Web Wrokersを使ってマルチコアを使い尽くしてみた(Javascriptサンプル)
HTML5で多くのAPIが拡張されます。そのうちのひとつであるWeb Workersを少し使ってみたいと思います。使用したい理由はChrome等の昨今のブラウザはマルチプロセス化がトレンドですが、Javascriptの実行処理部分がどの程度マルチスレッドに対応しているか調べてみたかったためです。
そこでサンプルとしてモンテカルロシミュレーションで円周率をJavascriptで計算したスクリプトをWeb Workersに対応させました。ソースは、ソース置き場のwebworkerssample.zipにあります。解凍してwebworkerssample.htmlをブラウザ(Firefox,Chrome,Safariのどれか)で開いていください。
モンテカルロシミュレーションでの円周率の求め方に関しては、ネット上に取り上げらていますので解説しません。ここでWeb Workersを使い方は、ループ回数をスレッド数で割った値を各スレッドに依頼し、計算が終了したらその結果を本体に渡して合計して計算します。作りは以下の様になっています。
■動作イメージ
workersにランダムで出した2点が1/4 円に収まる回数を計算させています。本体が各workersから帰ってきた値を集計して円周率を求めます(精度はかなり低いですが)。
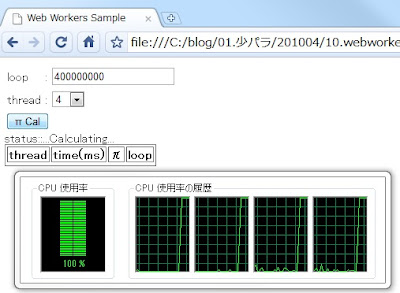
■動作画面
loopとthreadを指定して"π cal"をクリックしてください。計算が始まります。また、threadやloopを変更して何度も測定できます。さらに、threadを0にした場合はWeb Workersを使用しないでそのままループに入ります。その場合だけstatusが変わりませんし、UI部分が遅くなることがあります。
このサンプルを動作させたときの各ブラウザ(Firefox、Chroem、Safari)のスレッド毎の時間を測定しました。OperaとIEをハブしたのはWeb Workersがサポートされていないためです。測定したPCは4コアのPhenom II X4 950BE(3.0GHz)です。ループ回数は40,000,000回実施しています。
ループ回数は、thread=0の時にこのスペックでSafariが途中で止まらない値だからです。また、threadが16個までしかないのはChromeが16個までしかサポートしていないためです。
以下がスレッド数と計測時間の関係です。値が小さいほど高速であることを示しています。
測定中に変わっていたのはFirefoxの動作です。ChromeとSafariは4スレッド以上を指定するとCPUが100%使用されます。これは予想通りの事象です。ですが、Firefoxは75%前後までしか上がりません。どうも最後のコアを使用しないような作りになっているように思えます。
以下が4スレッド時のCPU使用率です。
■Chrome
■Safari
■Firefox
Web Workersを使ってモンテカルロシミュレーションの計算時間を短くすることができました。これで処理が重い処理をブラウザで行う場合のやり方が実現できました。
Web Workersを使用して以下の点に気づきました。
・デバッグできない(console、alert、IDEも効かない...これは既にWEB上で公開されている情報)
・ブラウザ毎の動作が違いすぎる(動かなかったり、スレッド数の上限やCPUコアの使用数など)
・スレッドセーフ(スレッドから戻ってきたところで排他処理になっているようだ)
特にデバッグができない問題は相当な大きいと思います。IDEがないと目をつぶって歩くことを強要されている感じがします。このあたりが改善されないとWeb Workersに対応したWEBアプリが出てこないでしょう。
Web WorkerはWebSocketのために作られたのかも知れませんが、それでも昨今のマルチコアCPUをJavascriptで使い尽くすにはWeb Worker以外の選択肢がないのですからブラウザメーカーの方々にはIDEの対応をお願いしたいものです。
【Javascript関係】
・Firefox 3.1のJavascriptマルチスレッドプログラミングができるweb workersを使ってみる
・V8 Benchmark Suite V5をいじってみた
・バージョン別ブラウザシェアをグラフ化してみた