レンタルサーバのデータが障害で消失!? 個人ユーザはどうしたらいい? (追加情報あり)
はじめに
数日前、大手レンタルサーバーで大規模な障害が発生したようです。現在も失われたデータを復旧中とのことです。
と2012.6.23に書いたのですが、サーバ障害で失われたデータ復旧は不可能である事が企業名入りでメディアでも報道されました。
参考:2012年06月24日 01時03分 更新
大規模障害のファーストサーバ、「データ復旧は不可能」
http://www.itmedia.co.jp/news/articles/1206/24/news004.html
大手企業のサイトだと莫大なデータがあったでしょうから担当者の気持ちを考えるとつらいだろうなと感じました。個人ユーザーもバックアップをとっていなかった人は困られている方がいるかもしれません。
私が考えたTIPSの他に、ウェブ制作をされている人や企業にも役立つかもしれない情報を追記に追加しました。
※WordPressの自動バックアップができるプラグイン「BackWPup」など。
そこで少しでも参考になれば......ということで昔、生徒さんにアドバイスした時に喜ばれたアイデアを書きます。これはアマチュアだけどホームページを作成・運営している方向けTIPSです。
Google検索のキャッシュを活用する
初心者の方には難しいかもしれませんが、Google検索のキャッシュを活用してホームページのデータを復旧するアイデアの手順をご紹介します。
ここでお詫びをしないといけないのは私のWindowsマシンが不調のためMacintoshでキャプチャ作成とトリミングをしました。MacintoshではInternet Explorerがないため、使用ブラウザはFirefoxです。Internet Explorerをご利用の人には恐れ入ります。
−−
1・ご自分のホームページの名前でGoogle検索をしてみて下さい。
※今回は例として「片岡麻実」で検索。
そうしますと検索一覧の各ホームページ名の右下に「キャッシュ」と書かれた青い下線のリンクがあります。
2・キャッシュをクリック。
※Googleが収集したあなたのホームページのキャッシュ・データが表示されます。
このデータはGoogleのサーバー上に保存されているものだと私見では思います。ですのでレンタルサーバーが落ちてしまったり、データが失われても表示されると考えられます。
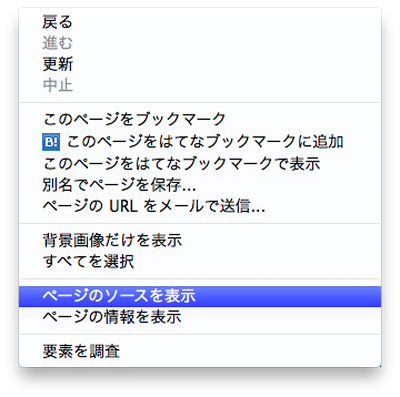
3・表示されたキャッシュデータの、画面の上で右クリックをしてください。
※そうしますとブラウザによって表示は異なりますが、「ソースを表示」という内容のメニューが出てくると思います。
4・「ページのソースを表示」をクリック
※MacintoshのFirefoxの場合は「ページのソースを表示」がメニューの下から3番目でした。
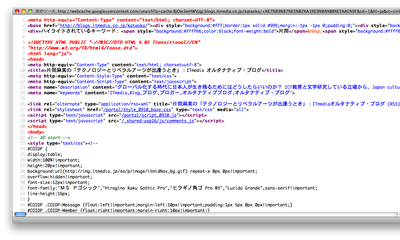
※htmlのソースコードが表示されます。
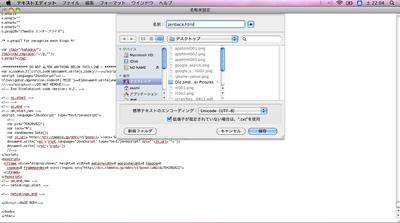
5・このソースコードをメモ帳、テキストエディターに等に貼り付けて下さい。
6・保存するときの名前は元々のファイル名にして、拡張子を.htmlにしてください。
--
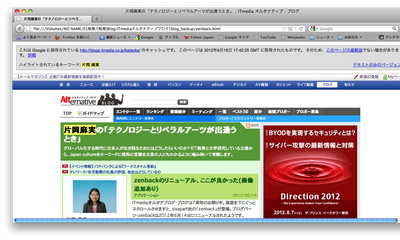
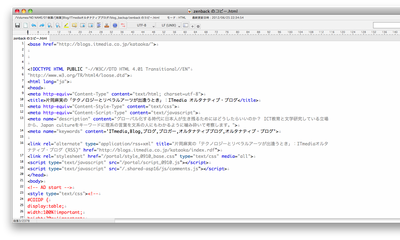
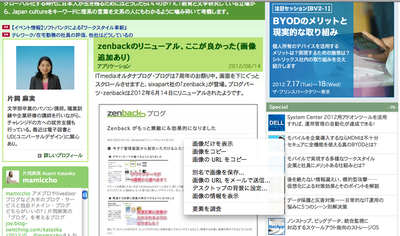
ただし、このままhtmlファイルを開くと以下の写真のように画面上部にGoogleのヘッダーが表示され、検索キーワードが黄色くハイライトされているだろうと推察されます。
読者の方がどのホームページ作成ソフト、またはCMSを使われているのかによってGoogleのcacheのヘッダー情報(画面上部の灰色の部分)の消し方が異なります。
Googleのcacheのヘッダー情報の削除方法を記載して欲しい とご指摘があったのですが、
- 誰がどの方法でサイトを作成したのかによって方法が違うことと、
- 私自身はhtml等を作成するときはメモ系アプリでタグを手打ちしてしまうので普通のホームページ作成ソフトを持っていない
ため、この場での詳細解説はご容赦いただければと思います。恐れ入ります。
なお、ホームページビルダー等ホームページ作成ソフトの場合は、消したい範囲を選択して削除していただければ大丈夫ではないかと私見では思います。
htmlでタグ打ちをされている方は一定のスキルがある方だと思いますので、各自でご対処されているのではないかと推察しております。
例に使用した私のブログの場合は「相対パスで記述されたURIの基準となるURI」を指定する<base>タグだけは<!DOCTYPE より前の部分で残さないと、ローカル上でパスが壊れるようでした。なので、以下のようにしました。
(一行削除)
<base href="//blogs.itmedia.co.jp/kataoka/">(この間はまるごと削除。)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">(以下略)
にしました。
そうすると画面上部にあったGoogleのヘッダー情報は消えました。残りはブログ名の黄色いハイライトです。
ブログ名の黄色いハイライトの部分は「強調表示」に変えた
<b style="color:black;background-color:#ffff66">片岡麻実</b>の「テクノロジーとリベラルアーツが出逢うとき」:ITmediaオルタナティブ・ブログ (RSS)
の<b>タグを削除しましたらキーワードのハイライトが消えました。
---
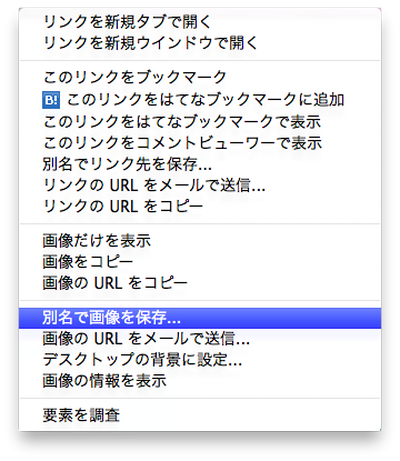
7・画像も復旧したい場合は、キャッシュで表示された画像の上で右クリック。
8・「別名で画像を保存」をクリックしてください。
※MacintoshのFirefoxの場合は右クリックメニュー 下から5番目です。
−−−
私のブログの場合、ブログ名で検索した際は最新記事の1つ前のzenbackの記事が表示されました。心配になり「初音ミクのように調教したらSiriで仕事の効率化が可能かも? 」2012/06/19 のGoogleのキャッシュがあるのか「片岡麻実 Siri」検索して確認をしました。
最新記事のキャッシュもありました。
おわりに
ご紹介した方法はあくまでもアマチュアの人向けTIPSです。バックアップがなくて困られている人を想定していますが、全くの初心者だと難しいだろうと思います。恐れ入ります。
1ページずつキャッシュからバックアップ用のデータを取得するとなると手間がかかってしまうのが難点です。しかし、データを失ってしまって困られている人の参考になればと思い記事にしました。1人でも私の考えたアイデアが役立つ方がいらっしゃれば嬉しいです。
便利そうなバックアップサービス 追記・2012.6.25
企業のネットビジネス戦略. 本番サイトの更新ミスをなくす「テスト環境+本番公開+自動バックアップ」機能のSmartReleaseをレンサバに標準搭載/KDDIウェブコミュニケーションズ を見つけました。これを使えばECサイトのバックアップにもつかえるかも?
参考:本番サイトの更新ミスをなくす「テスト環境+本番公開+自動バックアップ」機能のSmartReleaseをレンサバに標準搭載/KDDIウェブコミュニケーションズ
http://web-tan.forum.impressrd.jp/e/2012/06/07/12328#
ちなみに無料でブログのバックアップを取るサービスが昔はFC2や英語サービスであったようなのですが現在はサービスが終了されていました。
WordPressの自動バックアップのプラグインで以下のものはDBもテンプレートも記事も画像もバックアップできるようです。
参考:WordPressの自動バックアップ運用はプラグイン「BackWPup」で決まり
http://sub.kyamamu.com/website/3965.html
WordPressのデータベースのバックアップについては以下の記事が参考になりそうです。
参考:ブログデータベースのバックアップに最適なWordPressプラグイン「WP-DBManager」
http://knk-n.com/2012/04/28/db_backup_wordpress_plugin_wp-dbmanager/
「Gmail・Flickr・Twitterなど、主なオンラインサービスをバックアップする方法」は私も使った事のあるサービスが紹介されていました。オススメです。
参考:Gmail・Flickr・Twitterなど、主なオンラインサービスをバックアップする方法
http://www.lifehacker.jp/sp/2009/08/post_1104_2.html#
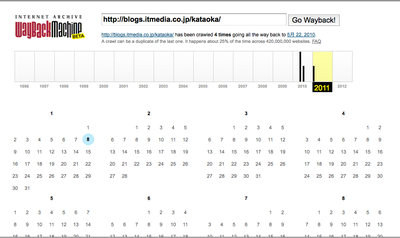
WayBack Machine 追記・2012.6.26
読者の方から「Wayback Machine」の記述がないとご指摘をいただきました。実は既に当ブログのアーカイブがあるかどうか確認済みで、2011年1月までのアーカイブデータは保持されていました。
- しかし、私のブログの場合は2011年1月以降の1年半のデータが無かった事、
- 以下のInternet Watchの記事に記載されているように新しいサイトのキャッシュがあるかどうか心配になったこと
からご紹介をするのに不安な要素を感じました。
インデックスのアップデート作業が終わり、かなり多くの新しいページを検索できるようになったと言えるが、WayBack Machineのポリシーとして、収集されてから6カ月以内はインデックスに含まれないため注意が必要だ。場合によっては12カ月以上経過しないとイン デックスに反映されない場合もあるという。
http://internet.watch.impress.co.jp/cda/news/2005/04/19/7336.html より引用
twitterでyahooのwarcファイルがダウンロードできるとツイートをいただきました。
とはいえ、有効な活用ができないか現在、調査中です。
調べた所、WARCファイルはダウンロードしたあと専用ブラウザでアーカイブを閲覧できるそうです。それをレンタルサーバーで復元に活かすことについてはレンタルサーバー上で試すことが怖いので実証はできていません。
Googleのキャッシュw利用する方法のようにWayback Machineのデータを利用する以外に一気にうまくいくのか、試された方がいらしたら情報をいただけますと幸いです。どうぞ、よろしくお願いいたします。
編集履歴:2012.6.24 23:52に題名を変更しました。※「障害で」 を追加。2012.6.24 23:58 に「はじめに」の途中にサーバ障害の最新情報を追加しました。2012.6.25 0:16頃から追記にブログの無料で自動バックアップできるサービスの情報を追加しました。2012.6.25 22:03にメニュー上から◯番目の数字が間違っていたため、二箇所修正をしました。上を下に変えました。2012.6.26 1:42にGoogle cacheのヘッダー情報の削除について追記しました。2012.6.26 23:36に「Wayback Machine」の記載を追加しました。2012.7.25 1:43 WayBack Machineの記載を冒頭から記事の最後に回し、「調べた所、WARCファイルは」以下を追加しました。