GUIのデザインは難しい
今日は当社のゴルフ練習場向けシステムの新製品のGUIの検討をしました。私がGUIとは珍しいのですが。。
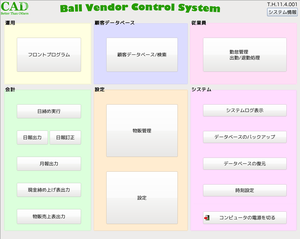
こんな感じの画面です。この画面がトップ画面で、ここから各機能を起動する感じの画面です。今どきのIT系製品っぽくないデザインですが、いろいろな背景があるのです(ちなみに、この画面もたたき台で、完成型ではありません)。
まず、この画面はゴルフ練習場の受付に設置して、受付担当の方が使う画面です。それこそ一日中この画面を使うことになります。機能ごとに背景の色を分けているのは、接客対応をしながら押し間違えないように、文字を読まなくても色で操作できるように、ということと、マネージャーなどが、遠くから何をやっているのかがすぐにわかるようにという配慮があります。ここから起動した各機能では同系色の画面になるようになっています。淡い色を多用しているのは、一日中見ていても目が疲れにくいように、という背景があります。
かつて、GUIが標準化されつつあるときに、GUIは環境によってユーザが自由にプロパティを調整して使えるように、と、デフォルトではOSやウインドウマネージャー標準色で、ユーザが好みによって色合いやフォントを変えられるように、といわれた時代がありました。今もその流れは続いています。しかし、業務で使うシステムは、同じ画面を何人もが共用したりしますし、そもそも「自由に設定して」と言っても、「最初から使いやすいようにして持ってきて」と言われることでしょう。パーソナルな用途とは違いがあるものです。
さらに、GUIのデザインは人それぞれ好みが違うので、開発プロジェクトで誰かが方針を決めて統一させないと、システムとしてちぐはぐな状態になってしまいます。おまけに、GUIは意外と後から構成などを変更するのが面倒なことが多いので、ある程度しっかりした理由付けが無いと、開発を進めながら、ぶれてしまう恐れもあります。
私は大学時代のアルバイトから、入社してCAD開発販売の事業部を立ち上げ、その後受託などに軸を移すまで、GUIプログラムばかり作っていました。社内にCADを使うオペレータ部隊もいましたので、それこそ作ったものをすぐ横で使っている状態でしたので、ボタンの配置が悪かったり、情報を読みにくかったりするとすぐに文句を言われる状態で開発をしていましたので、GUIの苦労は痛いほどわかっています。その後、ネットワーク関連に心が向いていったのは、ネットワークが好きだったと共に、実はGUIや帳票、データベースが嫌だったから、といえるかも知れません。GUIや帳票はひたすら手間がかかる上に、一番文句を言われる部分です。ネットワークは感覚的な部分は少ない分野なので、スッキリしています。
とはいえ、GUIがあるおかげで、コンピューターの処理がわかりやすくなっていることも確かで(CUIの方が向いている分野はもちろんありますが)、大事な分野です。共通化や見た目の良さだけでなく、目的に一番あったものを提供できるように考えなければならず、対象業務の内容や使われ方も知らないと開発できないものです。あまり頑固に「こうすべき!」と考えずに、柔らかい頭で取り組みたいものですね。