Mango 対応 Silverlight 検索アプリケーションの作成(6)item4のレイアウト~検索説明と、検索結果表示~
Mango 対応 Silverlight 検索アプリケーションの作成、前回からの続きです。
今回は、item4のレイアウトを行います。item4は、2つのページから成ります。
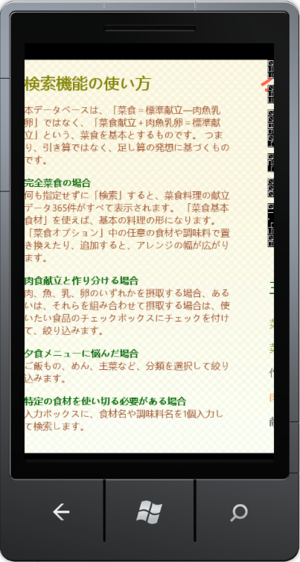
1つは、「検索機能の使い方」というテキストを羅列した説明用ページです。
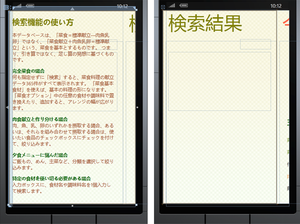
もう1つは、「検索結果」の表示用ページです。
ユーザーが検索条件を指定している間は「検索機能の使い方」を表示しておき、「検索」結果が得られた時には、「検索結果」を表示します。
「検索機能の使い方」のレイアウト
前回の、<controls:PanoramaItem Header="一品検索" Foreground="Olive">~</controls:PanoramaItem>の後に、並列になるように、次のようにコントロールを配置して、色やマージンなどのプロパティを設定します。
表示の切り替えの目印となるように、<controls:PanoramaItem>要素の"Name"属性値には「explainDisplayArea」と指定しておきます。
<controls:PanoramaItem Name="explainDisplayArea" Header="" >
<ListBox Height="Auto" HorizontalAlignment="Left" Name="explain" VerticalAlignment="Top" Width="400">
<TextBlock TextWrapping="Wrap" FontSize="30" Margin="0,0,0,0" Foreground="Olive" FontWeight="Bold">検索機能の使い方</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="18" Margin="0,20,0,0" Foreground="Sienna">本データベースは、「菜食=標準献立―肉魚乳卵」ではなく、「菜食献立+肉魚乳卵=標準献立」という、菜食を基本とするものです。
つまり、引き算ではなく、足し算の発想に基づくものです。</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="18" Margin="0,20,0,0" Foreground="darkgreen" FontWeight="Bold">完全菜食の場合</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="18" Margin="0,0,0,0" Foreground="Sienna">何も指定せずに「検索」すると、菜食料理の献立データ365件がすべて表示されます。
「菜食基本食材」を使えば、基本の料理の形になります。「菜食オプション」中の任意の食材や調味料で置き換えたり、追加すると、アレンジの幅が広がります。
</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="18" Margin="0,20,0,0" Foreground="darkgreen" FontWeight="Bold">肉食献立と作り分ける場合</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="18" Margin="0,0,0,0" Foreground="Sienna">肉、魚、乳、卵のいずれかを摂取する場合、あるいは、それらを組み合わせて摂取する場合は、使いたい食品のチェックボックスにチェックを付けて、絞り込みます。</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="18" Margin="0,20,0,0" Foreground="darkgreen" FontWeight="Bold">夕食メニューに悩んだ場合</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="18" Margin="0,0,0,0" Foreground="Sienna">ご飯もの、めん、主菜など、分類を選択して絞り込みます。 </TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="18" Margin="0,20,0,0" Foreground="darkgreen" FontWeight="Bold">特定の食材を使い切る必要がある場合</TextBlock>
<TextBlock TextWrapping="Wrap" FontSize="18" Margin="0,0,0,0" Foreground="Sienna">入力ボックスに、食材名や調味料名を1個入力して検索します。
</TextBlock>
</ListBox>
</controls:PanoramaItem>
このサンプルでは、<TextBlock>を多用してレイアウトしていますが、テキストをレイアウトしたい場合、<sys:String>各行の内容</sys:String>のように、<sys:String>要素を使う方法もあります。その場合は、xmlns:sys="clr-namespace:System;assembly=mscorlib"という名前空間を追加する必要があります。
ここで<TextBlock>を使っているのは、単に、掲載するテキストが固定であり、XAMLやプログラムに凝る必要がないからです。
「デバッグ/デバッグ開始」で、一度表示してみましょう。このページは単なる静的な説明文なので、そのまま表示されるだけです。
「検索結果の表示」のレイアウト
次に、検索結果表示ページのレイアウトを行います。
先の、<controls:PanoramaItem Name="explainDisplayArea" Header="" >~</controls:PanoramaItem>の後に、並列になるように、次のようにコントロールを配置して、プロパティを設定します。
「検索機能の使い方」のページと表示を切り替える際の目印となるように、<controls:PanoramaItem>要素の"Name"属性値には「resultDisplayArea」と指定しておきます。
<Canvas>要素の中の<TextBlock>には、検索結果の件数を表示します。
また、<ListBox>の中に<StackPanel>を配置し、その中に、4個の<TextBlock>を並べています。複数の検索結果が得られる可能性がありますので、データをバインドして表示できるようにしておきます。
<controls:PanoramaItem Name="resultDisplayArea" Header="検索結果" Foreground="Olive">
<Grid>
<Canvas Height="70" HorizontalAlignment="Left" Margin="300,-65,0,0" VerticalAlignment="Top" Width="100">
<TextBlock Name="resultNo" FontSize="24" />
</Canvas>
<ListBox Name="ListBox4" Margin="0,0,0,0" Width="400" Height="auto">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding 一品主献立}" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="0,0,0,0" TextWrapping="Wrap" Style="{StaticResource PhoneTextNormalStyle}" Foreground="darkGreen"/>
<TextBlock Text="{Binding 一品菜食基本食材}" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="0,0,0,0" TextWrapping="Wrap" Style="{StaticResource PhoneTextSmallStyle}" Foreground="OliveDrab" />
<TextBlock Text="{Binding 一品菜食オプション}" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="0,0,0,0" TextWrapping="Wrap" Style="{StaticResource PhoneTextSmallStyle}" Foreground="OliveDrab" />
<TextBlock Text="{Binding 一品肉食食材}" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="0,0,0,10" TextWrapping="Wrap" Style="{StaticResource PhoneTextSmallStyle}" Foreground="SandyBrown" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</controls:PanoramaItem>
この段階では、「検索機能の使い方」「検索結果」そして巡回して、item1の 「今日の献立」ページが並ぶようになります。つまり、「検索結果」はitem5扱いになっています。
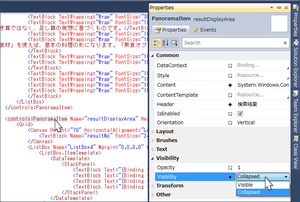
検索結果表示ページは、「検索」ボタンがクリックされて検索結果が得られるまでは表示しないので、<controls:PanoramaItem Name="resultDisplayArea" Header="検索結果" Foreground="Olive">にマウスカーソルを置き、右側に表示されるプロパティのVisibilityを展開し、"Collapsed"を選択します。これにより、XAMLコードに、Visibility="Collapsed"が追加され、今作成したページが非表示になります。
<controls:PanoramaItem Name="resultDisplayArea" Header="検索結果" Foreground="Olive" Visibility="Collapsed">
~略~
</controls:PanoramaItem>
これで非表示になりましたから、デバッグしても表示されません。
以上で、画面のレイアウトは終了です。
次回から、ロジックコードを記述していきます。
Fukushimaが進行形であることを頭の中に常に留めておくために。
「母を畳の上で死なせたい」警戒区域に残る住民(msn産経ニュース)
子供や妊婦や、これから子を成す可能性のある若い男女でないなら、個々に判断し、同意書を早急に用意して、インフォームド・コンセントと同じように扱うことはできないものか。