【Facebook】Facebookアプリがわからなすぎるので調べてみた
| Tweet |
|
ブログ引っ越しました→「Looops 直人の備忘録」
お世話になっております。
ループス岡村(許)直人です。
Facebookでは、Facebook上で動くアプリが作れます。私も、必要に迫られてたまに仕様などを調べているのですが、設定画面もアプリ画面もその他の画面も全部青くて似たようなインターフェースなので、どこで何をやるのか毎回迷っています。
調べる機会も増えてきて、いい加減面倒くさくなったので自分なりにマップを作ってみました。これでもう迷わないぞ!
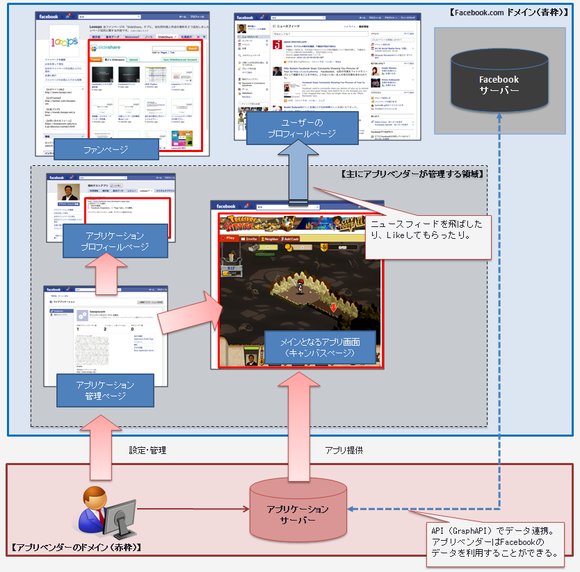
■Facebookアプリ周りの地図
※ゲーム画面はバンダイナムコゲームスさんのトレジャーアビスをお借りました。1階までしかやってないのですが、トルネコの大冒険みたいなダンジョンRPGでものすごく面白そうです。仕事と嫁と子供がいなかったらはまってみたい!
ファンページは画面上のグローバルメニューから「アカウント→ファンページの管理」で簡単にアクセスできるのですが、アプリのページはホームから簡単に遷移する方法がなくてイライラします。ブックマークから新しいタブが開かないブラウザ設定になっている場合は、主要画面を全部ブックマークしておくといいんじゃないかと思います。
忘れてた、新しくアプリを作るのはここ(http://www.facebook.com/developers/createapp.php)からお願いします。
以下に各画面の簡単な説明を付けておきます。
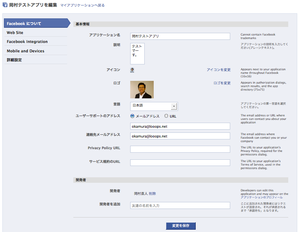
■アプリケーションの管理ページ
http://www.facebook.com/developers/apps.php
正式名称は多分「マイアプリケーション」。自分が作っているアプリを管理することができます。
アプリは複数管理することができ、それぞれについて以下のような詳細メニューが用意されています。
- 設定を編集
アプリの設定を行う画面です。
この階層以下に更に細分化されたメニューがあります。- Facebookについて
アプリケーション名や開発担当者の連絡先、利用規約が掲載されているURLなど基本的な情報を登録する画面です。 - Web Site
アプリケーションを管理しているサイトの情報を登録します。ヘルプを見る限り接続元ドメインを制限できそうですが、確認していません。 - Facebook Integration
このページでは重要な2つの設定項目があります- キャンバス
キャンバスページ(アプリが大々的に動く画面)のURLや、実際のアプリをホストするURLを指定します。FacebookアプリはFacebook上で動作しますが、実際のアプリはベンダのサーバ上で動きますので、その「実際の場所」を登録することになります。日本のSNSでソーシャルゲームを作ってる方にはイメージしやすいのではないでしょうか。 - Page Tabs
ファンページなどに表示される「タブ」上でアプリが動作する時に、開発者サイト側のどこを指定するか、といった情報を指定します。
- キャンバス
- Mobile and Devices
iPhoneアプリとして実装する場合に、「iTuesアプリケーションストアID」を入力します。FacebookはこのIDを使ってストアと連携します。 - 詳細設定
サンドボックスモードやベータ版機能の切り替え、JSONの配列が空だった時の挙動のような細かいAPI設定、広告の管理アカウントなど詳細な設定ができるようです。ほとんど試してません。
- Facebookについて
- Application Profile Page
アプリケーションのプロフィールページへ遷移します。アプリにセットで付いてくるファンページのような感じですが、アプリのファンページへのインストールはここから行います。 - インサイト
アクセス解析ツールです。ファンページについてくるものと同じように共有状況やPVなどを確認できますが、アプリのパフォーマンスやAPIの呼び出し回数など異なる指標を確認できます。 - 翻訳
アプリで使われているテキストの、他国語訳を登録できます。 - 広告を掲載
Facebook Adsに遷移します。 - Reset Application Secret
API呼び出しに必要なパスフレーズ(のようなもの)をリセットします。
いやあ、充実していますね。
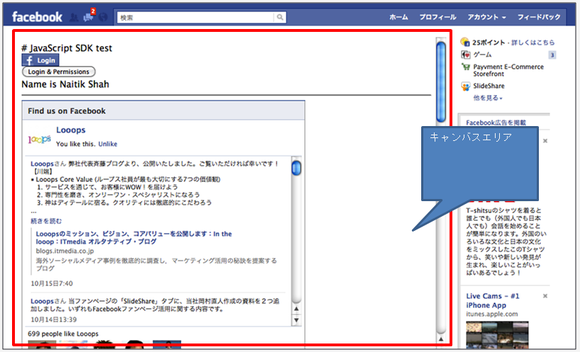
■キャンバスページ
アプリのメインページです。ゲームアプリなどは専らこの画面で動作します。
- URLは「http://apps.facebook.com/{アプリ名}/」になります。
- 表示方法は「iframe」か「FBML」のどちらかを選択できます。特に理由がなければ「iframe」で問題ないと思います。FBMLを使った開発は、キャンバスページではない、(ファンページなどに作成される)タブ型のアプリを作成する場合を除いては推奨されないようです。
- 「iframe」の場合、キャンバスのサイズを、「自動リサイズ」か「スクロール」かどちらか選べます。
- 自動リサイズにしても限界はあるようなので、Flashでなければ「スクロール」がよさそうです。
- キャンバスページのコンテンツは管理画面で指定したURLになる。
■アプリケーションプロフィールページ
アプリを作成すると、このファンページライクなページが勝手にできます。
アプリに関するディスカッションや基本情報の提示が行える他、以下のような機能もあります。
- アプリケーションを編集
アプリ管理者のみに表示されます。アプリの設定画面へ遷移します。 - 広告を使って宣伝
- 自分のファンページに追加
自分が管理しているファンページにアプリをインストールできます。インストール後は、ファンページの設定画面にアプリの設定項目が現れるので、そこから各種設定を行ないます。 - 自分のファンページのお気に入りに追加
管理しているファンページの左ペインにある「お気に入り」欄にアプリを追加します。 - 友達に紹介
友達にアプリを紹介します。 - アプリケーションをブロック
アプリが自分のデータにアクセスすることを禁止します。
■その他
Facebookアプリのページは専ら上記の3つなのですが、それ以外にもアプリに関連するエリアはあります。全部調べきれている自信はないのですが、以下に紹介します。
- プロフィールページ
アプリから送出された更新情報や、友達がLike(いいね)したアプリの情報などはニュースフィードに表示されます。また、左ペインにはアプリのブックマークがあり、よく使うアプリはここからアクセスできます。ここに通知を送る方法はこのページに記載されています。 - ファンページ
アプリケーションプロフィールページから、自分が管理するファンページにあrプリを追加できます。これにより、RSSやTwitterとファンページを連携させたり、ファンページ上でEコマースの機能を実現したり、キャンペーンを行ったりできます。多くの処理はタブ上で行われることになると思うのですが、私がちょっと試した限りでは使えるHTMLタグやFBMLタグに制限があったり、表示前にFacebook独自のレンダリングエンジンがかまされることでレイアウトが変わったりと、なかなか癖のある挙動をしていました。
■おまけ
誰の役に立つのかわかりませんけど、私がアプリ関連画面へ遷移する時の方法を書いておきます。
- マイアプリケーションページ(http://www.facebook.com/developers/apps.php)をブックマークしておきましょう。
基本的にここから全部移動できます。アプリを選択して「設定を編集」でアプリの設定画面、「Application Profile Page」でアプリケーションプロフィールページへ移動できます。 - ホームへ移動してしまったら、左ペインにある「ブックマーク」からキャンバスページへ戻れます。よかったよかった。
- アプリケーションプロフィールページに行く用事が多い時は、アプリケーションプロフィールページから「自分のファンページのお気に入りに追加」しておきましょう。ファンページの左ペインにリンクが出ます。
まあ、こんなことしなくても全部ブックマークしておけばいいんですけどね。
■最後に
ということで、Facebookアプリついて、インターフェースを中心として簡単にまとめてみました。ゲームはキャンバスページにFlashを使って実装されると思いますので、そちらが得意であれば特に難しいことはなさそうです。一方、ファンページ上にFBMLを使って実装する場合はなかなか面倒くさそうな印象を受けました。データに関してはFQLとGraph APIで大体アクセスできそうな感じでしたが、問題はとにかくUIということになりそうです。
まあ、開発者サイト(とGitHub)にはJavascript SDK、PHP SDK、Android SDK、iOS SDK、Python SDKなど便利そうなツールが転がっていましたので、対象を選んでうまく使えばそれほどでもないのかもしれません。もう2年くらいまともなプログラミングはしていないのですが、こういうの調べていると書きたくなりますねぇ。
間違いなど発見された方はコメントやメール(okamura@looops.net)でお知らせいただけると嬉しいです!