください(図は、ポリゴンの場合です)。
IDは必須です。プログラムから制御するのではなく単なる目印であれば、日本語がよいでしょう(テキストエディタでの編集作業がしやすいです)。
リンク先には、描画した図形をクリックした時、リンクして表示するファイル名を絶対パスまたは相対パスで指定します。リンク先を指定しない場合は、リンクは張られません。
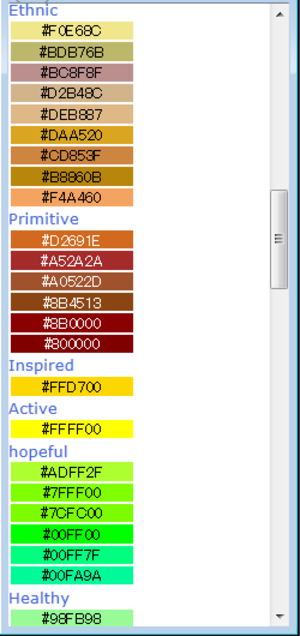
色は、16進数で指定してください。分かり難い場合は、「カラーチャート」をクリックすると、色見本が開きます(図)。16進数をマウス右クリックで表示されるショートカットメニューを使って、入力ボックス内にコピー&ペーストします。
塗りつぶしだけで枠線を引きたくない場合、線の色を「transparent」もしくは「none」にするか、あるいは、線の太さを「0」にします。
線の太さの単位は、pxまたはptです。
円の半径を指定する際には、単位を付けないでください。
1個の図形の作図の完了
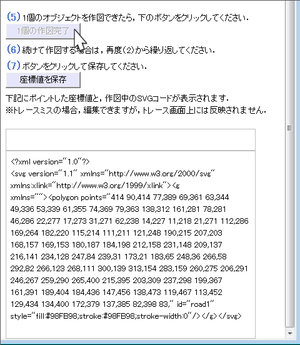
1個のオブジェクトを作図できたら、[1個の作図完了]ボタンをクリックしてください。
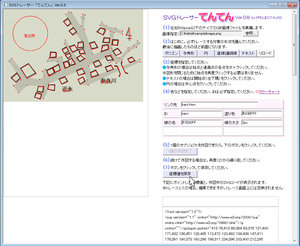
[1個の作図完了]ボタンをクリックすると、作成済みのSVGのコードを確認することができます。
この表示ボックスの中は編集可能領域となっているので、直接コードを編集して色などを変更することができます。編集結果は画面上には反映されませんが、SVGファイルとして保存されます。
続けて作図する場合は、再度「トレース対象の形状の選択」から繰り返してください。
図では、テキストを入力し、円を作図しています。
保存と表示
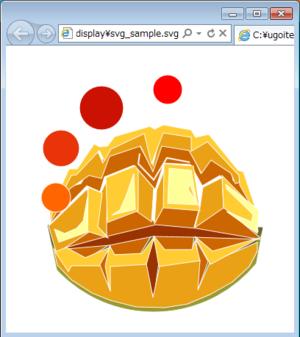
トレースが完了したら、[座標値を保存]ボタンをクリックして保存してください。
IEのウィンドウ内に、作成したSVGファイルが表示されます。
SVGファイルは、すべて「C\ugoiteNanbo\display」に「svg_sample.svg」というファイル名で保存されます。作成したSVGファイルを使う場合は、ファイル名を変更しておいてください。 このツールを試す度に、同じファイル名で上書きされます。
ソースコードの編集
保存された「svg_sample.svg」は、Unicodeに対応したメモ帳などのテキストエディタで開いて編集することができます。
フォント指定を追加したい場合は、図のようにスタイルを追加してください。
<style type="text/css"><![CDATA[text{font-size:フォントサイズ;font-family:"フォント名"}]]></style>
プログラムのリロード
「リロード」ボタンをクリックすると、初期画面になります。描画していたものや、下絵の設定は破棄されますので、注意してください。
プログラムファイルの削除
「TenTen_08.hta」をゴミ箱に捨ててください。
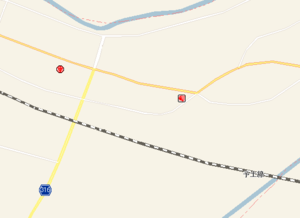
で、SVGで地図を描かなくても、bing Mapがあるじゃないかという話ですが。
いや、それがですね。bing Mapを見ると。
GoogleMapも似たようなものでした。
例の図のSVGは、右下のあたりです。
2年ほど前に、初コンビニができました。
夜8時以降は町全体が漆黒の闇に包まれ、葉ずれの音と、四万十川の支流のせせらぎが聞こえる、とても良いところです。
さいきん合併した村もがんばっているそうなので、宣伝しておきます(SVGには全く関係ないですが)。柚製品と味噌と甘酒としいたけとお茶がおいしいです。