Facebook オープングラフプロトコル実践!実装!解説
こんばんは!ループスアルバイトの川端です! 今回はFacebook Open Graph Protcol(オープングラフプロトコル)のお話をしたいと思います。
きっとWeb担のかたにお役に立つエントリだと思いますので、ご一読くださいませ。
いいねボタン、つけただけでOK?
いいねボタンはブログメディアやニュースサイトでは当たり前のように設置されてきましたね。あっちでいいね!こっちでいいね!、、なんだか想像してみるとめっちゃテンションの高い人たちの集まりみたいで何だか不思議ですね。実はそんないいね!ボタンですが、ただつけただけじゃ真価は発揮されない・・・かもしれません!
いいね!ボタンはURLに基づく
そもそもFacebook上では、いいね!やコメントは1つのURL(例:http://looops.net/kawabata/daisuke.html)に基づいて行われます。Facebook上のあらゆる投稿も実は仕組みは同じです。ウォールの投稿にもURL(ID)が与えられており、そこをもとにコメントがついてゆく仕組みになっているんですね。
これを、Facebook外部サイトに、いいね!ボタンを付けただけだと、こうなっちゃいます。

友達にフィードも配信されないようだし、ちょっとちっちゃいですね。サイトを訪問して押しもらったいいね!がこれでは少しもったいないかもです。でも、友達2人以上がいいね!をつけていたらこうなります

Facebook Open Graph に従うと、ちょっと良くなります

Open Graph Protocolにしたがってちゃーんと設定すると、上記のようにいいね!を押しただけで友達にフィードが飛んでゆくようになります。参考URL:http://developers.facebook.com/docs/opengraph
この場合、ループス川端がループスの川端というインターン生についていいね!といっています。・・・えっ。それにさらにいいね!とかつけてみる。コメントもしてみました。
もう、めちゃめちゃややこしいことになりましたね。
何が起こっているのか?
Facebookのいいね!はURLに紐づいています。Open Graph ProtocolはそのURLに情報を持たせてあげる役割を持っています。HTMLの<header>タグ内に情報を記述するだけで実装できちゃいます。非常に簡単です。<Open Graph Protocolのなかみ>
<meta property="og:title" content="川端というインターン生"/>
>「〇〇についていいね!」の〇〇の部分です。
<meta property="og:site_name" content="Looops"/>
>サイト名です。サイトタイトルを素直に書きましょう。
<meta property="og:image" content="http://www.looops.net/images/img_logo.png"/>
>「川端というインターン生」にマウスを持っていったときにフワっと出てくる画像です。
<meta property="og:type" content="rock"/>
>飲み物・食べ物・アーティスト・などなどの属性を表記します。 一覧はコチラから
<meta property="og:url" content="http://www.looops.net/testdaisuke.php"/>
>そのURLをいいね!したときにいいね!されるURLです。(わかりずらい。。。
<meta property="og:description" content="ループスの素直なインターン生"/>
>そのURLの説明です。後出の「ファンページもどき」の説明欄に入力されます。
<meta property="fb:admins" content="100000113930538"/>
>管理者のIDを記載します。後出の「ファンページもどき」の管理権限を与えます。
で、「ドメイン単位の情報」と「それ以外のWebページ」という包含関係で、
【〇〇の〇〇について、いいね!と言っています。】
と表示されるわけです。
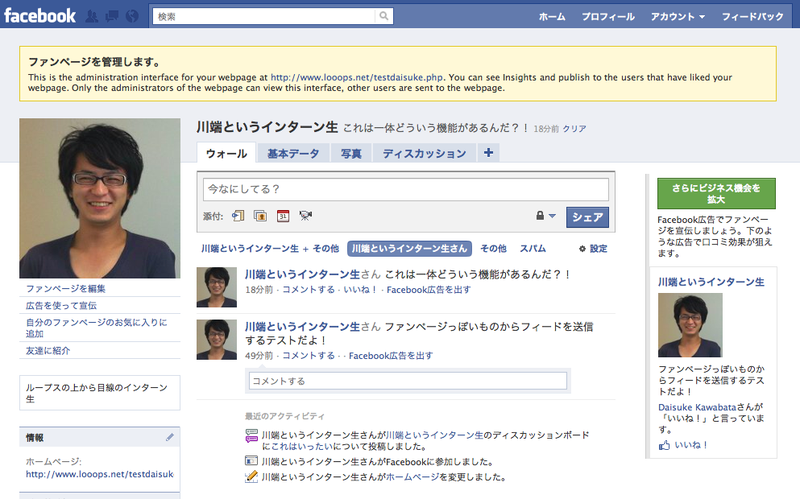
で、結局なぜか専用ページが出来上がりました…
ファンページっぽいものができちゃいました。なんですかこれは。
と思って調べてみたところ、普通のファンページではありませんでした。フィードの発信のみで、管理者以外はアクセスできません。(管理者の設定もグラフプロトコルで行ないます。)下記のように投稿内容を発信することができ、それを見た人が「川端というインターン生」のリンクをクリックすると、OpenGraphを実装した該当の外部サイトに飛んでゆきます。
・・・なんだか奇妙なフィードですね。
この機能ってどういうふうに実用できるんでしょうか?!
ってのは、後日考えるとします。本日はこれにて。
弊社岡村直人が以前に詳細な解説をしていますのでそちらもどうぞ。
【Facebook】Open Graph Protocol 説明
公式開設ページはコチラ
http://developers.facebook.com/docs/opengraph
ご質問等ございましたらFacebookのLooopsファンページにいただけたら嬉しいです。
Twitterはコチラ:@kwbtdisk
