素人でもレゴを組み立てるようにAndroidアプリが開発できるGoogle「App Inventor」、その実力は?
7月に発表されたAndroid携帯端末向けプログラム開発ツール「App Inventor」、試用を申請していたところ、ようやく、アクセス許可の招待メールが届きました。(申請からずいぶん時間が経っていたため、「差出人:App Inventor Team」を見ても、最初、何のことか解らず、英文の怪しいSPAMかと、削除しそうになってしまいました)
「App Inventor」は、ブラウザ上で動かすのですが、次のものが必要になります。
(1) ブラウザ(まあ、当然ですね)
Firefox 3.6以上、Safari 5.0以上、Chrome 4.0以上、IE 6以上がサポートされてます。
わたしは、Chromeで試してみました。
(2) Java 6
InventorはJavaで動くのですね。
(3) App Inventor Extras Software
Mac OS X用、GNU/Linux用、Windows用があります。
わたしは、Windowsでインストールしました。
(4) Android端末
PCと繋げて、動作確認しながら作業を行うので、USB、及びそのドライバも必要です。
わたしの場合、(1)、(2)、(4)は、既にあるので、(3)のみ準備すれば良さそうです。
インストールソフトをダウンロードして実行します。
インストールをササッと済ませて、早速、チュートリアルにしたがって、「Hello Purr」を作ってみました。
「Hello Purr」は猫の画像をタップすると、ミャオと鳴くアプリです。
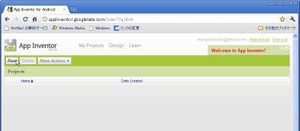
指定のURLにアクセスすると、プロジェクト一覧の画面が表示されるので、
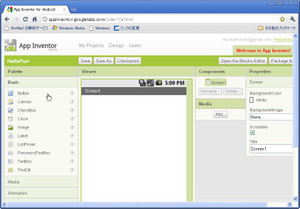
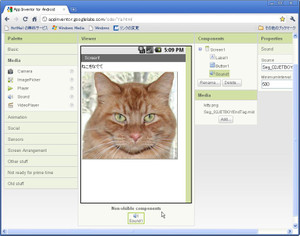
[New]をクリックしてプロジェクト名を入力し、レイアウトを編集する「Designer」Windowを開きます。
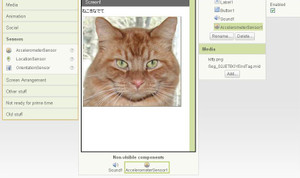
左側に、パレット(Pallete)。ラベルとかボタンとか、部品を選択できます。
真ん中に、ビューワ(Viewer)。ここに、ドラッグ&ドロップで部品を置いていきます。
右側に、コンポーネント(Components)。使用している部品のリストです。
そして一番右端に、プロパティ(Properties)。選択した部品の色、テキストなどを編集できます。
「Hello Purr」は、次の手順で作っていきます。
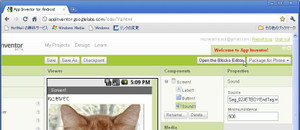
- ラベルをViewerに持ってきて、文字をプロパティで「ねこをなでて」に変更します。(日本語が入りました・・!)
- ボタンをラベルの下に置きます。プロパティで、ボタンの画像として、チュートリアルのページからダウンロードした猫のpngファイルをアップします。
- サウンドを持ってきます。サウンドは、画面上に表現されないので、Viewerの下側に配置されました。
(ちなみに、猫の鳴き声の音声ファイルですが、チュートリアルのページに用意されていたmp3形式のものは、わたしのAndoroid端末では、うまく再生できませんでした。なので、Android SDKに含まれているサンプルゲーム「Jet Boy」に入っていたmidiファイルを使ってます)
i

画面は、USBでつないだAndroid端末にリアルタイムに反映されます。
でも、これだけだと、何も動きません。
右上の方にある[Open the Blocks Editor]をクリック。
「AppInventorForAndroidCodeblocks.jnlp」というファイルがダウンロードされます。
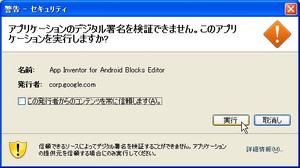
これをクリックすると、「Blocks Editor」というJavaアプリがダウンロードされ、起動を促します。
[実行]を押して、しばらくすると、「Blocks Editor」の画面が立ち上がります。
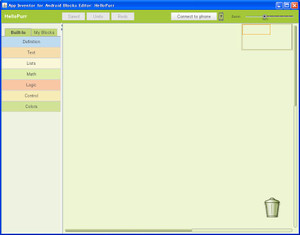
この画面で動きをつけていきます。
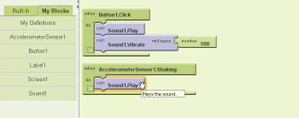
[when Button1.Click]とか、[call Sound1.Play]と書いてあるブロックを選んで、パズル感覚で、はめ込みます。
「Hello Purr」では、こんな感じになりました。
これで、ボタン1(猫の画像)が押されたとき、サウンド1が再生されます。
Android端末にも、すぐに反映され、猫をタップすると、音が流れるようになりました。
チュートリアルでは、さらに続きがあって、ボタン1が押されたときに、500ミリ秒、バイブするようにします。
また、Android端末を揺らしたときにも、サウンド1が再生されるようにします。
揺れを感知するのは加速度センサーです。
「Designer」で、[AccelerometerSensor]を追加します。
「Blocks Editor」で、サウンド1のバイブとその再生時間をボタン1のブロックに、追加します。
さらに、揺らされたときのブロックを用意し、そこに、サウンド1を再生するブロックをはめ込みます。
Android端末では、こんな感じです。
(日本語、残念ながら、化けちゃってますね)
猫をタップすると、ミャオと鳴かずに、ジャーンジャカ・・♪、と勇ましい音楽が流れます。
チュートリアルで用意されていたmp3ファイルではなく、「Jet Boy」のmidiファイルを使っているためです。
揺らしてみると、次々に、ジャーンジャカ・・♪が流れました。
なるほど、確かに、簡単です。
でも、「素人でもレゴを組み立てるように」できるのでしょうか。
「App Inventor」発表時には、「小学生にも簡単にできる」などと書いてある記事もあったので、小学6年生の娘にも同じものを作らせてみました。
チュートリアルは英語のページなので、娘は読めません。
なので、「じゃあ、次は、これを持ってきて」と、ひとつひとつ、手順をわたしが説明します。
小学生でもプログラミングができる、というのとはちょっと違うような気がしますが、同じものが、あっという間にできました。
でも、娘は不服そう。
音が「ミャオ」じゃないなら、「ボタンの画像も、猫である必要が無い」というのです。
それでは、と、「Jet Boy」のフォルダから、適当な画像を持ってきて、
「これで最初から作ってみたら?」
と、娘に新しくアプリを作ってもらいました。
それが、こちら。
ちょっと助けたところもありますが、意外と覚えてるんですね。
ほぼ一人で作ってしまいました。
英語は読めなくても、アルファベットは解るので、「B」で始まるとか、パレットでの位置とか、ブロックの形で、どれを使ったか覚えてるみたいです。
宇宙の画像は、適当に付け加えてました。
という訳で、宇宙船をタップしたり、端末を揺らすと、ジャーンジャカ・・♪と鳴る「Jet Boy」アプリを、小学生が作ることができたのでした。