Mango 対応 Silverlight 検索アプリケーションの作成(5)item3のレイアウト~検索フォームの作成~
Mango 対応 Silverlight 検索アプリケーションの作成、前回からの続きです。
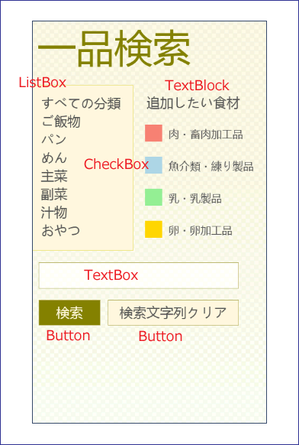
今回は、item3のレイアウトについて説明します。これは、検索用の入力フォームです。
このサンプルでは、次の3つの組み合わせによる検索を実装します。
(1)分類
「すべての分類、ご飯物、パン、めん、主菜、副菜、汁物、おやつ」から選択。
(2)追加したい食材
「肉・畜肉加工品、魚介類・練り製品、乳・乳製品、卵・卵加工品」にチェック。複数選択可。
(3)キーワード入力
任意の検索キーを入力。Mangoでは日本語入力が可能です。「Windows Phone 7.0」(RTW)の場合は日本語入力ができませんので、本サンプルでは、この部分のみ機能しません。
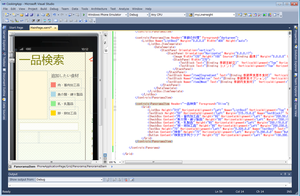
前回の<controls:PanoramaItem Header="季節の料理" Foreground="darkgreen">~</controls:PanoramaItem>の後に、並列になるように、<controls:PanoramaItem Header="一品検索" Foreground="Olive"></controls:PanoramaItem>を配置します。その中に<Grid>を配置し、さらに次のようにコントロールを配置して、プロパティを設定します。
ご飯物や主菜などの分類選択部分には、<ListBox>を使っています。
また、肉や魚介など、肉食用の追加オプションは、<CheckBox>を用いて、複数選択できるようにします。
フリーキーワードの入力ボックスには、<TextBox>を使っています。Buttonコントロールを2個配置して、検索を実行したり、フリーキーワードをクリアできるようにします。
Buttonは検索対象とするXML文書ファイルが読み込まれるまで、IsEnabled="False"を指定して操作不可としておきます。
<controls:PanoramaItem Header="一品検索" Foreground="Olive">
<Grid>
<ListBox Height="310" HorizontalAlignment="Left" Name="ListBox3" VerticalAlignment="Top" Width="190" Padding="15" FontSize="25" Margin="0,0,0,0" Background="Cornsilk" Foreground="#FF555555" BorderBrush="Khaki" BorderThickness="1" />
<TextBlock Height="50" HorizontalAlignment="Left" Margin="215,15,0,0" Name="TextBlock7" Text="追加したい食材" VerticalAlignment="Top" Foreground="#FF555555" FontSize="25" Width="207" />
<CheckBox Content="肉・畜肉加工品" Height="80" HorizontalAlignment="Left" Margin="200,50,0,0" Name="CheckBox1" VerticalAlignment="Top" Foreground="#FF555555" FontSize="20" Background="Salmon" />
<CheckBox Content="魚介類・練り製品" Height="80" HorizontalAlignment="Left" Margin="200,110,0,0" Name="CheckBox2" VerticalAlignment="Top" Foreground="#FF555555" FontSize="20" Background="LightBlue" />
<CheckBox Content="乳・乳製品" Height="80" HorizontalAlignment="Left" Margin="200,170,0,0" Name="CheckBox3" VerticalAlignment="Top" Foreground="#FF555555" FontSize="20" Background="LightGreen" />
<CheckBox Content="卵・卵加工品" Height="80" HorizontalAlignment="Left" Margin="200,230,0,0" Name="CheckBox4" VerticalAlignment="Top" Foreground="#FF555555" FontSize="20" Background="Gold" />
<TextBox Height="73" HorizontalAlignment="Left" Margin="0,320,0,0" Name="TextBox1" Text="" VerticalAlignment="Top" Width="400" MaxLength="30" BorderBrush="DarkKhaki" BorderThickness="1" />
<Button Content="検索" Height="72" HorizontalAlignment="Left" Margin="0,390,0,0" Name="Button1" VerticalAlignment="Top" Width="140" Foreground="Cornsilk" Background="Olive" BorderBrush="DarkKhaki" BorderThickness="1" IsEnabled="False" />
<Button Content="検索文字列クリア" Height="72" HorizontalAlignment="Left" Margin="130,390,0,0" Name="Button2" VerticalAlignment="Top" Width="270" Foreground="#FF555555" Background="Cornsilk" BorderBrush="DarkKhaki" BorderThickness="1" IsEnabled="False" />
</Grid>
</controls:PanoramaItem>
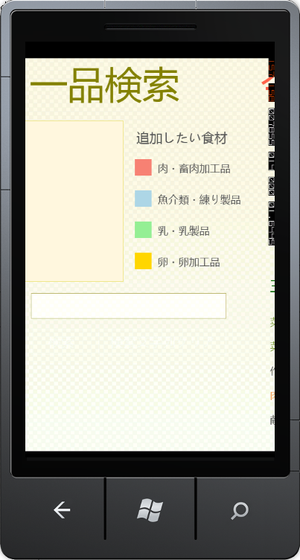
以上を配置しても、分類選択用の<ListBox>には、何も表示されません。
なぜなら、分類項目は、小さなXML文書ファイル(CookKey.xml)として作成し、ローカルで読み込んで使っているからです。
「ここをクリック」してダウンロードしてください。文字コードはutf-8です。
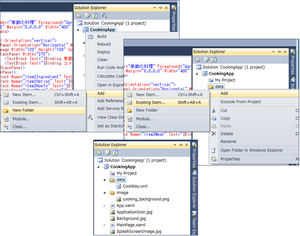
このCookKey.xmlを追加します。プロジェクト名を右クリックして「追加/新規フォルダ」を選択し、dataという名前のフォルダを作成します。作成したフォルダを右クリックして「既存のアイテム」を選択し、CookKey.xmlを追加しておきます。
「デバッグ/デバッグ開始」で、一度表示してみましょう。分類選択用の<ListBox>には選択候補は表示されませんし、2個のButtonも表示されませんが、以上で検索フォームの形はできあがりました。
次回に続きます。