ブログにGoogle Mapsを埋め込む方法
»
前回の検証でなんとかコツをつかんだので、分かったことをメモ。
Google Mapsをページに埋め込むには多少複雑なコードを記入しなくてはならず、それなりのスキルが必要となる。だがコードを直接記入することなく、埋め込む方法がある。
■必要なもの
- xfy Blog Editorが利用可能なブログ
- xfy Blog Editor
- Google マップ for Blog Editor(上のプラグイン)
- GoogleのAPIキー(ここから入手)
- xfy Blog Editorで新規投稿を作成する
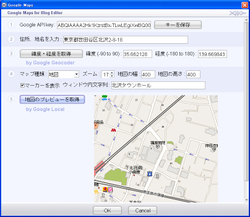
- xfy Blog Editorメニューから[拡張コマンド]-[Googleマップ]を選ぶ
- 右ウィンドウにてAPIキー、表示する住所または地名などを入力する
- 地図が記事に埋め込まれたら後は記事を完成させ、xfy Blog Editorで記事を同期する(つまり記事をアップする)
■Google APIキーについての注意事項
これを取得する時に必要なのは表示するサイトのURLのみ。ただしオルタナティブ・ブログのブログURLのようにパス付きURLで取得したキーだと地図の領域がグレーとなるだけできちんと表示されなかった。パスなしのURLで取得したキーだとうまくいく。(パスつきだとダメ?)
○ http://blogs.itmedia.co.jp/
× http://blogs.itmedia.co.jp/emie/
また、ダイレクトにxfy Blog Editorから記事をアップするなら問題ないが、一度ブログの管理画面からプレビューしようとすると「GoogleマップAPIに使用されているキーは他のウェブサイトに登録されています。このウェブサイト用のキーを http://www.google.com/apis/maps にて作成、登録して下さい」とエラーが出てしまう。これはプレビュー時のURLが「https://app.blogs.itmedia.co.jp/...」で、申請時のURLと違うためらしい。
xfyで作成時には地図は表示されるがローカルで表示しているせいか目盛りが表示されず、プレビューではエラーメッセージが出ているため「公開」のボタンが押しにくいが、APIキーさえ正しければ公開してもきちんと表示される。最初はちょっと勇気が必要かもしれない。