PhoneGapを使ってAndroidアプリを作ってみた
AppleからActivation Codeがきて登録してみたのですが、なんかだめな感じでした。"iPhone Developer Program 購入 「活性化編」"の方と同じ事象になったため取り合わせ中。このため、前回の続きとしてPhoneGapを使ってAndroidアプリ作成にチャレンジしてみました。Androidアプリ開発は初めてで、Javaはほとんど書けない人間のチャレンジになります。Eclipseも使ったことがありません。
Androidのほうが準備は多くあります。PhoenGap入門ガイドを参考にしました。
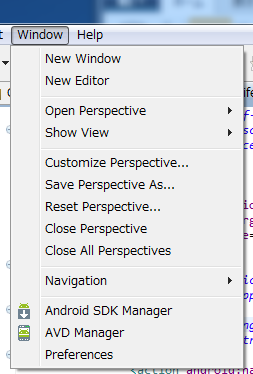
ただし最新のアプリとは少し差分があります。私が使ったのはEclipseは3.7.1です。Androidのpluginは、今の版だとAndroid SDK ManagerとAVD Managerは別々のメニューです。
また、Android SDKを別途インストールせずにEclipseからインストール(Android Pluginインストール後に)しました。単にAndroid SDKを設定する箇所でSDK Locationを設定せずに行ってしまったためです。逆に言えば、そういうインストール方法もあるのかもしれません。
インストールはあまり悩みませんでした。環境が整ったので、Androidアプリを作ってみます。
4.4章を参考に進めましたが、New Android Projectの画面は3.6と3.7は微妙に違います。ウイザード形式になっています。
戸惑った箇所は2箇所あります。
1箇所目は、P.91のpermissionsの設定で、何も設定しないとbuildで怒られました。何かしらの設定が必要なようです。実際にはここで何も選択しないことはないのだと思われますが、私は何を設定すべきなのかわからなかったので(カメラやキーボードを使う予定がなかったので)、ついつい飛ばしました。
次は、plugin.xmlの設定です。本書ではplugin.xmlの設定はありませんでしたが、設定は必要なようです。ビルドしても失敗するのでエラーログを見ているとplugins.xmlがないみたいに言ってきます。ググったら"PhoneGapを試してみる"と参考になるページが出てきました。参考にしてres配下にxmlディレクトリを作り、PhoneGapでついてくるxml配下のplugins.xmlをコピーしてbuildするとうまくいきました。
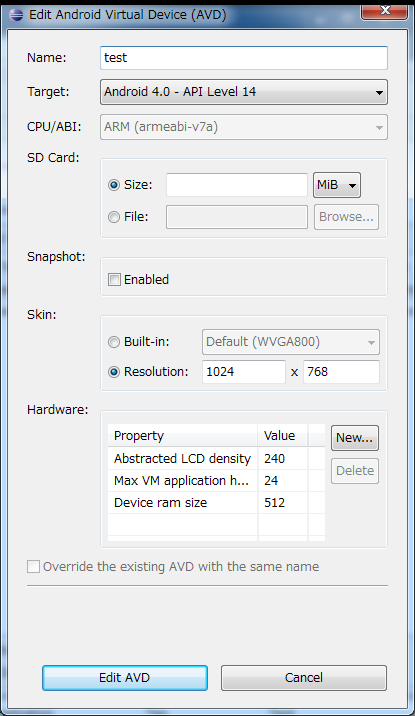
このままでもいけるのですがiPadの解像度にあわせて画面周りを作ったのでAndroid Virtula DeviceのResulutionを変更します。
wwwの配下にはiOSと同じようにここにあるqc_0_8_5.zipを解凍したものを配置します。この版からjQuery Mobileを入れています。
この後ビルドするとちゃんと動きました。
ソース修正はiOSと同様にありません。ただし、Android版の作成の準備や各種設定はiOSよりもかかりました。このあたりが、iOSが解像度やデバイス種類が少ないメリットなのかも知れません(デバイス種類の少なさは、良い意味と悪い意味の両方がありますが)。
Android端末に関しては私の手元には古い(Android 1.6!)ものしかないので、実機で試すことができません(解像度が高くしたので)。このままAndroidアプリを作ろうと思うと何か手に入れないといけないかと思ったりしています。なぜならAVDは激遅なのでテストは実質できません。
とりあえずはJavascriptだけで(CSSは1行しか書いていないですし、HTMLは200行ぐらいしか書いていなく、Javascriptは6KL近い)、iOSとAndoridアプリを作れました。DOMを大量に操作しているアプリなので、PhoneGap以外の選択肢がありませんでしたが、移植時間は非常に少なく両方に対応できました(まで実機でのテストが出来ていませんが)。
FacebookアプリやChrome Web Storeへの展開も考えるとプロタイプを作るのはJavascriptのほうがいいのかも知れないと思ったりもしました(性能足りないと思うけど)。