SEOに最適な画像形式とは? WebPで画像軽量化、JPG・PNGの違い
前回、PageSpeed Insightsについて記事を掲載しました。PageSpeed Insights対策に取り組むと実感しますが、減点対象として画像の割合が高いです。使用している画像がJPG・PNG形式の場合、どんなに軽くしても指摘されます。
これはモバイルでの利用状況を想像してみるとわかりますが、通信環境が悪い、通信制限がかかっている状態では画像表示に時間がかかります。SEOだけでなく、UX(ユーザー エクスペリエンス)の観点から考えても画像を軽くすることは重要です。
画像軽量化のススメ
画像軽量化で最も効果が見込めるのは次世代フォーマットの画像形式を使用することです。例えば、「JPEG XR」「JPEG 2000」「WebP」といったものです。それぞれ対応しているWebブラウザが異なるのですが、Microsoft Edge・Apple SafariがWebPをサポートしたことによりWebP対応が主流となりまた。
- WebP画像とは?
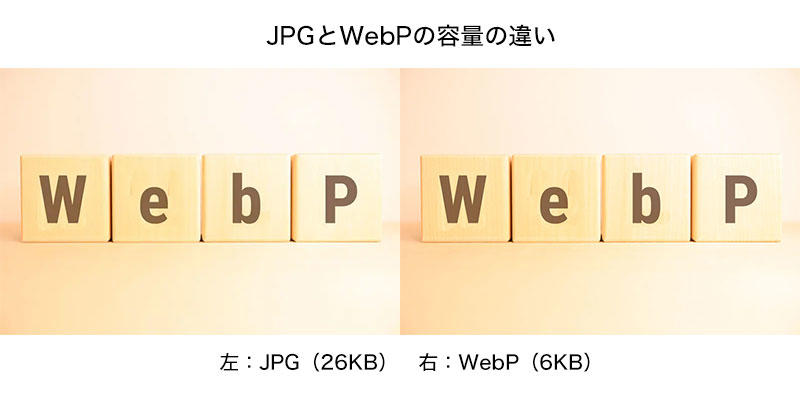
- Googleが開発したオープンソースで提供している静止画像フォーマット。Webサイトのトラフィック量軽減と表示速度短縮を目的としている。ファイルサイズは概ねJPGよりも小さく、PNGのように透過情報(アルファチャンネル)も使用可能。ただし、単色など元画像の内容によっては必ずしも軽量化できるとは限らない。
WebP使用の注意点、JPG・PNGとの併用
このようにWebPはJPG・PNGの良いとこどりの画像フォーマットです。なので使わない手はないのですが、注意すべき点もあります。古いブラウザなど非対応の環境もまだ存在しています。なので現時点ではWebPを使用する場合は代替画像も併用すべきです。PICTUREタグを使用して、通常はWebP、非対応ブラウザではJPGというように非対応ブラウザへの配慮もしないといけません。Webコーダーからすると画像表示部分のソースコードが2倍になる感じです。当然画像の用意も2倍です(スマホ用に別画像を使用する場合は4倍!)。
なお、WebP画像は最新のPhotoshopであればWebP形式の書き出しに対応しています。またはオンラインの変換ツールを使用することも可能です。Wordpressであれば「EWWW Image Optimizer」などWebP変換ブラグインがあるので楽ですね。
PageSpeed Insights対策
前述の通り、PageSpeed Insights対策としてはWebP使用は必須です。以前はJPG・PNGでも60%程度にファイルサイズを低減していれば指摘されなかったのですが、今はもうJPG・PNGを使用しているだけで指摘されます。

PageSpeed InsightsはGoogleが提供しているツールなので、当然SEO観点から取り組むべきことではありますが、WebP画像を使用することは画像軽量化となるのでUX観点からも効果的です。ネットサーフィン(死語!)していると未だに画像の読み込みが遅いページがありますが、表示が遅いと見るのを諦めてしまいます。
画像遅延読み込みについて
WebP画像の使用は画像軽量化として有効なのですが、画像対策としてもう一手間加えるとさらにUXが増します(当然PageSpeed Insights対策にも)。それが画像遅延読み込みです。Webページ表示時は画像を読み込まず、Webブラウザの表示領域に達した場合に画像を読み込んで表示するという方式です。こちらは別の機会で取り上げます。
この記事は株式会社Webの間のコラムの転載です。オリジナル記事はこちら。
https://www.web-ma.co.jp/column/seo/1546/