エディタ難民生活に終止符? WebエディタとしてはSublime Text 2が最強かも!?
エディタってなかなかしっくりくるものがありませんよね。
私の場合、Web系の開発が多いので、Mac環境ではCodaに落ち着いていたのですが、Cadaにおいて「もうちょっとこうならないかな・・・」というところがSublime Text 2(ST2)で解決できることがわかったので、最近はST2をよく利用させてもらっています。
ST2は珍しくMacをはじめWin, Linuxで利用できます(Mac以外ではEmacs風のキー移動ができないため個人的には残念な感じなんですけど)。また、基本有料ではあるものの、無料で、ほぼ何の制限も期限も無く利用することができます。登録をしない場合、メニューバーにUNGREGISTERDと表示されるのと、保存時にたまに「お金はらう?」と聞いてくるだけのようです。詳しくは本体のライセンス情報を御覧ください。
既にいろいろな方がST2の話題をブログなどで取り上げられていて、情報も比較的多いように思います。どうやら今年の春頃から流行ってたみたいなのですが、友達の少ない私は誰にも教えてもらえず今頃マイブームなのです。
いろいろな機能があるようですが、私の利用範囲では、あまり難しい機能はつかわないので、ST2の真価は十分には理解できてないのですけど、そんな中でも、私が特に気に入っているのは、
- 柔軟なBuild System(Webプレビュー)
- 柔軟なSidebar
- 柔軟なProject管理機能(「後からプロジェクト」機能)
の3つです。これらの機能は地味ですが、すごく便利です。
1.柔軟なBuild System(Webプレビュー)
私は、Webアプリ開発が中心なので、プレビューは必須です、特にPHPなどのサーバサイド系のアプリ開発では、ローカル環境を構築し、http://localhost/~という感じでアクセスすることが必須となります(もちろんMAMPやらXAMPPやらBrewやらでローカルWebサーバが動いていること前提です)。
そこにきてCodaは、サイトを設定し、プレビューすることで、編集中のファイルをhttp://経由でプレビューすることができ、大変便利です。
しかし、難点が無いわけではありません。編集中(選択中)のファイルがプレビューされるというのは、便利なのですが、実は不便な場合もあります。
例えば、htdocの中にindex.htmlと外部リンクされたstyle.cssがあるとしてください。そのような場合、style.cssを編集して、プレビューはindex.htmlを見たいというようなケースが多々あります。
実際のWeb制作では正直、HTMLよりもCSSをいじっている時間の方が長いですし、WordpressのテーマやCakePHPなどのフレームワークを利用した場合でも、編集ファイルとプレビュー場所が必ずしも一致していないことは多いと思います。
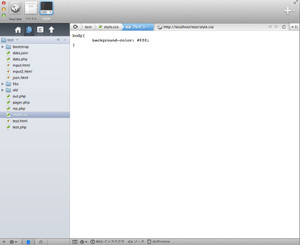
が、Codaでは、編集ファイルをプレビューすることしかできないためstyle.cssがそのままプレビューされてしまいます。index.htmlなどをプレビューするためには、一度index.htmlを選択する必要があり、ちょっとめんどい感じでした(私が知らないだけかも)。
(こんな感じにテキストがそのまま表示されてしまう)
しかし、
ST2では、常に特定のファイルやディレクトリでプレビューするなどの設定が簡単にできるので便利です(他のエディタでもできますけどね)。
どうするかというと、ブラウザで特定のアプリでファイルを開くようにコマンドを登録するだけです。
ちなみに、Macでは、ターミナルにて、
open -a "Google Chrome" http://www.google.com/
と入力してやると、指定したURLでブラウザを開くことができるのですが、これをST2にBuild System(ビルドのパターン)として登録してやります。
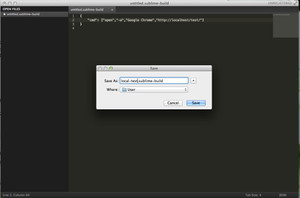
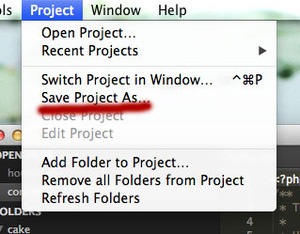
どうやるかというと、Tools->Build System->New Build Systemを選択し、新規のBuild System(ビルドパターン)を設定します。例えば、、、
{
"cmd": ["open","-a","Google Chrome","http://localhost/test/"]
}
と記述し保存します。
(保存はデフォルトのUserフォルダにします。ここではlocalhost-testという名前にしています)
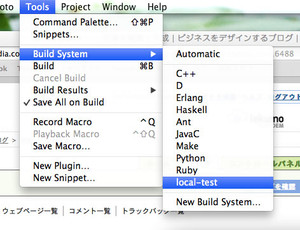
そして、再び、Tools->Build Systemを選択すると、先ほど保存したBuild Systemが選択できるようになります。一度選択するとデフォルトのBuild Systemとなります。
後は、[Command + B]を押すことでビルド(プレビュー)されます。
ちなみに、Cadaと同じ様に選択中のファイルをプレビューしたい場合は、
{
"cmd": ["open","-a","Google Chrome","http://localhost/test/$file_name"]
}
などとします。
$file_nameはST2が利用できる環境変数で、編集中のファイル名を取得できます(編集中のディレクトリ名を取得できればもっと便利なのですが、できないようです)。ST2が利用できる環境変数のリストは、ここにあります。
Firefox、Safari、Operaで閲覧した場合は、"Google Chrome"のところを、それぞれ、"Firefox", "Safari", "Opera"としてやるだけです。
シンプルな機能ですが私はこれだけでほぼ満足です!!
2. 柔軟なSidebar
TextMateブームの流れなのか、最近では側面にExplorer風のファイル閲覧画面が側面についてるエディタも多くなってきました。が、これがなかなかどうして、使い勝手が悪いというか、かゆいところに手が届かないというか・・・(もちろん無いよりましなのですが)。でもST2だとかゆいところに手が届きます。少なくとも私のかゆいところには。
ST2のSidebar(というかファイルビューア)は、ファイルシステムとの連携がゆるく、非常に柔軟です。例えば、CakePHPとかで開発しているとして、cakeのrootフォルダも開きたいし、Viewフォルダも開いておきたいみたいな時があります。このとき、ST2なら、2つのフォルダをSidebarにドラッグ&ドロップすることで、両方を開いておくことができます。
(わかりにくいですが、cakeというrootとは別に、viewを開いています)
また、開いたファイルは独立して[OPEN FILES](上の方)として別途リストされるのもいけてます。これは地味ながらかなり便利です。
あと、基本機能でも十分便利ですが、SidebarEnhancementsというSidebar強化Packageをインストールされることをお勧めします。右クリックで操作できる命令がどんと増えます。
3. 柔軟なプロジェクト管理
1. 2. の機能は非常に便利なのですが、毎回上記の設定をしたり、また、別のWebを開発する際などに、既存の設定が邪魔になったりします。例えば、http://localhost/new/以下のファイルを編集、プレビューしたいのに、http://localhost/test/がデフォルトでプレビューされると不便ですよね。
そんなときに便利なのが環境諸々をプロジェクトとして保存する機能です。
Build SystemやSidebarに読む込むディレクトリ、ファイルなどを(後から)プロジェクトとして保存することができます。開くファイルやディレクトリ、その際に用いるBuild Systemのパターンをプロジェクトとして保存することができます。
ですので、次からはプロジェクトファイルを開くことで、起動すれば直ぐに最適な環境で開発を始めることができます。
IDE系のツールは、何でもかんでもプロジェクト作れ!とくるので嫌ですし、プロジェクトという概念が無いのも不便ですし、、、このST2の「後からプロジェクト」機能は非常にスマートで便利な機能です。