Mango 対応 Silverlight 検索アプリケーションの作成(4)item2のレイアウト~StackPanel を使う~
Mango 対応 Silverlight 検索アプリケーションの作成、前回からの続きです。
前回は、item1のレイアウトをしました。今度は、item2です。item2には、「季節の料理」と題して、item1の今日の献立で取り上げた食材に関連する、季節の献立を数点掲載します。
<controls:PanoramaItem Header="今日の献立" Foreground="tomato">~</controls:PanoramaItem>の後に、並列になるように後の兄弟として、<controls:PanoramaItem>を追加して、プロパティを設定します。
この<controls:PanoramaItem>の中に、<ListBox>を配置して、 <ListBox.ItemTemplate>を定義していきます。
item1では、「今日の献立」という1件のデータのみ表示しています。が、「完成図」から分かるように、item2では複数の料理データを繰り返し表示します。そこで、StackPanelコントロールを使って、その子孫にコントロールを配置し、定型のレイアウトが繰り返されるように、後ほど処理を記述します。
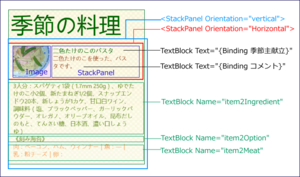
<StackPanel>の使い方は、表組みに似ています。このitem2では次の図のような構造です。
<StackPanel Orientation="vertical">の中に、垂直方向に、<StackPanel Orientation="Horizontal">と3個の<TextBlock>コントロールを並べています。
<StackPanel Orientation="Horizontal">の中には、水平方向に、<Image>と<StackPanel>を並べています。
さらに<StackPanel>の中に、2個の<TextBlock>を並べています。
また、item2では、データを取得して、ListBoxのItemsSourceに適用する方法をとります。(ロジックコードについては数回後に解説します)
<TextBlock Text="{Binding 季節主献立}" ~のように、TextBlockのTextプロパティに、データをバインドできるように記述しておきます。
<controls:PanoramaItem Header="季節の料理" Foreground="darkgreen">
<ListBox Name="ListBox2" Margin="0,0,0,0" Width="400" Height="auto">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="vertical">
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Width="120" Height="100" Source="{Binding 画像}" Margin="0,0,0,0" VerticalAlignment="Top"/>
<StackPanel Width="270">
<TextBlock Text="{Binding 季節主献立}" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="10,0,0,0" TextWrapping="Wrap" Style="{StaticResource PhoneTextNormalStyle}" Foreground="darkgreen"/>
<TextBlock Text="{Binding コメント}" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="10,0,0,0" TextWrapping="Wrap" Style="{StaticResource PhoneTextSmallStyle}" Foreground="Sienna" />
</StackPanel>
</StackPanel>
<TextBlock Name="item2Ingredient" Text="{Binding 季節菜食基本食材}" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="0,0,0,0" TextWrapping="Wrap" Style="{StaticResource PhoneTextSmallStyle}" Foreground="OliveDrab" />
<TextBlock Name="item2Option" Text="{Binding 季節菜食オプション}" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="0,0,0,0" TextWrapping="Wrap" Style="{StaticResource PhoneTextSmallStyle}" Foreground="OliveDrab" />
<TextBlock Name="item2Meat" Text="{Binding 季節肉食食材}" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="0,0,0,20" TextWrapping="Wrap" Style="{StaticResource PhoneTextSmallStyle}" Foreground="SandyBrown" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</controls:PanoramaItem>
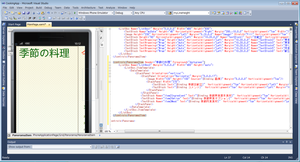
レイアウトを完了すると、図のようになります。
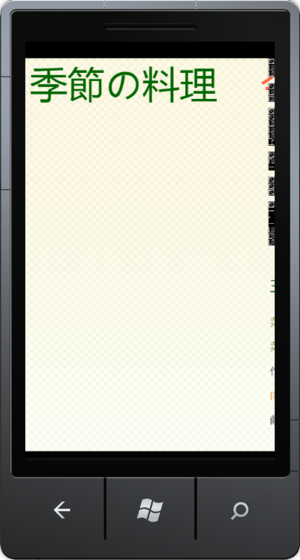
「デバッグ/デバッグ開始」で、一度表示してみましょう。まだデータをバインドするコードを書いていませんから、データは表示されず、<controls:PanoramaItem>の Headerに指定したタイトル「季節の料理」のみ表示されます。
次回に続きます。
Fukushimaが進行形であることを頭の中に常に留めておくために。
福島第1原発:東電2社員の被ばく、年間上限超え確実(毎日jp)