RIA普及のためのキャラクタ、「リア」です。(1)
RIA普及(Windows Phone、HTML 5、Silverlight等のアプリケーション開発および、それらのアプリケーションの利用促進)のためのキャラクタを作ってみました。
プログラムと解説を書く以外にも、本業のヴィジュアルワークの方で自分がすべきことあるなぁ、というわけで(Microsoft MVPには、ITエンジニアが本業でない人もいます)。
名前は「リア」といいます。
自由に使ってね!
(RIAでリアって、そのまんまじゃないかというツッコミはさておき)
エラーが発生したときに、キーワードで呼び出せば、インスタンス化されて現れて助けてくれる、「コードの精」みたいなもの......かな。
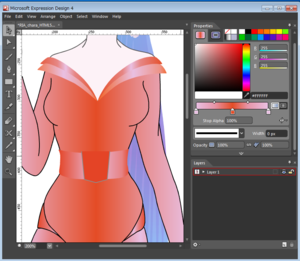
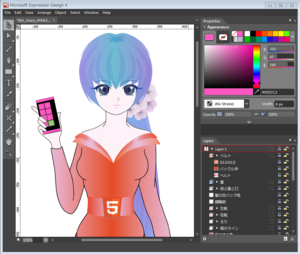
左は、HTMLのイメージ、右はSilverlightのイメージです。
Microsoft Expression Design 4 で作成しています。
見て楽しむためのビットマップ形式(塗り絵)の萌えイラストではなく、老若男女問わないデベロッパーやユーザーが利用するためのベクトル・データ(線画)につき、光や陰影や背景などの描き込みは避け、最小限の要素に抑えています。マウスでペンツール使って線を引いて塗りつぶしているだけのシンプルな絵です。
Expression Designファイルと、pngファイルは、次のURIからダウンロードできます。
用途
RIAアプリケーションのデベロッパー個人、RIAに多少なりとも関わる任意団体での、RIAの宣伝。
セミナーやプレゼンの資料のアクセント。
記事のカットや、記事中のサンプルの素材。
Webページのアイキャッチ。
Windows PhoneやHTML 5 やSilverlight の アプリケーションの画像素材。XAML形式で書き出して、LINQ to XMLなどで制御するのもアリです。
などなど、商用利用OK、無料です。使用に際して私に連絡する必要はありません。
制限事項
上の絵では、バックルがHTMLのロゴになっています。しかし、HTML 5 のロゴ自体はW3Cサイトにクリエイティブコモンズであると明記されていますが再配布については言及されておらず、機種が特定されるPhoneの着色も、今後他機種も発売されるでしょうから、ダウンロードファイルからは、それらは省いています。必要であれば利用者自身で加工してください(下記に手順を載せています)。
また、Silverlightの方のイメージのベルトのバックルについては、これ以上VSのロゴに似せる加工は避けてください。あくまで「イメージ」にとどめておく必要があります。
デフォルメについて
色の変更、ポーズの変更、二頭身化、自由です。
ただし、次の3点は変更しないでください
・目のイメージ(色)。濃い青紫、あるいは深緑系の色です。
・髪のイメージ(色)。青紫あるいは、淡いブルー系です。
・どこか一か所以上に、桜花のアクセサリーを付けてください。
基本はシュシュ(髪飾り)になっていますが、イヤリングでもブローチでもかまいません。日本のキャラクターなので和テイストをどこか一箇所に入れておきたいのです。
エンジニアがデザイナにキャラ制作を依頼したいとき、いちばん面倒な作業は、ラフが固まるまでの打ち合わせです。したがって、このようにモト絵さえ固まっていれば、後はカンタンです。デザイナや絵師の人は、服を変えたりポーズを変えたりして、いろいろな絵に展開することができます。
Expression Design は、Illustrator ユーザーならすぐに使えますし(C#のプログラマがVBコードを書くようなものです)、このようにモトの絵があると、他のドローツールやペイントツールで類似の絵を別途描き起こしやすいものです。
Expression Designのデータを変更して利用する場合の操作手順
次に、Expression Designのデータを利用する場合の操作手順について書きます。
ここでは、HTMLのイメージのイラストを利用する方法を説明します。
ドローツールには無縁というエンジニアの人も使えます、試してみてください。
任意のサイズに拡大縮小したい場合
イラストは、天地1200×左右500のアートボード(画用紙)上に描かれています。おそらく利用するには大きすぎるので、任意のサイズに縮小します。
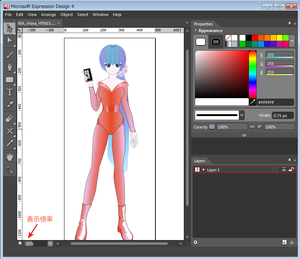
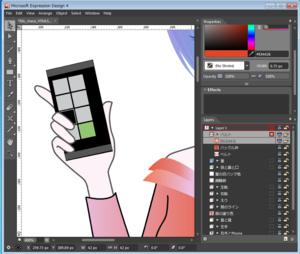
Microsoft Expression Design 4 がインストールされている環境で、「RIA_chara_HTML5.design」をダブルクリックして開きます。
※私は英語版を使っていますが、日本語版がありますので、まだ使ったことのない方はぜひExpression Design を使ってみてください。
全体が表示されますが、これは実寸ではありません。左下隅に表示倍率が表示されています。
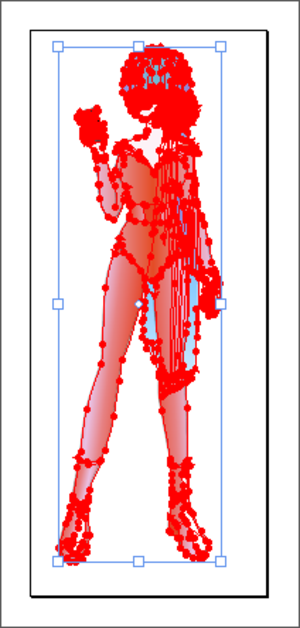
イラスト全体を囲むようにプレス&ドラッグするか、[Ctrl]+[A]で、全体を選択します。
画面左下に、正方形の形に9個の点が振られたボタンがあります。この正方形はアートボードに対応しています。デフォルトでは、中央の点が指定されて黒くなっています。このままでは、アートボードの中央を原点として拡大縮小されるようになります。そこで、左上隅をクリックします。左上隅がこれから行う処理の原点となり、黒くなります。
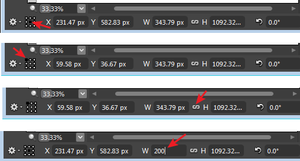
天地左右の比率を保持して拡大縮小が行われることを確認します。デフォルトではWとHの関係はロックされており、比率が保持されます。
任意の左右幅を入力します。単位はピクセルです。ここでは、仮にWidthに「200」と入力しています。
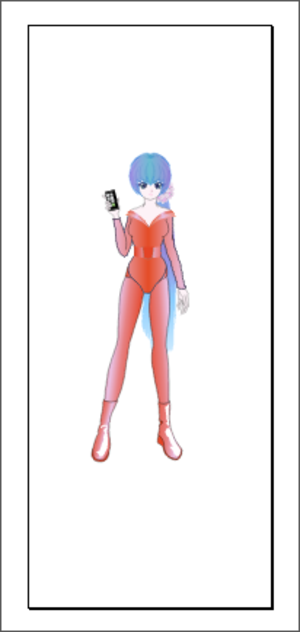
これでイラストが左右幅200pxに縮小されました。
イラスト中にHTML 5のロゴを入れたい場合
ダウンロードしたイラストのベルトには、五角形があります。ここに、HTML 5のロゴをあしらってみましょう(ギャグです)。
W3C の HTML 5 のロゴのページにアクセスし、規約を一読し、左上のロゴマークをクリックします。V.I.マニュアルのページが表示されますので、png形式のロゴをダウンロードします。
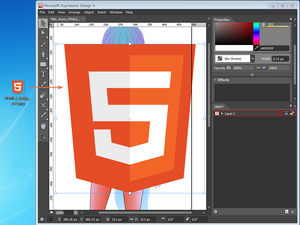
ダウンロードしたロゴを、アートボード上にドラッグ&ドロップします。
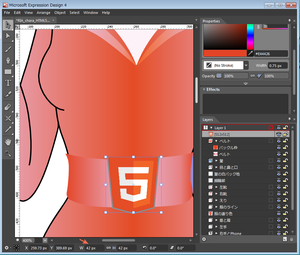
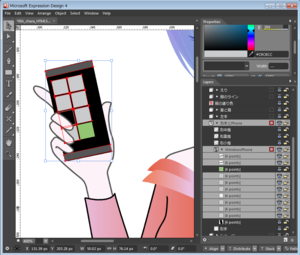
そのままでは大きすぎるので、Shiftキーを押しながら端点をプレス&ドラッグするか、もしくはWidthに「42」を指定して(図中の矢印の部分)、バックルの五角形に収まるサイズにして、適切な位置にドラッグして配置します。
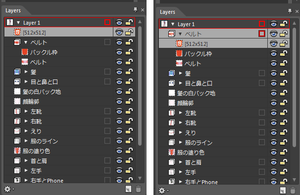
「レイヤー」ウィンドウに表示されるツリーを展開します。
レイヤーウィンドウは、画面の右にマウスを寄せると表示されます。表示されない場合は、「ウィンドウ」メニューの「レイヤー」をクリックしてにチェックを付けてください。
※このイラストは、レイヤー分けではなく、1レイヤーの中でパーツをグループ化することによって構造化しています。
ルートの「レイヤー」の横向き▼をクリックしてます。
いま、HTML 5 のロゴは、最上位つまり最前面にあります。この「レイヤー」ウィンドウ内の「HTML5のロゴ」をプレス&ドラッグして、ベルトのグループに移動させます。左図は階層変更前、右図は階層変更後の状態です。
このように、各要素が重なって、1つのイラストを構成しています。
Expression Design では、木構造の兄の方が前面になります(上に重なって表示されます)。これは、弟の方が前面になるExpression Blendとは逆ですから、注意してください。
Windows Phone の色を変更したい場合
ダウンロードしたイラストでは、Windows Phone の色はモノトーンです。
これを変更してみましょう。
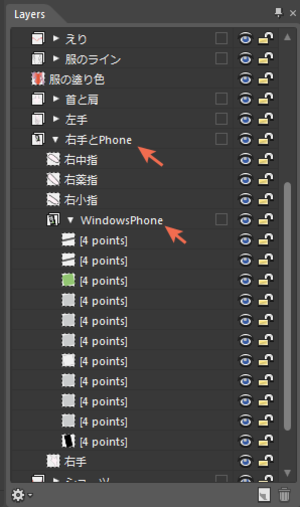
「レイヤー」ウィンドウに表示されるツリーを展開して、「右手とWindows Phone」を展開し、さらに「Windows Phone」を展開します。
[Shift]キーを押しながら、マウスで変更したい色の図形を次々クリックし ます。変更したい図形が選択され赤い枠で囲まれます。
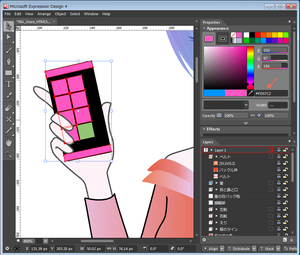
カラーパッドの右側のRGBの下に、16進数を入力するボックスがあります。ここに、「FD57C2」と入力します(大文字でも小文字でもかまいません)。「塗り」のアイコンには指定した16進数の色が表示され、選択されているイラストのパーツの色も変わります。
ここでは、「FD57C2」を指定していますが、もちろん他の色でもかまいません。
色を変更したいパーツを選択したうえで、「塗り」のアイコンをクリックして、カラーパッドの上をクリックして色を選択するとよいでしょう。
※筆者はまだWindows Phoneの実機(IS12T)を見ていないため、発売情報の写真からこの色を指定していますが、実際には色目が違うと思われます。
以上の操作で、イラストは縮小され、バックルにはHTML 5 のロゴが貼られ、Windows Phone の色が「IS12T」を表すものになりました。
「Windows Phone 以外のものを持たせる」方法と「png形式や、XAML形式でのエクスポート」の手順については、次回に書きます。