Source Code Proを使ってみた
"[速報]ソースコードを表示するためのフォント「Source Code Pro」をアドビがオープンソースで無料公開"
Adobeがソース用フォントとしてSource Code Proを発表しました。
私はソースで表示させるためのフォントをこだわってきませんでした。フォントによっては見易さは変わるらしいですが、そこまではいいかな?といつも思っていたのです。今回は、ためしに使った見ました。
インストール自体は簡単で"Source Code Pro"からダウンロードして、解凍します。ttfファイルをダブルクリックすると以下の画面が出ます。
ここで"インストール"を押すとインストールが始まります。これを全ttfで実行しました。
次にそのフォントを選択します。私はソースを書くときにKomodo 7を使用しています。その設定を。
メニューのEdit→Prefencesを選択して、Categoryから"Fonts and Colors"を選択します。
フォントを選択できるので、Source Code Proを選択します。これでSource Code Proで表示されます。
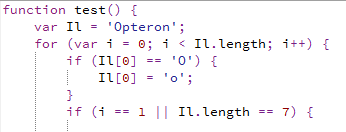
とりあえず1とIとlと|、0とOの比較できるなんちゃってソースを書いてみました。
1、I、l、|の区別は分かりやすいと思います。0に関しては真ん中に点を入れるのになじめれれるかでしょうか。
Source Code Proは日本語がないので使いづらいようですが、私は個人的にソースを書く場合はコメント入れないので、これでも十分に使用できるのでしばらく使ってみようかと思っています。
また、Adobeはソースだけではなくて関連製品を発表しています。その中エディタとしてでAdobe Edge Codeを発表しています。それも使ってみました。
割といける感じがしました。フォントはSource Code Proでした(変更できるか試さなかった...)。Komodoから移行はまだ分かりませんが、エディタはフォント以上に重要です。しばらく併用してみたいと思っています。
html、css、Javascriptぐらいしか書かない場合はこれでいけるかも知れません。Komodoはhtmlでcanvasタグを理解できなくて見苦しいのでhtmlを書く分には移行するかも知れません。