ちょこっとSVG作図体験。10年前の簡易SVG体験ツールを、応急処置で動かしてみた。(1)
前回の記事では、ベクトル・データのイラストの作成方法について述べました。
が、テキストを読むより、実際に作図してみた方が分かりやすいですよね。
XAMLはExpression Designで作成できますが、SVGに関心をお持ちの人も多いでしょう。
本格的なイラストや図を作成するドローソフトはいくつかありますが、デザイナーやイラストレーター以外の人も気軽に試せるようなツールもあった方がいいかもしれないと考え、10年前に私が作成した簡易SVG体験ツールに応急処置を施して、現環境で動作するようにしてみました。
HTAにつき、ダウンロードして解凍するだけ、インストールは不要です。
ポリゴンや直線程度ですが、W3C準拠のシンプルなSVGを書き出します。作成したSVGはWebページのアクセントや、サンプルの素材として使えるかもしれません。
プログラムのリメイクや応用は自由です。もっとも、10年前の旧仕様に基づくVBScriptコードにつき、参考にはならないと思いますが。
以下、概要と操作手順を、2回に分けて書きます。
SVGトレーサー「てんてん」Ver.0.8 (IE9 対応・応急処置版)
概要
SVGトレーサー「てんてん」は、SVGを体験していただくための、簡易SVG作図ツールです。
CQ出版社「OPEN DESIGN」 2001年9月24日発売号の連載 「動いてなんぼのXML」でSVGについて解説したのですが、W3C準拠のSVGを書き出すツールがなかったため、読者用に作ったものです。
「てんてん」というのは、ポイントをクリックしていくからで(サンプルとはいえ安易な名前......)
本ツールはWindows98/NT4.0+IE5.5+Adobe SVG Viewer1.0対応で開発したものですが、今回(というか昨日)、Internet Explorer 9で表示できるように、名前空間部分等、数か所だけ応急処置を施しました。ソースコード全体の見直しはしていませんが、ひととおり動作するため、体験目的には利用可能と判断し、ダウンロードできるようにしました。
ツールの画面上でそのまま作図するか、任意の画像を下絵にしてトレースすると、SVGファイルが自動生成されます。
簡易ツールにつき、要素が増えると重くなります。作図できるのは、次の図程度までです。
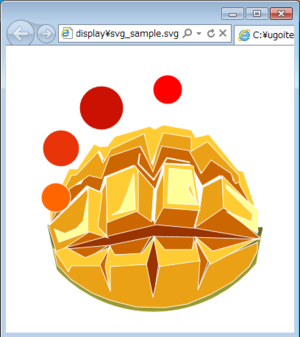
IE 9 で、表示できます。
作成したSVGファイルは、HTML 5 ファイルに埋め込むことができます。また、各オブジェクトからリンクを張ることができます。次の例では、青色のオブジェクトから、別のHTMLファイルにリンクしています。
Internet Explorer 9があれば、サンプルを閲覧できます。
「ヘルパーさん覚え書き用簡易地図」
HTML 5 ファイルへのSVGファイルの埋め込み方法は次の通りです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SVGトレーサー てんてん サンプルSVG</title>
</head>
<body>
<h1 style="font-size:18pt">月曜日ヘルパー訪問先</h1>
<h2 style="font-size:14pt">担当:百久利子</h2>
<div>
<object data="svg_sample.svg" width="100%" height="500px" type="image/svg+xml"></object>
</div>
</body>
</html>
動作環境
Windows 98以降 (32bit)、ただし、Microsoft Internet Explorer 9 が必要。
Windows 7 (32bit) + Internet Explorer 9 で確認していますが、Internet Explorer 9 がインストールされていればWindowsは以前のバージョンのものでも動作すると思います。
64bit OSについては不明です。
Macでは動作しません。
ダウンロード
SVGトレーサー「てんてん」Ver.0.8 (IE9 対応応急処置版)
zip圧縮しています。32KBです。
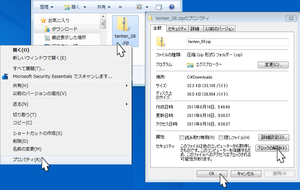
ダウンロードできたら、右クリックして表示されるショートカットメニューの「プロパティ」を開き「ブロックの解除」OK」をクリックします。その後、解凍(展開)してください。インストールは不要です。
※プログラムファイルは、セキュリティツールでチェック済みですが、不安でしたら、ダウンロードした後、お手持ちのセキュリティツールで再チェックしてください。
※お使いになる場合は必ず本ページからダウンロードしてください。知らない人からリメイクしたプログラムを譲り受けて使うことは避けてください。
機能
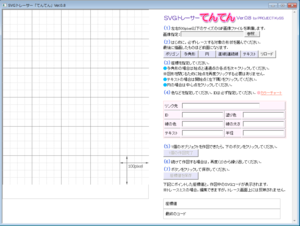
作図領域は、幅500px以内です。
サポートしている機能は、ポリゴン、多角形、真円、直線/連続線、テキストの作図と、各オブジェクトからのリンクです。
保存されるSVGファイルの文字コードはUTF-16です。
制限
矩形や楕円や自由曲線の作図機能はありません。
アンドゥ・リドゥ機能はありません。
一度作成されたSVGファイルの読み込みと編集、保存先フォルダやファイル名を指定する機能はありません。
本ツールは雑誌記事のサンプルであり、最低限のエラー処理しか書いていません。
あくまで体験用につき、保証やサポートや機能追加はありません。
起動
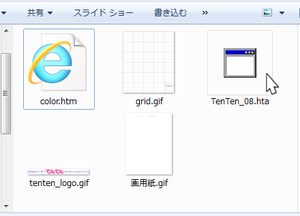
解凍してできた「TenTen_08e.hta」をダブルクリックして実行します。初期画面では、方眼紙が敷かれています。
注意事項 (作図を始める前に)
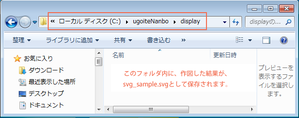
Cドライブに、ugoiteNanbo\displayというフォルダを作成してください。このフォルダを指定して保存する処理を書いていますので、このフォルダがなければ動作しませんから注意してください。
下絵の選択
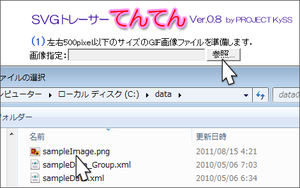
方眼紙を使うのではなく、任意の絵や写真をトレースしたい場合は、下絵とする画像ファイルを用意してください。左右幅500pixel以下のものです。
※ツールにはgif画像と書いていますが、png形式のファイルも使えます。
[参照]ボタンをクリックして、下絵とする画像ファイルを選択してください。
※自由に作図する場合は、付属の「画用紙.gif」を利用して下さい(ただの白紙ファイルです)。