Javascriptベンチを取ってみた(Jun 27,2011)~Firefox 5.0登場~
Firefox 5.0がアナウンスがありましたので、Javascriptベンチを取ってみます。
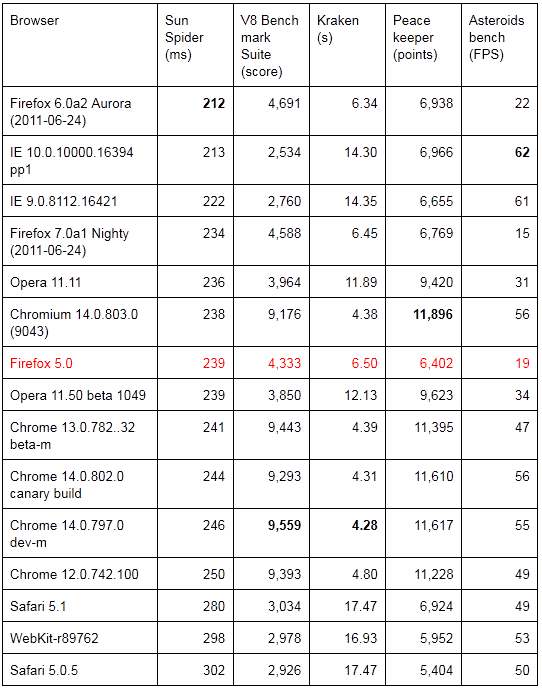
Javascriptベンチは、SunSpider 、V8 Benchmark Suite、Kraken、PeaceKeeper、Asteroidsです。
測定したPCは、Phenom II X6 1090T BE(3.2GHz)、Radeon HD 6850、Windows 7 64bitです。SunSpider、Krakenは値が小さいほど優秀で、V8 Benchmark Suite、PeaceKeeperとAsteroids は値が大きいほど優秀です。
各ブラウザの傾向は変わりはありませんが、そろそろSunSpiderをもう少しうまくやれるようにしたいです。
Firefoxは予定通り6週間ペースでリリースを開始しました。これはChromeと同じペースです。Chromeは強制UpdateすることでUpdate率が高いですが、Firefoxはどうなるでしょうか。このあたりは、バージョン別のシェアを年末あたりで比較すると分かりやすいかも知れません。
FirefoxとChromeは6週間おきにupdateですが、これはいいことかどうか分かりませんが、1年おきのupdateよりも良いと思います。Operaは2009.9にOpera 10.00を発表し、2011.4に11.10を公開しています。20ヶ月で5回updateしています。4ヶ月(16週?)で1回のupdateを考えると、約Firefox/Chromeの倍以上の間隔になります。
ブラウザのバージョンアップの間隔がなにが正しいかはありませんが、IEとSafariはもう少し早くてもいいように思えます。
"「JavaScriptと性能についての本当の話」をしよう。ダグラス・クロックフォード氏"において、JSLintのベンチマークに関して言及しています。
データは良く分かりませんが、とってみました。JSLintのページは、ここです。チェックするソースは、githubから取ってきました。
このソースでJSLintのチェックをかけてみました。ベンチを取ったハードは、上記と同じで、結果は以下のとおりです。
結果は、Chrome/IEが速く、次にFirefox/Safariで、Operaが若干苦手としています。
いくつかのベンチを行うと傾向は違うものがでることはよくあります。公平なベンチマークは存在しないと思っています。このため、いくつかのベンチを動かして、結果を眺めてみるか自分が活用するアプリ(WEBアプリ)で計測するのが一番だと思います(WEBアプリでJavascriptベンチみたいなものはあまり存在しないと思いますが...)。
ベンチ結果は数字で見えるため分かりやすいですが、それが絶対評価ではないことを忘れなければいいのではないかと思います(このため、わざとグラフ化していません)。