PageSpeed Insightsパワーアップ!サイトを分析してみよう!
PageSpeed Insightsのパワーアップ
GoogleのPageSpeed Insightsがパワーアップしました。
この記事をご覧になりましたでしょうか?
PageSpeed Insights, now powered by Lighthouse
GoogleのPageSpeed Insights といえば、
サイトのページ表示スピードに関する解析をしてくれ、パフォーマンスの改善方法を提案してくれるGoogle提供の無料ツールです。

先に紹介したGoogleのブログ記事によると、Lighthouseという分析が導入されたということです。
Today, we're happy to announce that Pagespeed Insights (PSI) now uses Lighthouse as its analysis engine. This allows developers to get the same performance audits and recommendations everywhere: on the web, from the command line, and in Chrome DevTools.
Lighthouseとは
[Lighthouse](https://developers.google.com/web/tools/lighthouse/ " Lighthouse")とは、です。Lighthouse は、ウェブページの品質向上に役立つよう開発された、オープンソースの自動化されたツールです。サイトのパフォーマンス、アクセシビリティ、プログレッシブ ウェブアプリ(PWA)対応状況などについての確認でき、サイトの品質を向上させるための具体的な対策を提示します。デベロッパーの皆様が「暗礁に乗り上げないようにする」ことを目的としているため、「Lighthouse(灯台)」と名付けられました。
この機能がPageSpeed Insightsに搭載され、Lighthouseでの分析も出るようになったとのことです。
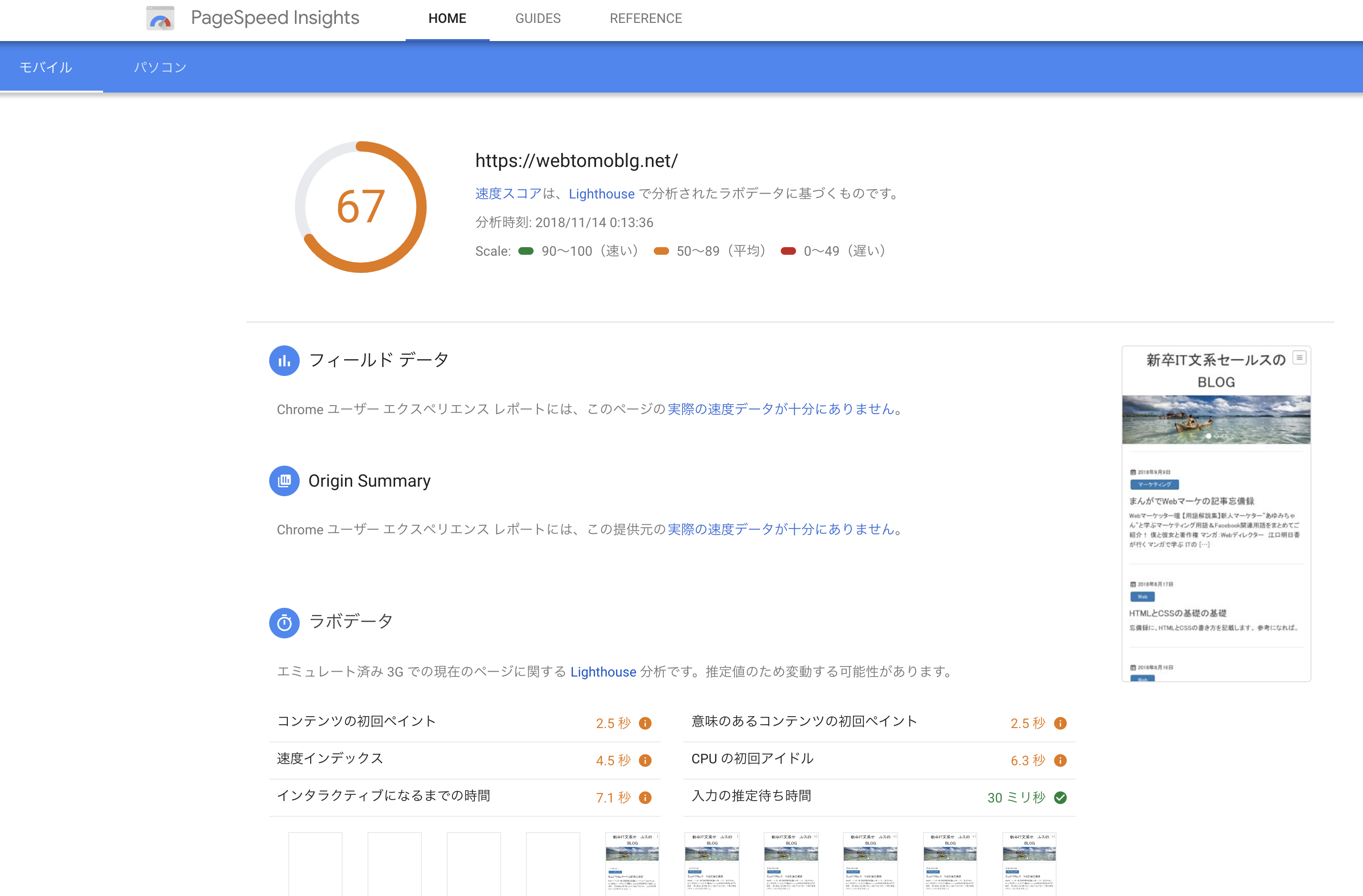
試しに、自分のブログサイト[https://webtomoblg.net/](https://webtomoblg.net/ "https://webtomoblg.net/")を解析してみました。
 サーバーはConoHaのKUSANAGI環境になります。
サーバーはConoHaのKUSANAGI環境になります。特にカスタマイズはしていない無料テーマを使っているためか、コンテンツも多くないためそこまで遅くない結果が出ました。
「ラボデータ」の部分には、
エミュレート済み 3G での現在のページに関する Lighthouse 分析です。推定値のため変動する可能性があります。
という文言があります。
ここでLighthouseによる分析が行われているようです。
中身としては、
- テキストまたは画像が初めてペイントされるまでにかかった時間
- ページ読み込みの最もビジーな 5 秒間における、ユーザーの入力に対するアプリの応答時間(ミリ秒)
といったより細かい分析まで実現できるようになっているようです。
一度、ご自身で関わっているサイトや好きなサイトに関して分析してみると面白いと思います!
どうすればページスピードが向上するのかは広告収入やページビュー、ユーザーエクスペリエンスに大きく影響する部分ですし、
こういったツールを有効活用してより良いWebサイトを管理運営していく必要が今後ますます高まっていくと思いました。
便利なツールですので、使いこなしましょう!
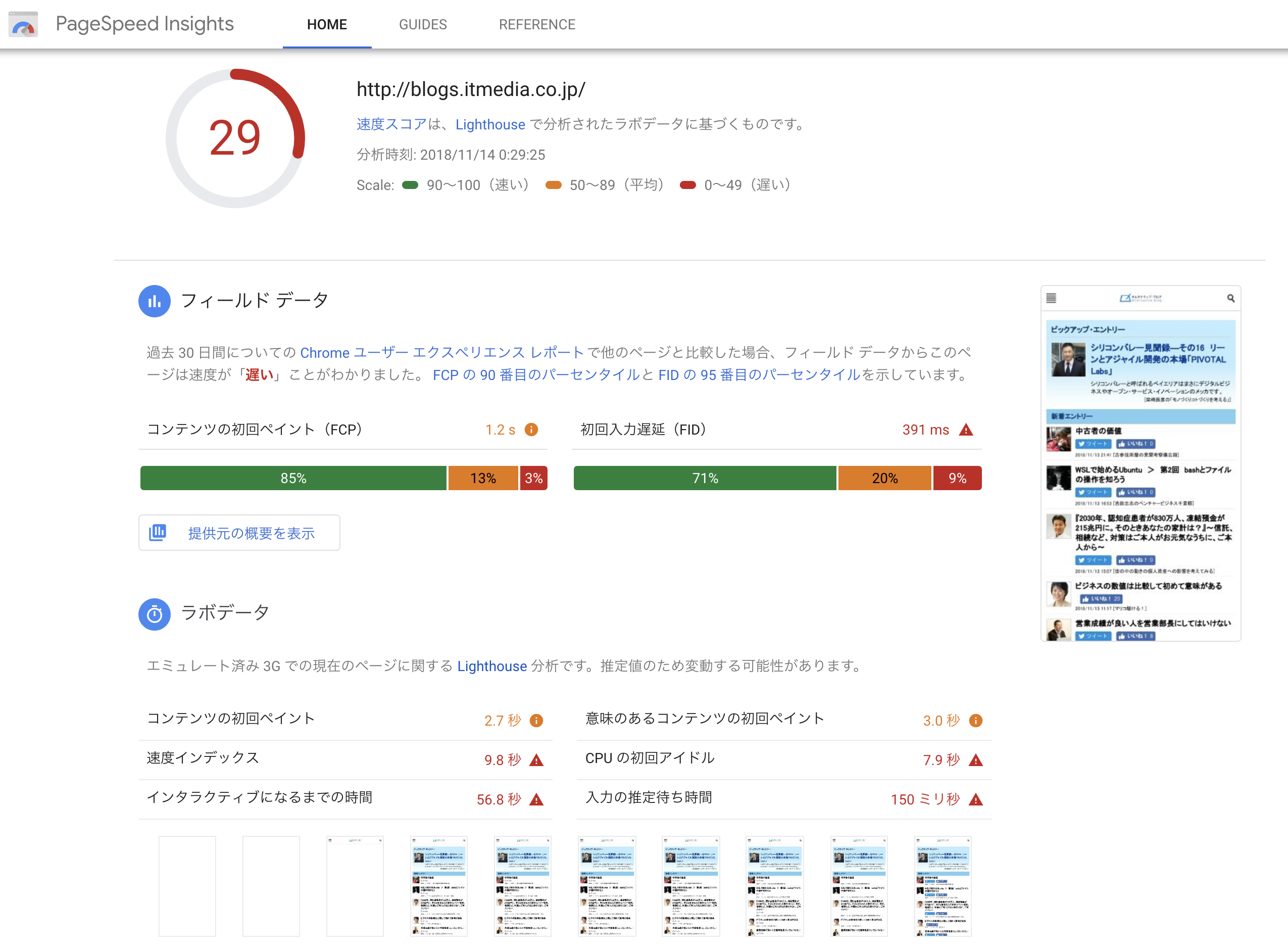
ちなみに、この「オルタナティブ・ブログ」をチェックしてみました。
「モバイル」での解析ですが、ちょっと、かなり遅いという結果が出ました。29点です。

ラボデータは特に遅い結果になっているので、この解消点を確認しながらページ高速化をする必要があることがわかりますね。
私、穂苅智哉の情報は、以下のFacebookページTwitterアカウントを御覧ください!
※友達申請をいただける方は、お手数ですがメッセージを添えておねがいいたします。