Mango 対応 Silverlight 検索アプリケーションの作成(2)Panorama コントロールの配置
Mango 対応 Silverlight 検索アプリケーションの作成、前回からの続きです。
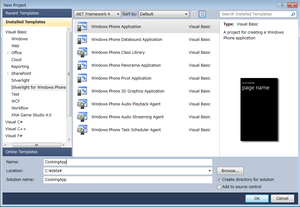
「ファイル/新規/プロジェクト」を選択し、開発言語として「Visual Basic」を選択、「 Silverlight For Windows Phone 」「 Windows Phone Application 」を選択します。
※このサンプルでは「 Windows Phone Application 」を選択して作成しますが、「Windows Phone Panorama Application」を選択して、ひな形を利用して作成する方法もあります。
任意の場所に、任意の名前のプロジェクトを作成します。ここではプロジェクト名は「CookingApp」としています。
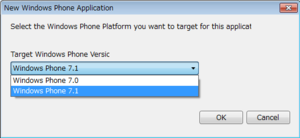
Mangoの環境の場合、「Windows Phone 7.0」(RTW)か、「Windows Phone 7.1」(Mango)かを選択するメッセージが表示されます(RTWの環境では表示されませんので、そのまま次の手順へ進みます)。
ここでは、検索キーとして日本語を入力する必要性から、「Windows Phone 7.1」で作成しています。ただし、検索キーの日本語入力以外については、「Windows Phone 7.0」でも動作します。
※筆者は、このブログを書くにあたって、「Windows Phone 7.0」環境で作成したコードをそのまま利用して、「Windows Phone 7.1」環境で再作成しています。
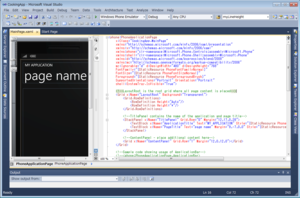
新規プロジェクトを作成すると、左側にXAMLデザイン画面、右側にXAMLコードが表示されます。XAMLコードには、<Grid>と<StackPanel>が、あらかじめ配置されています。
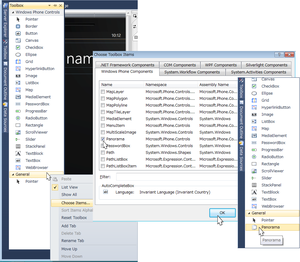
ツールボックスにPanoramaコントロールが登録されている場合は、次の手順へ進んでください。登録されていない場合は、次の図のように、ツールボックスの「全般」を右クリックして「アイテムの選択」を選び、「Windows Phone コンポーネント」タブから、Panorama にチェックを付けて「OK」をクリックします。ツールボックスにPanoramaコントロールが登録されます。
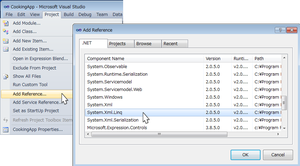
このサンプルでは、XMLデータをLINQ to XMLによって処理しますので、「プロジェクト/参照の追加」から「System.Xml.Linq」名前空間を追加しておきます。
XAMLコードの内側の<Grid>の後にカーソルを置いて、ツールボックスのPanoramaコントロールをダブルクリックします。あるいは、ツールボックスのPanoramaコントロールをXAMLデザイン画面にドラッグ&ドロップします。どちらの手順でもかまいませんので、x:Name="LayoutRoot"である<Grid>要素の子として、Panoramaコントロールが配置されるようにします。 図のように、
<controls:Panorama>要素が配置されます。これにより、xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls" という名前空間が自動的に追加されます。
次回へ続きます。