2018年Googleモバイルファーストインデックス対策とは?
モバイルファーストインデックス(MFI)とはGoogleがインデックスする対象とランキングがモバイルページ中心になることです。2016年11月5日にGoogleウェブマスター向け公式ブログで発表があり(※1)が、2018年3月27日に移行を開始しました(※2)。しかし、2018年9月現在一部サイトへの導入にとどまっています。弊社が管理しているサイトでもモバイルファーストインデックス導入は一部に止まっています。
公式発表から一年以上経過しているにも関わらず正式導入ができない背景はサイト運営者に対策するだけの期間を設けたと考えます。モバイルページの情報がPCページよりも少ないというサイト設計の場合、モバイルファーストインデックス移行により影響を受けます。インデックス対象がモバイルページとなることで情報が少なくなり発リンクが減少します。
モバイルページの情報が少ないと「検索対象が減る」という問題が生じます。MFI移行前はコンテンツにたどり着けないというユーザーエクスペリエンス(UX)の問題でしたが、移行後は実際には導入されないときちんと言えませんがアクセス数減少という問題に変わります。そのため移行期間を設けてサイト運営者が対応するだけの期間が必要だったのでしょう。
[注釈]
※1 https://webmaster-ja.googleblog.com/2016/11/mobile-first-indexing.html
※2 https://webmaster-ja.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html
モバイルファーストインデックスはインデックス分離ではない
改めてとなりますが、デスクトップ版とモバイル版でインデックスをそれぞれ分けるということではありません。インデックス分割ではなく、モバイルページが存在する場合にモバイル版をインデックスするということです。
PCとモバイルでインデックスを分割する方が良い気がしますが、これはこれで別の問題が生まれます。
- インデックス対象が大幅に増える
- Googlebotがクロールするタイミングにより情報の差異が生じる
後者は技術的に対処しようとすると複雑になります。前者はGoogleに大きく影響を及ぼすことで、やるだけのメリットがない限りインデックス分割は困難ではないかと。少なくとも今ではないでしょう。
MFI導入時期はいつから?
Search Consoleに登録している場合は通知が届きます。登録していない場合はGoogleキャッシュやGooglebotのクロール状況を確認します。キャッシュの確認は以下です。[URL]部分を書き換えてください。
cache:[URL]
まとめるとモバイルファーストインデックス移行は次の3つで確認できます。
- Search Console経由での通知
- Googleキャッシュページがモバイル版となる
- スマホ版Googlebotの増加
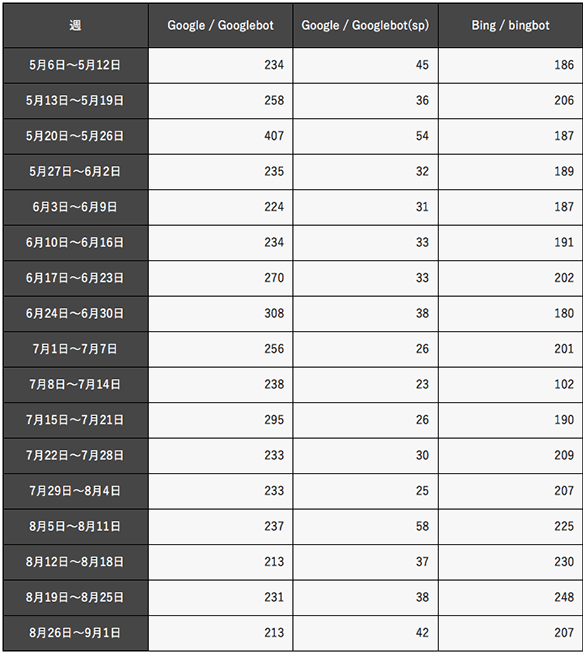
さて、ITmediaオルタナティブ・ブログはわかりませんが、弊社公式サイト(https://www.web-ma.co.jp/)は未だモバイルファーストインデックスへ移行が完了していません。Googleがモバイルファーストインデックス移行を開始すると公式発表したのは3月27日ですが、直近のGooglebotのアクセス数推移を掲載します。ご覧のようにまだPC版の方がクロール数が多い状況です。

※もっとクローラーのアクセス数を見たい方はこちら
https://www.web-ma.co.jp/analytics/2018.html
モバイルファーストインデックス導入への対策について
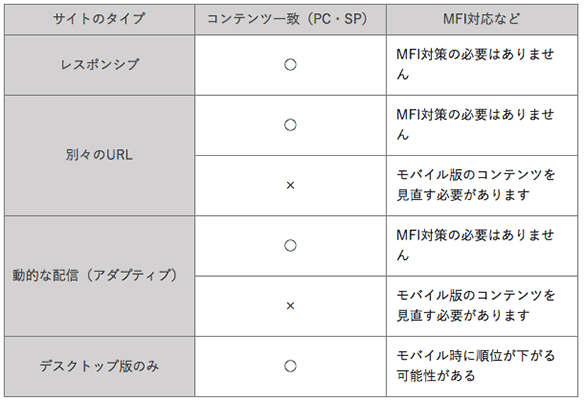
以下サイトのタイプ別にモバイルファーストインデックス対策の必要有無をコンテンツ一致についてのみで記載しました。

- [レスポンシブに提供]
- 一つのHTMLでPC版とモバイル版を構築する方法です。デバイスにより表示をCSSで切り分けます。CSSの切り分けはウィンドウ幅、またはUA(ユーザーエージェント)で行います。Wordpressを始め、情報が文字中心であるブログは導入しやすい形式です。全デバイスを考慮した設計となるので、レイアウトのパターンが決まりがちという側面もあります。
- [動的な配信(アダプティブ)に提供]
- 簡単に言うとPC版とモバイル版でHTMLを変える方法です。それぞれのデバイスに最適化した情報設計ができます。今のPCサイトがモバイル環境に対してレスポンシブに情報を提供できない場合、新規でモバイルサイトを構築するという選択肢になります。多くのサービスがアダプティブにコンテンツを提供していますね。各デバイスに適した情報設計ができることが一番のメリットです。 反面、管理コストが単純に2倍となることも意識が必要です。例えば会員専用のサービスをアダプティブに提供する場合、全環境でテストする必要があります。レスポンシブのように見た目が崩れていなければ良い訳ではなく、動作検証を全デバイス(平たく言うとテンプレート数分)で行います。多機能・高機能なサービスであればあるほど、その労力は大変になります。
動的な配信(アダプティブ)における注意点
アダプティブな設計にする場合、PC版とモバイル版の振り分け方法は幾つかあります。
- 同一URLでPCサイトとモバイルサイトを展開する場合
- モバイル環境からのアクセスをモバイルサイトへリダイレクトをする場合
- モバイル環境からのアクセス時にモバイルサイトへのバナーを表示する場合
当然①が一番良い提供方法です。余計なことを考えずに済みます。①が難しい場合は②になります。その上でPCページとモバイルページの関係性をタグで明示します。
- PCページのHTMLに「rel="alternate"」属性を設置してモバイルページのURLを指定
- モバイルページのHTMLに「rel="canonical"」属性を設置してPCページのURLを指定
▼(参考)別々の URL/パソコン用 URL とモバイル用 URL のアノテーション
https://developers.google.com/webmasters/mobile-sites/mobile-seo/separate-urls
③のケースが存在する意図は掴みかねますが、おそらく簡易的な対応なのでしょうか。この場合も上記PCページとモバイルページの関係性のタグを設置しておかないとPCページとモバイルページの関係性の判断をGoogleに委ねることになります。重複コンテンツと判断されないと言い切れない、少なくとも余計なことを考える必要が生じます。サイトリニューアルでURLを変えるケースは未だにあります。前述の③のケースでさらにURL変更が起きた場合のストレスといったら・・・。なので、可能な限りシンプルな構造で設計することを提案いたします。
モバイル版とデスクトップ版のコンテンツの提供方法について
コンテンツの情報量が豊富な場合、デスクトップ版は1ページで、モバイル版は複数ページで展開しているというケースもあるでしょう。この場合現状はデスクトップ版のインデックスでモバイル検索で表示されますが、モバイルファーストインデックス実施後はモバイル版のインデックスに変わります。当然設計を見直すことも検討が必要です。
- モバイル版も1ページで展開する
- 別ページのコンテンツをタブなどで最初は非表示、クリックしたら展開、というようにした場合コンテンツの評価が変わる可能性があります。また全てをページ内で表示した場合はページが長くなるのでユーザーエクスペリエンスが変わります。
- ページ構成は変えない
- ページ間の関係性をわかりやすく明示します。URL構成やパンくずリストのマークアップ、必要があればページネーションを入れます。今一度見直してみてください。 懸念点としては、デスクトップファーストの場合は1ページで情報を見ていましたが、モバイルファーストになると複数ページになります。そのため複合語の検索では検索対象から外れる可能性があります。
現状はモバイルとデスクトップのコンテンツ差異が発生した時にGoogleがどのように対処するのか不明です。ただ、モバイル版とデスクトップ版のコンテンツの提供方法によっては検索対象から外れる可能性も考えられるので、場合によっては大幅な設計見直しが発生します。
※当記事はWebの間のコラムを再編集したものです。元記事はこちら。
https://www.web-ma.co.jp/column/seo/1302.html
https://www.web-ma.co.jp/column/seo/318.html
https://www.web-ma.co.jp/column/seo/190.html